Settings
Web Settings
The web settings allow you to customize the chat experience for users by adding chat backgrounds, primary and secondary colors, and other design elements. This gives your users greater control over how they see their conversation.
How it works
From your left admin menu, you'll find 'Web Settings'

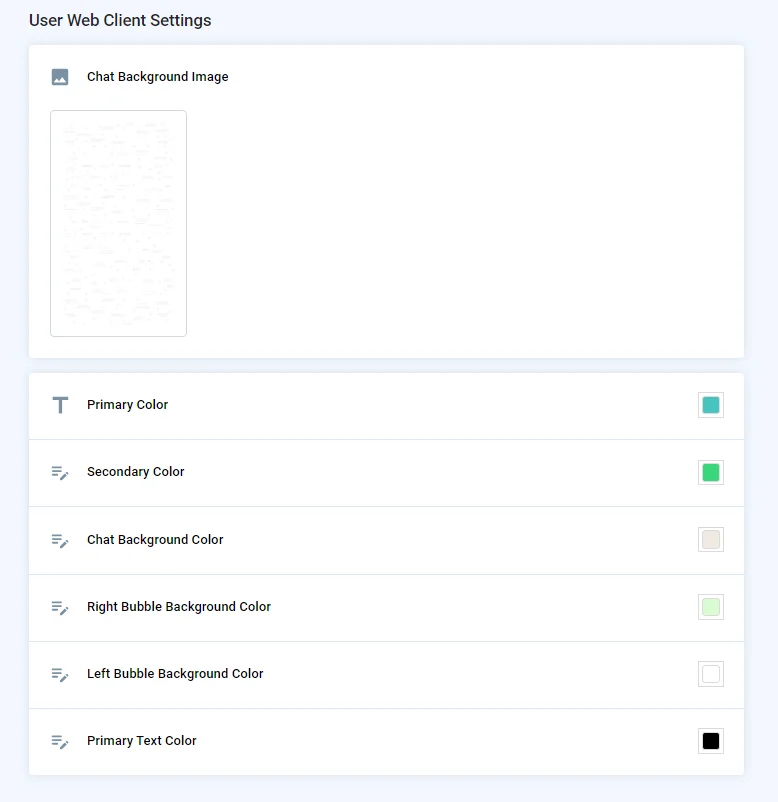
This is where you can customize your conversations:



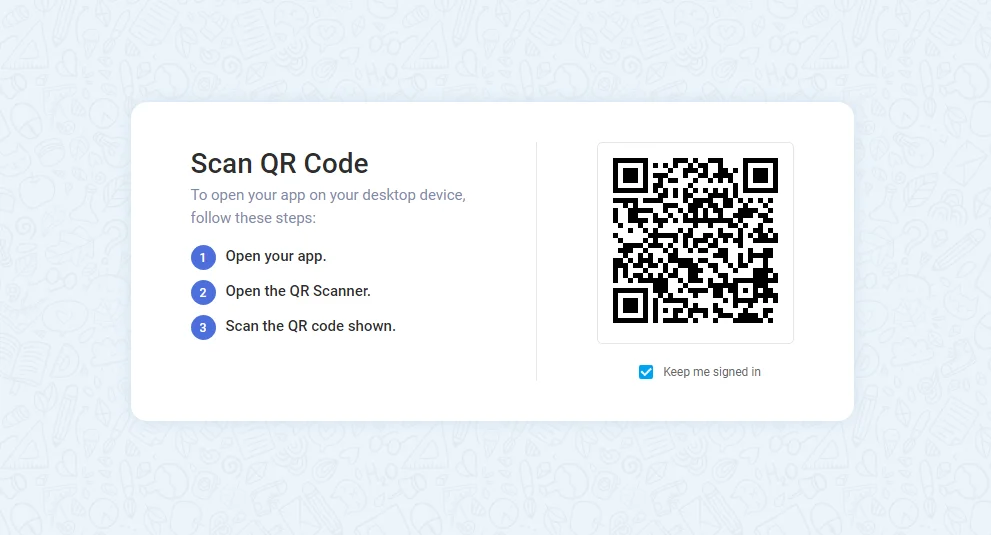
All you need to do is go to the web page of your app and scan the QR code to enter your web chat page.

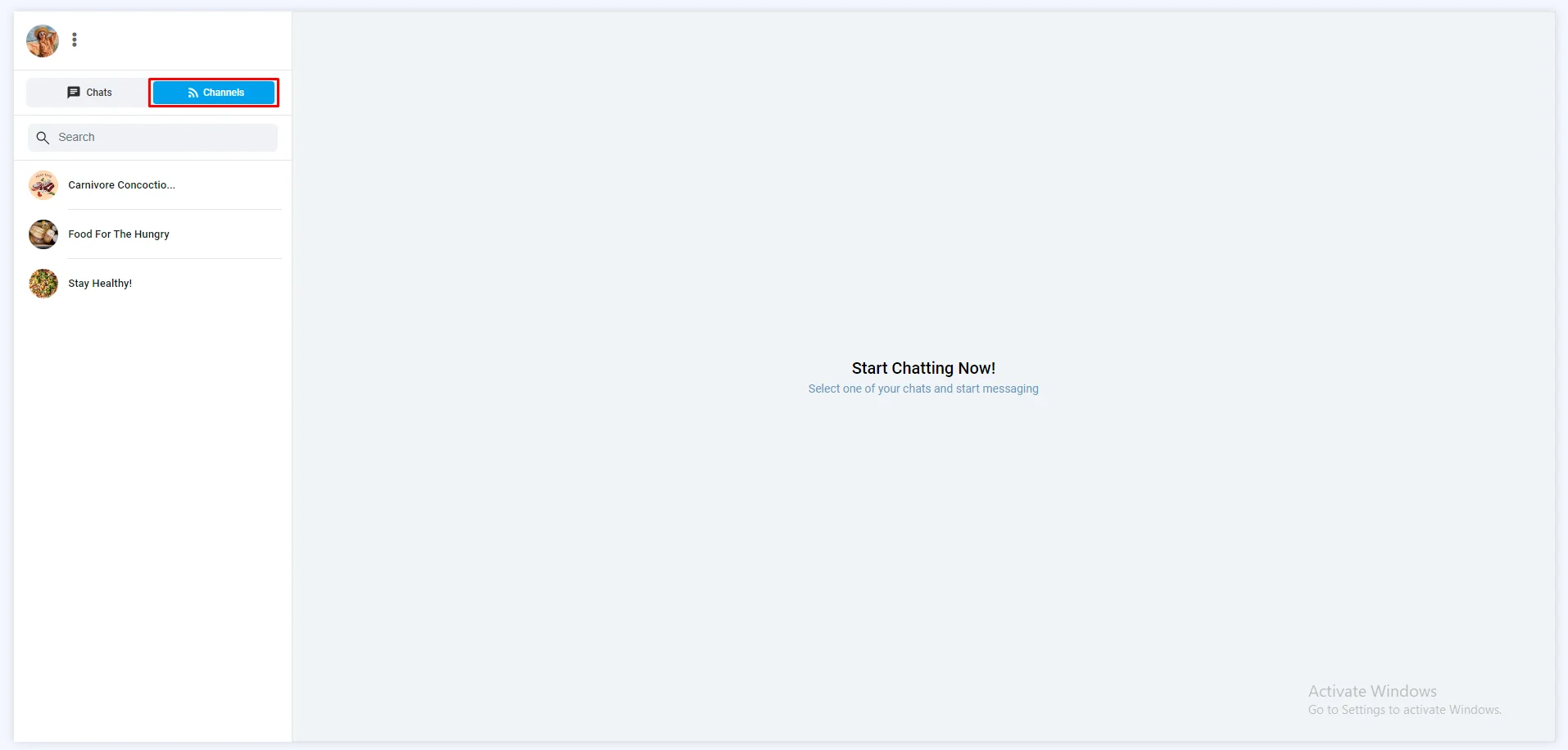
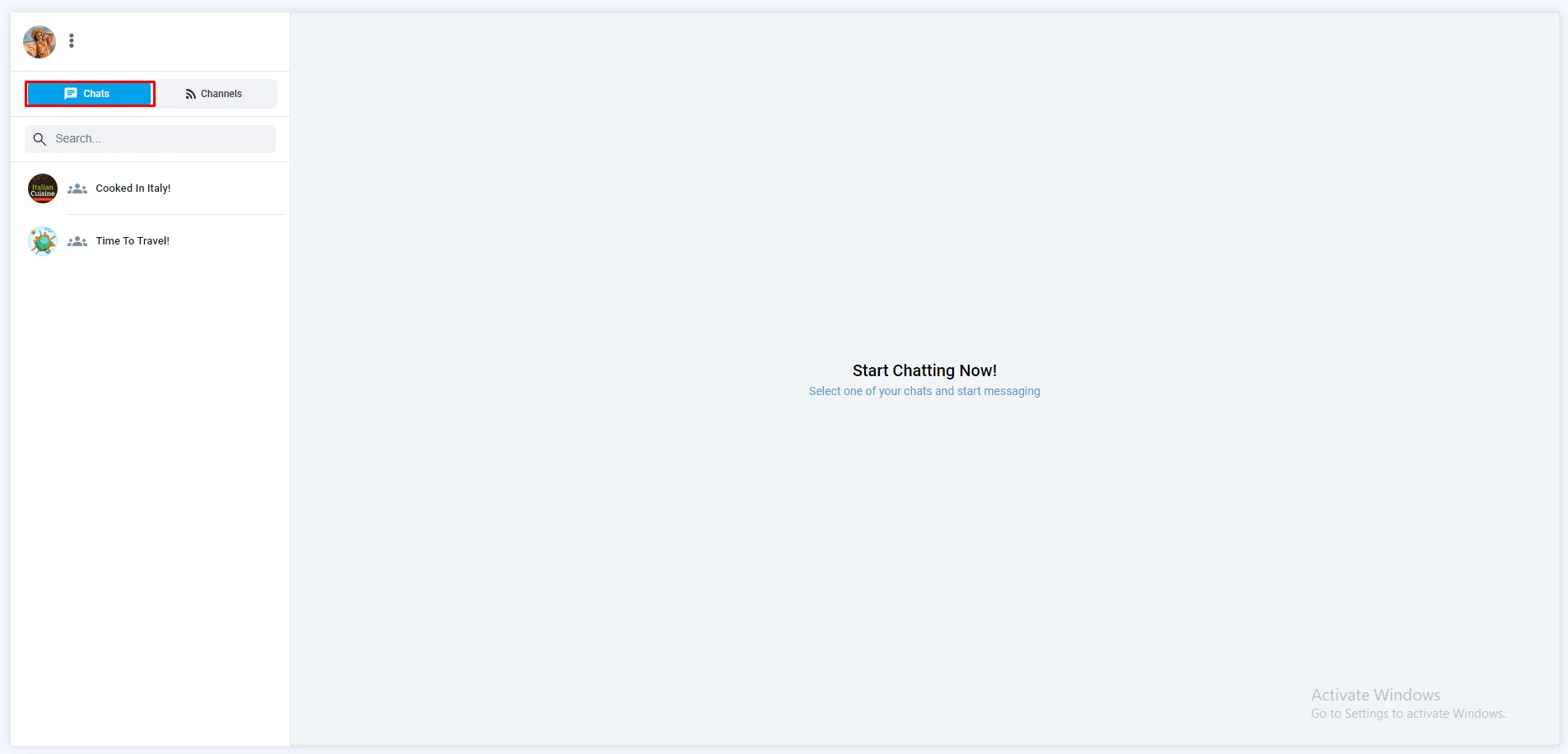
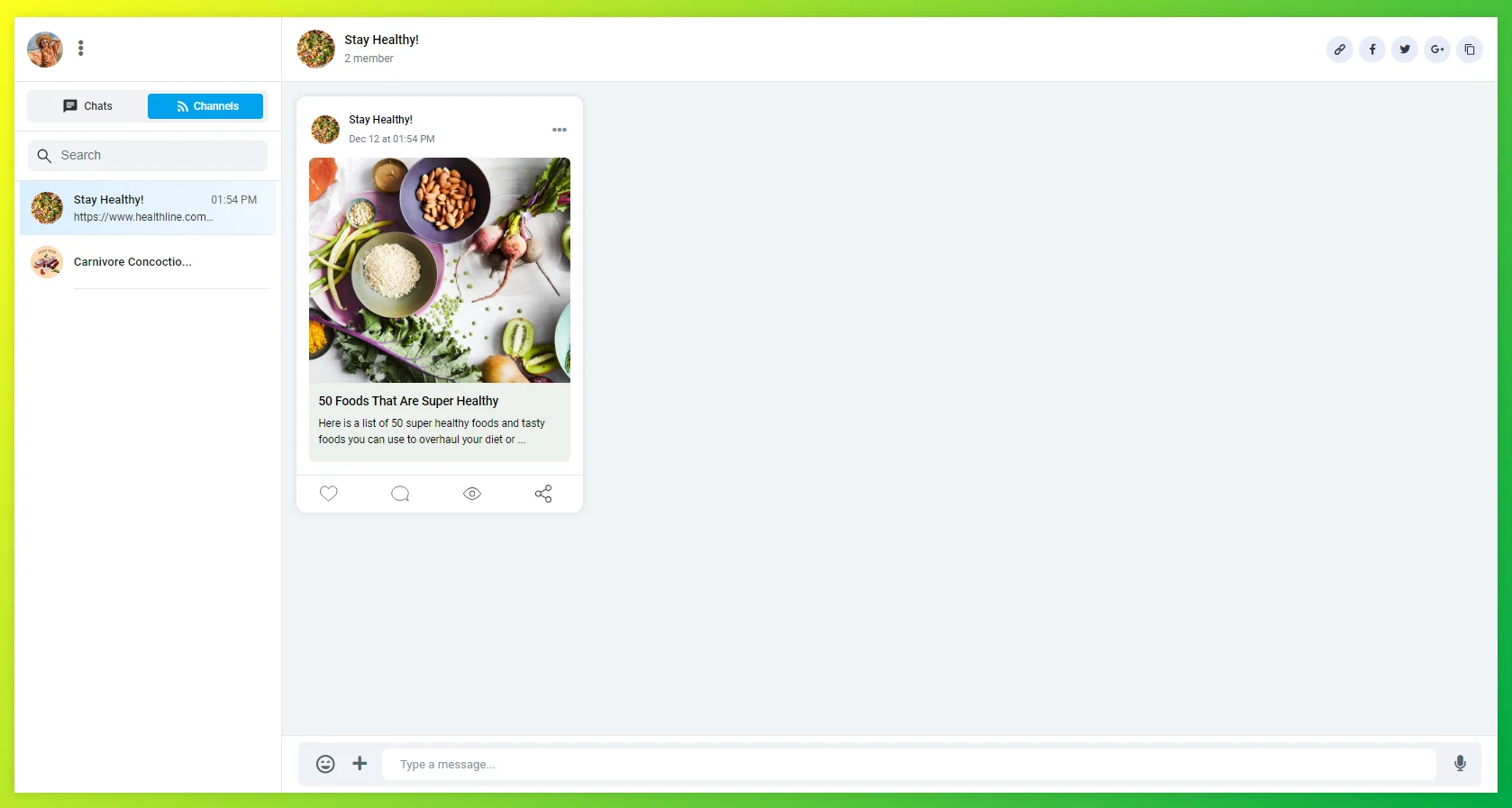
You will be prompt by this web view. Make sure that you joined the channels and chat groups you created in order to view them.



Now let's design your chats:
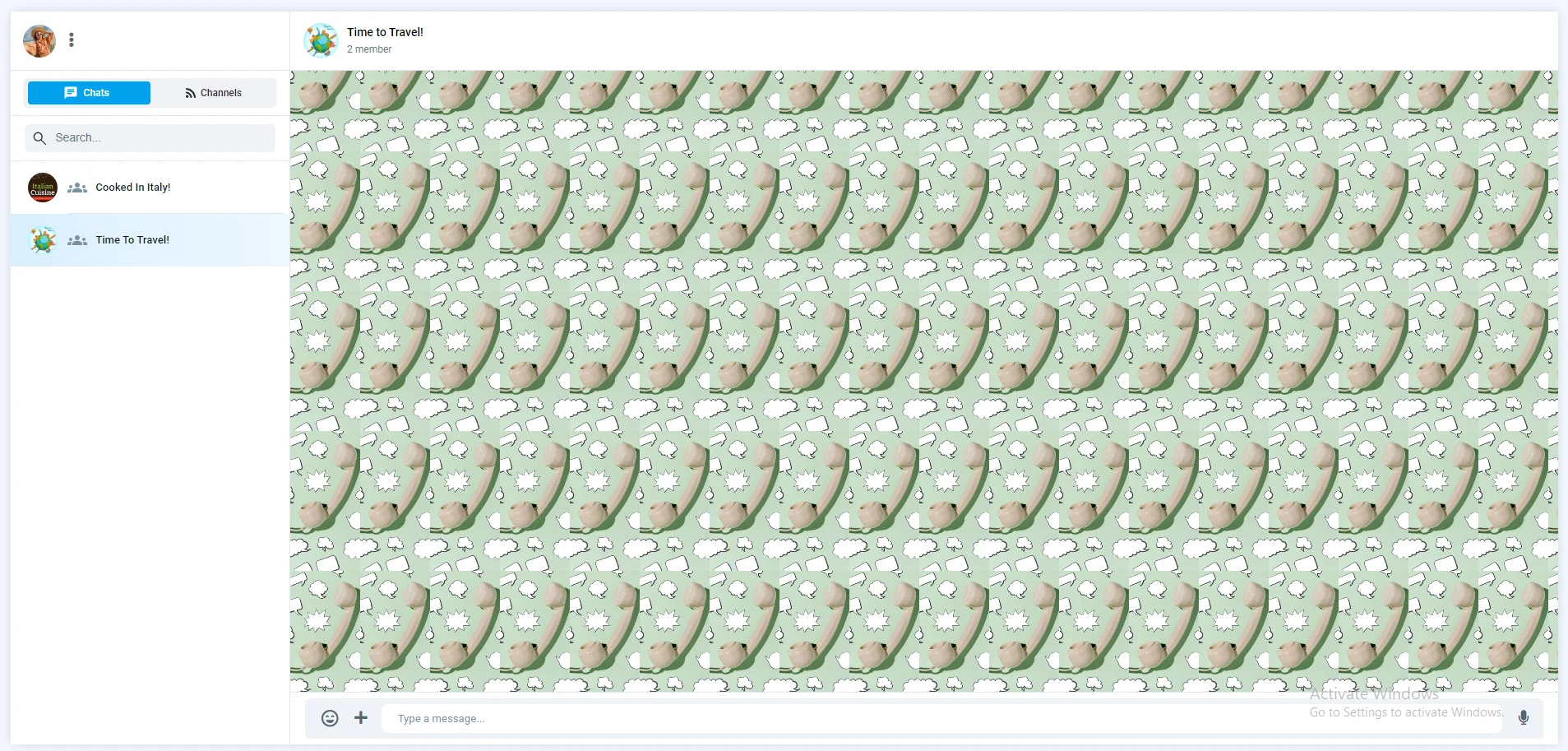
- Chat Background Image:
Select a chat background image


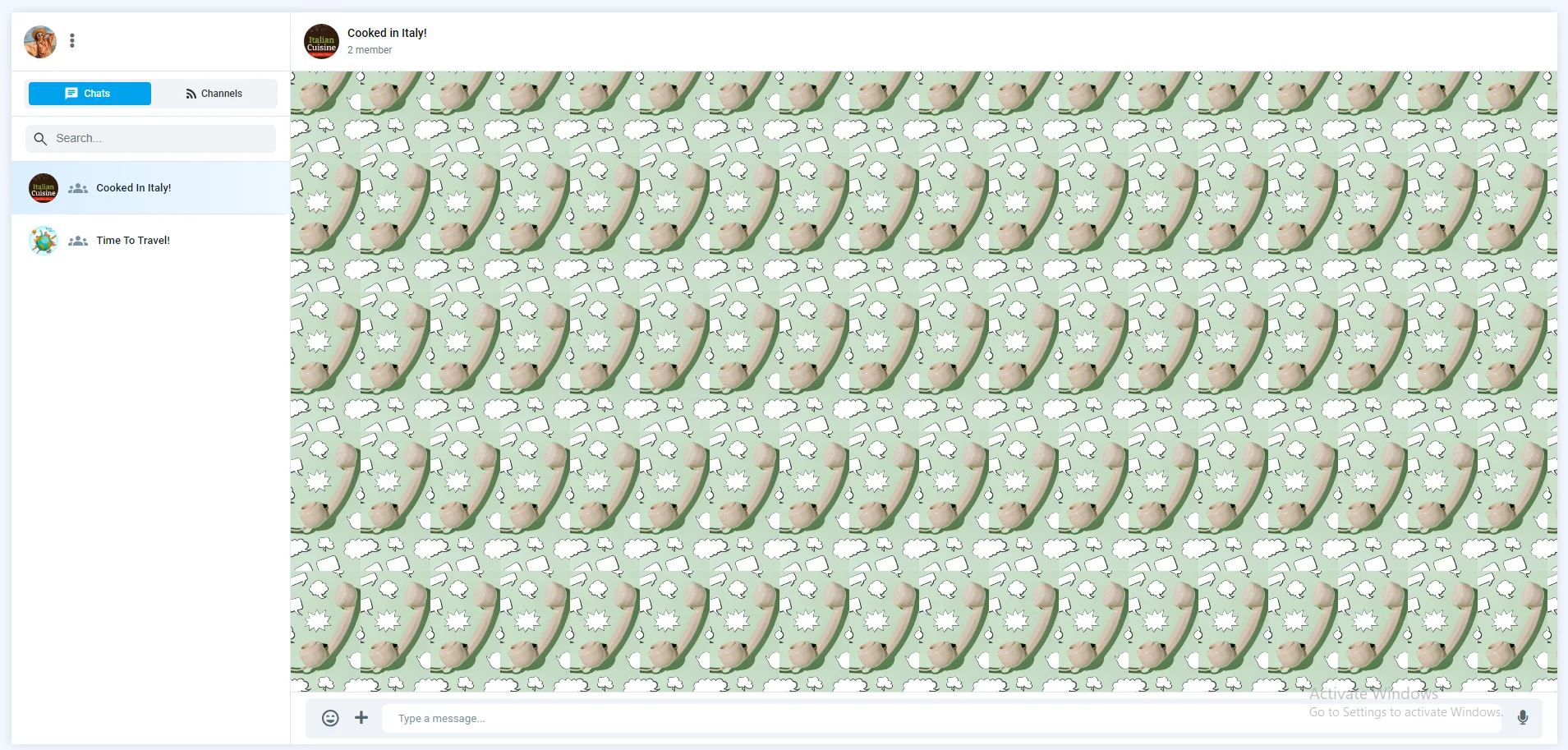
And it will reflect on all of your chats like this:



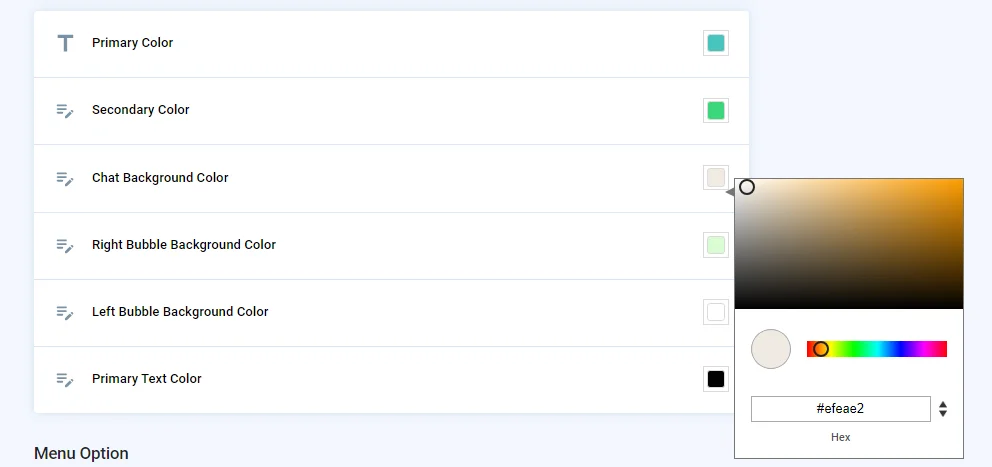
- Colors:
Here's where you can customize your chat colors

The chat colors consist of six types:
- Primary Color
- Secondary Color
- Chat Background Color
- Right Bubble Background Color
- Left Bubble Background Color
- Primary Text Color
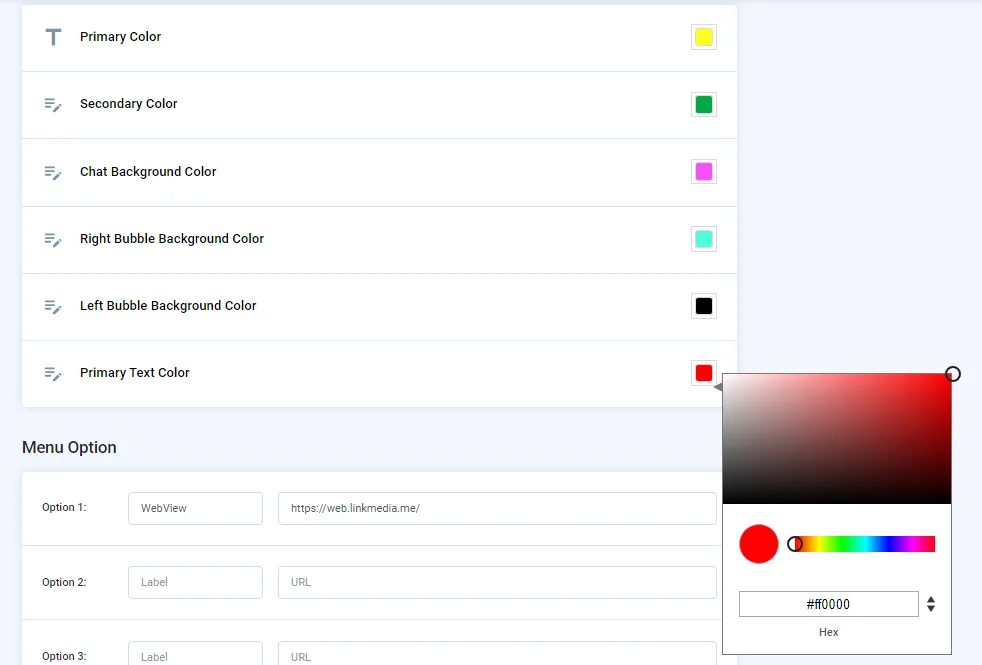
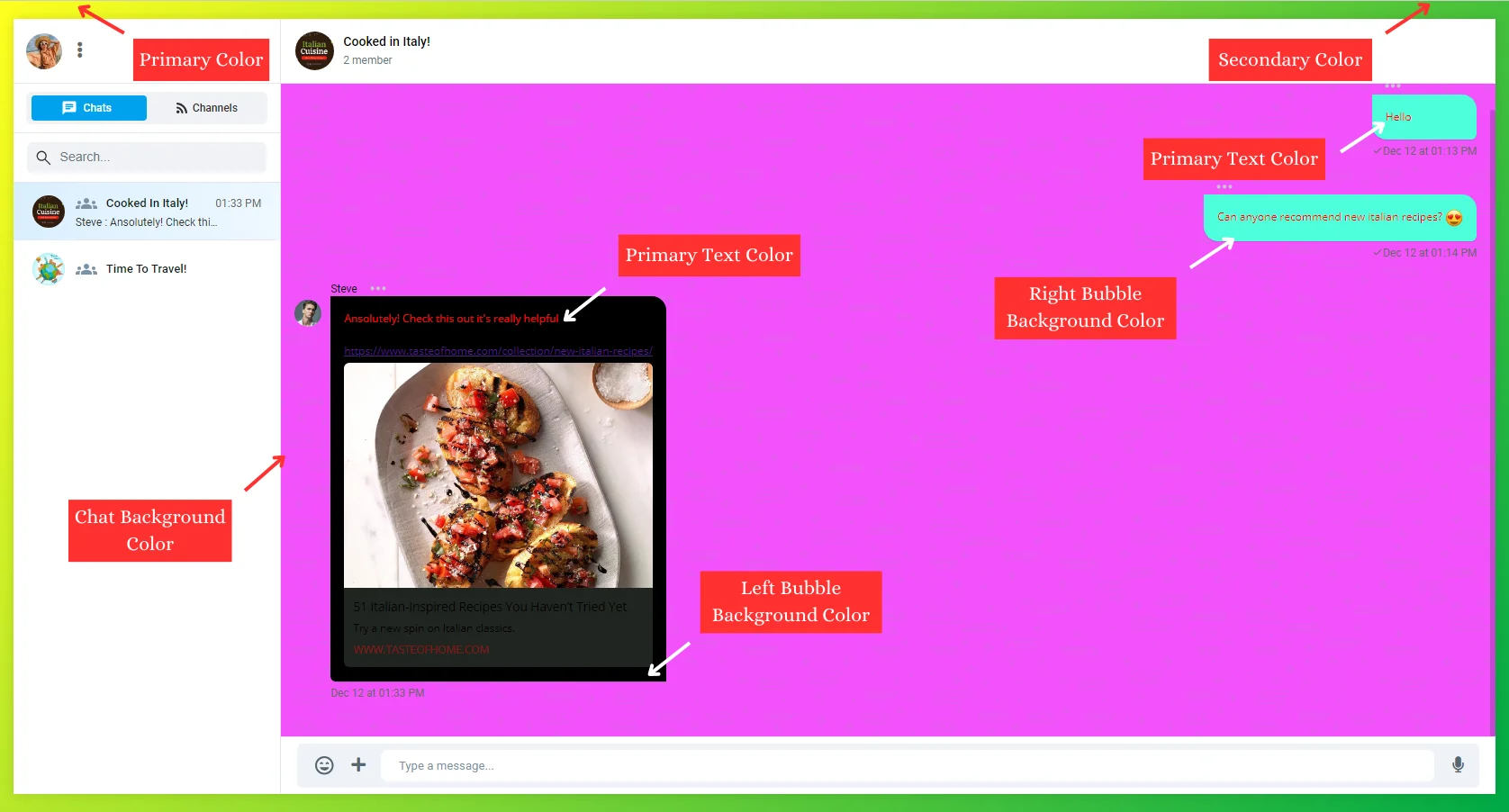
For example, let's say that you changed their colors to these:

This is where each type of color is shown and represented in your web view.
Note that primary and secondary colors go together to view a gradient color style.

You can see the changes happening to your channels too, but since channels don't have a chat background, bubbles or text color, you will only review the primary and secondary colors.

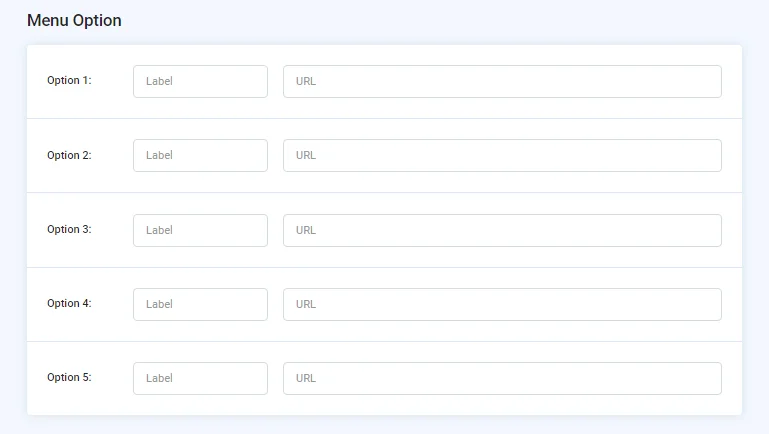
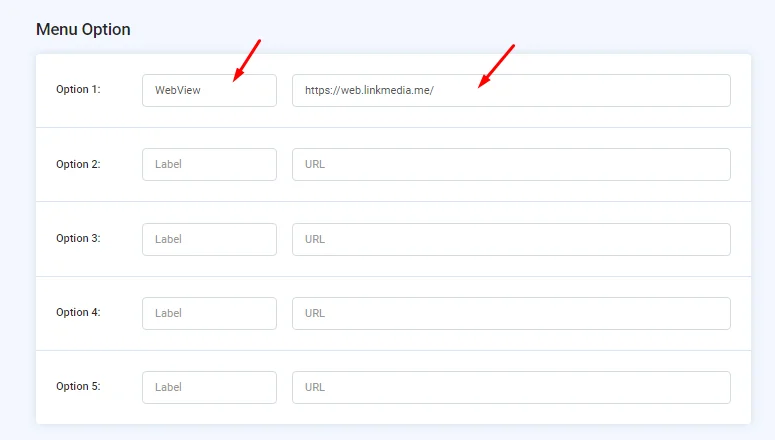
- Menu Option:
Add your web link and a label for it.

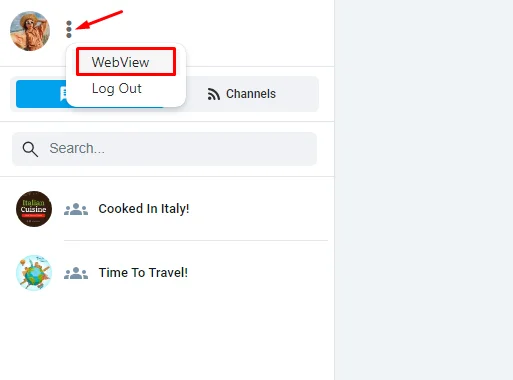
Click the three-dot icon to see your label.

And don't forget to save in order to submit your changes.

Updated about 1 year ago
