New Users
New Users
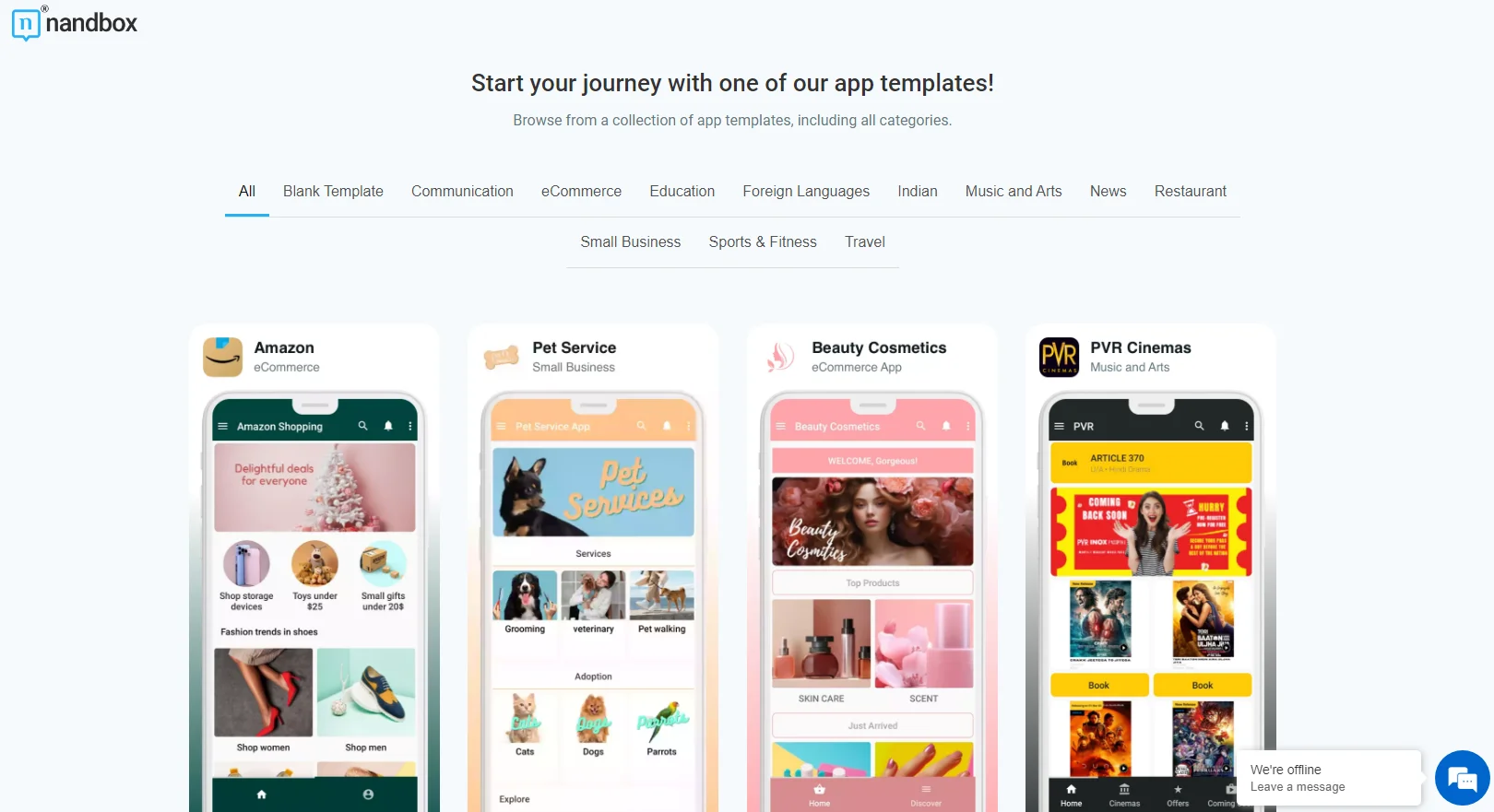
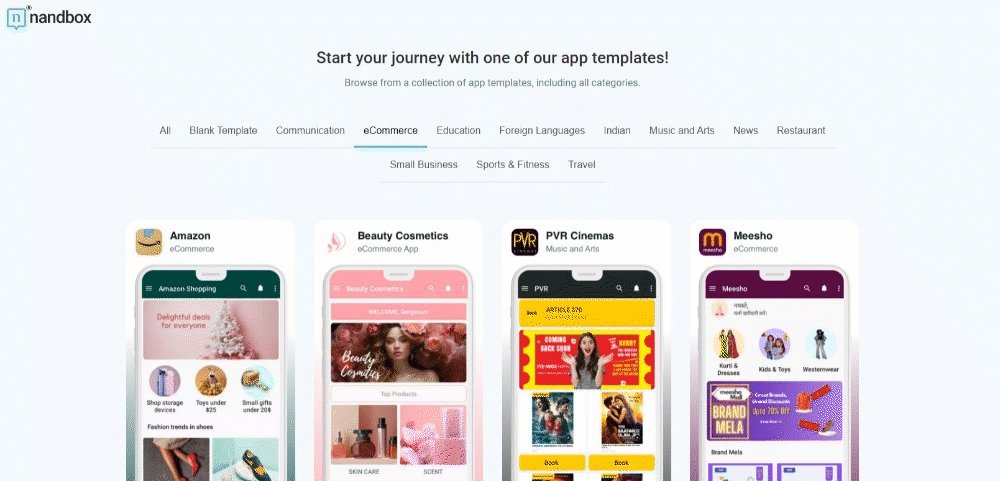
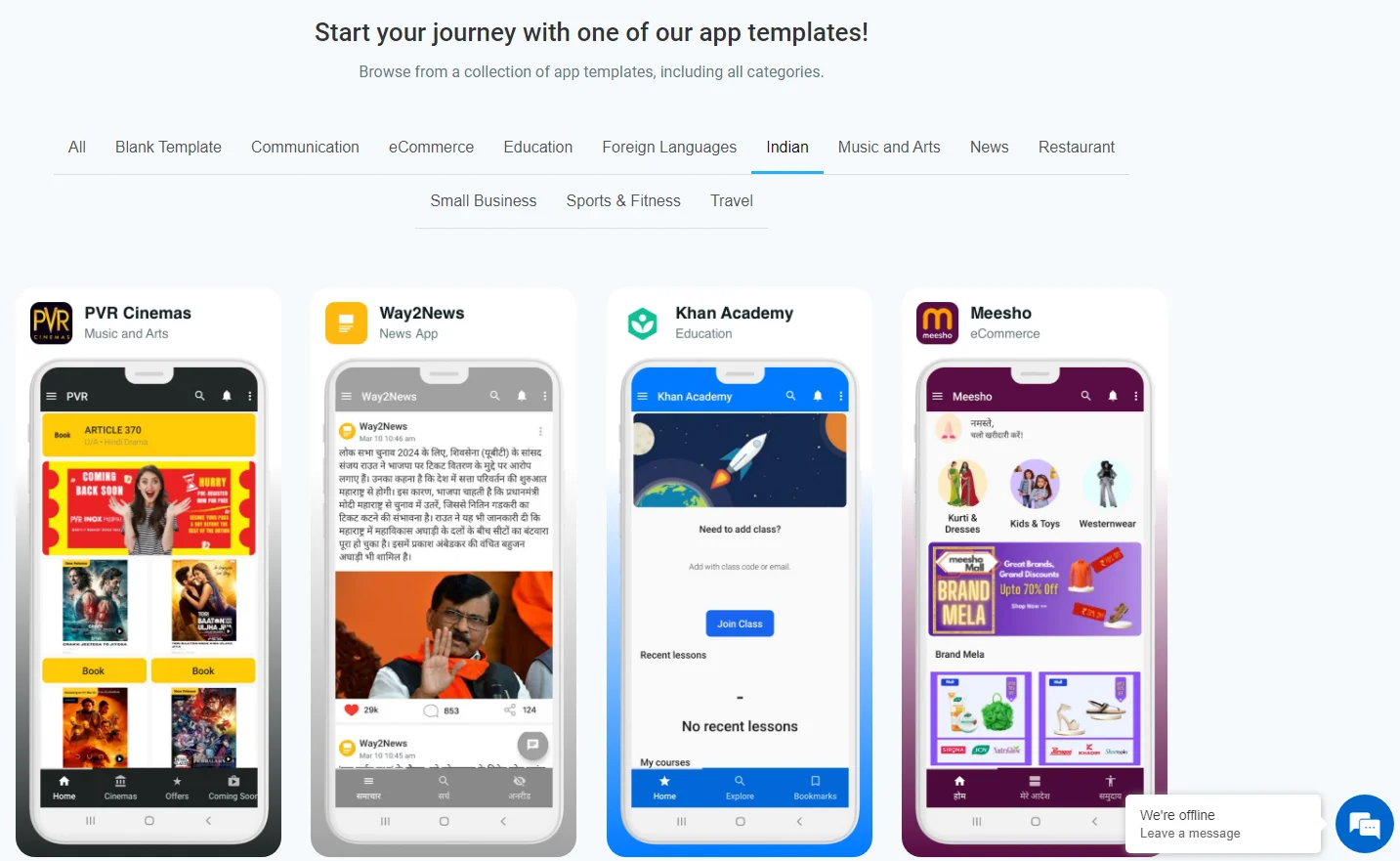
Once you click Sign Up, the following screen will appear:

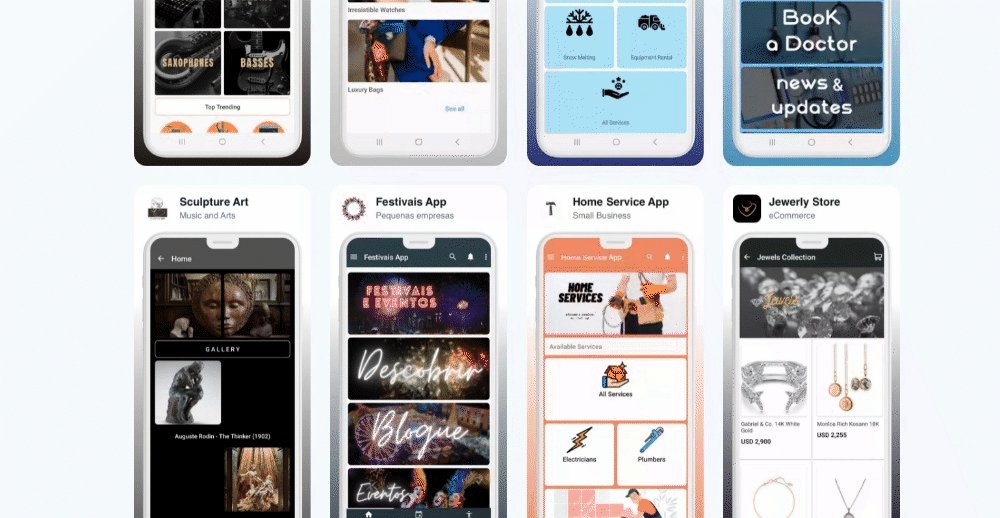
nandbox gives you an array of free templates to choose from. Our team has specifically designed these templates with the utmost care and precision to make sure that they fit the functionality and purpose of the app that you want to create.
Choose a replica of the major apps on the market and have their functionalities in your app with a click of a button!
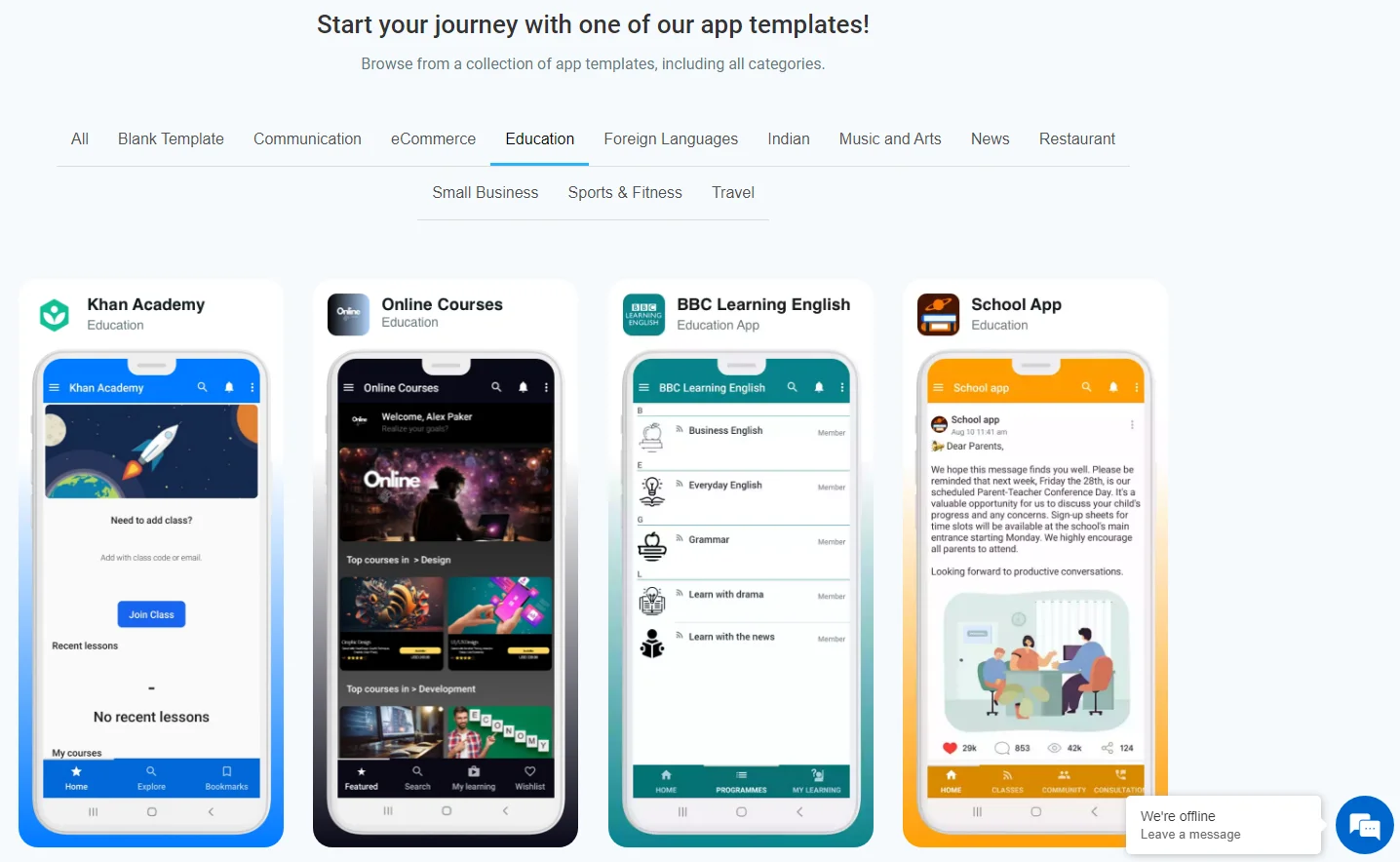
We have separated the templates into different sections:
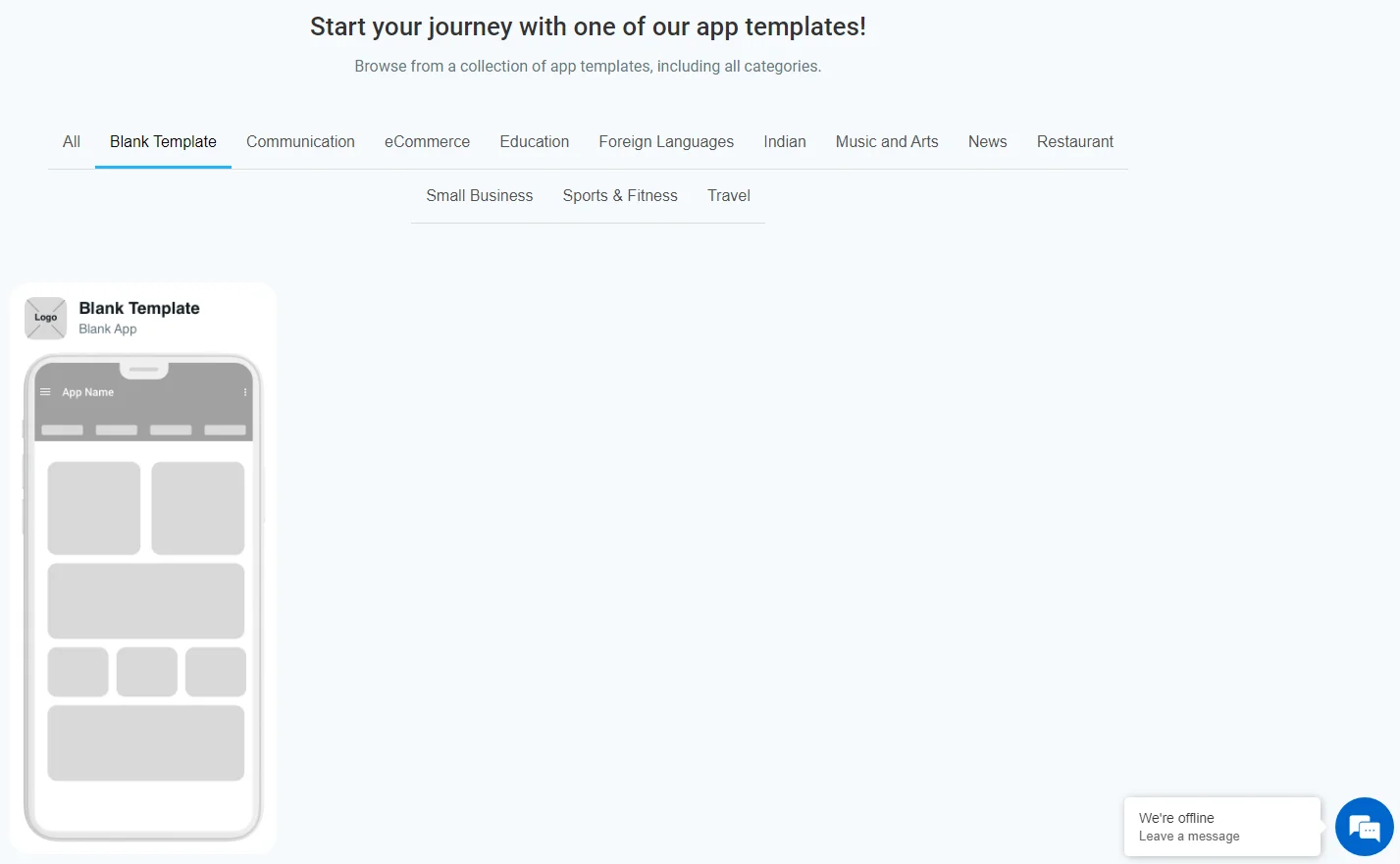
1.) Blank Template
You can start with a blank template to build your app from scratch. You can customize the layout and decide where the navigation menu appears on both iOS and Android devices!

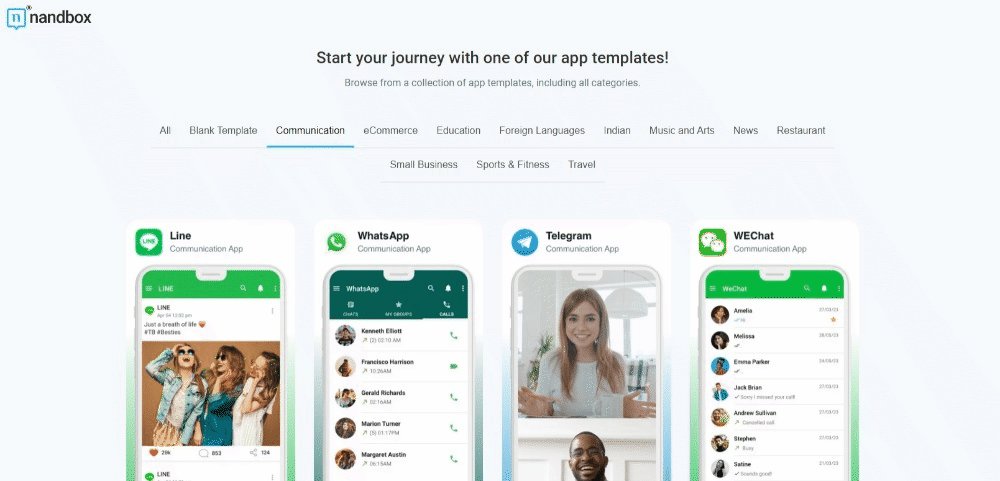
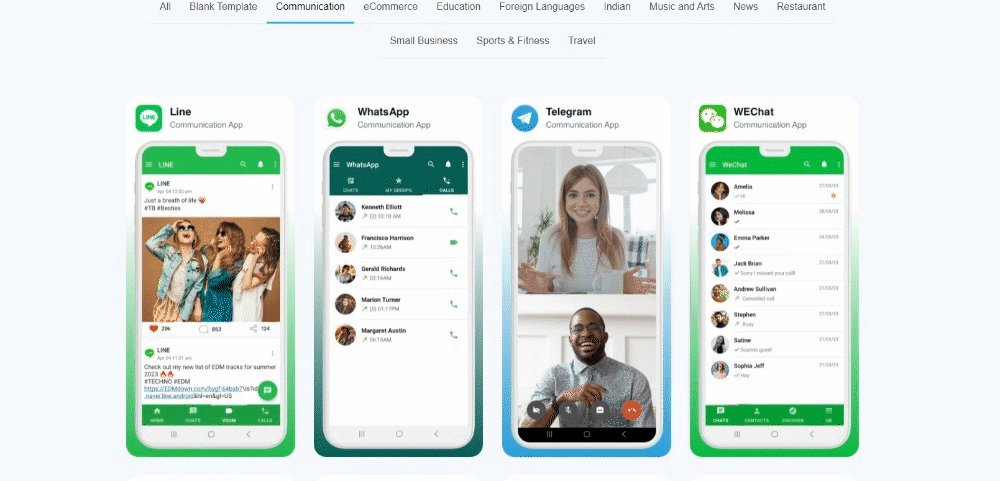
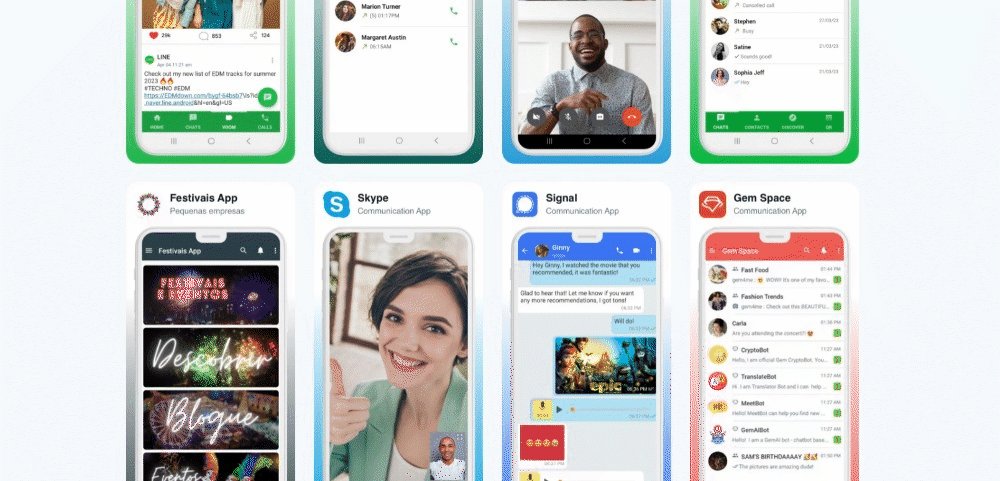
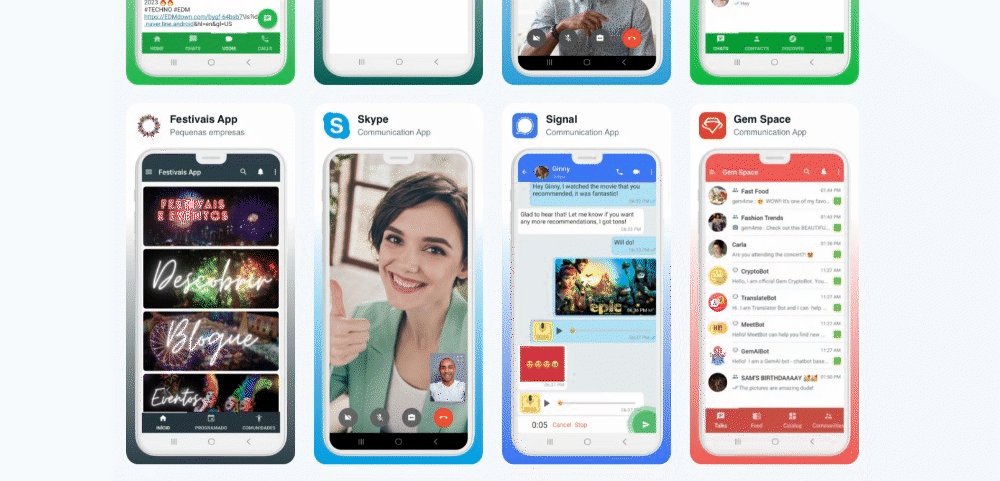
Templates to build a fast, reliable, and secure native messenger, connect people through instant text and media messages, crisp and clear video and audio calling, publish your events, and create groups that can hold up to 50,000 members!
Templates include Line, WhatsApp, Telegram, WeChat, Festivais, Skype, Signal and Gem Space.

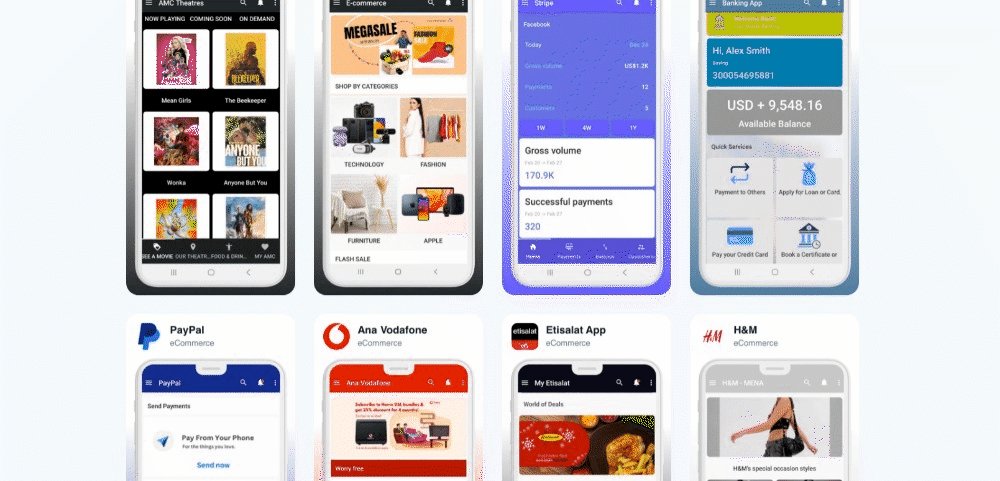
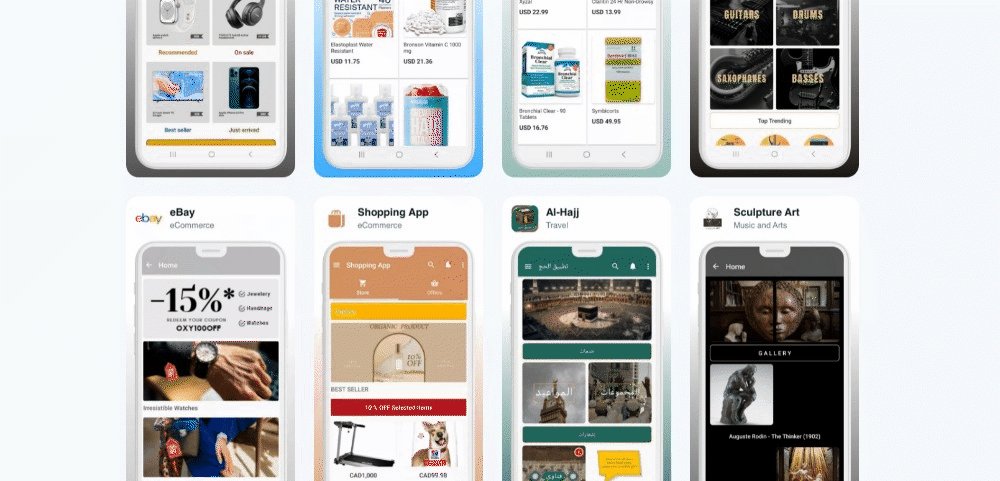
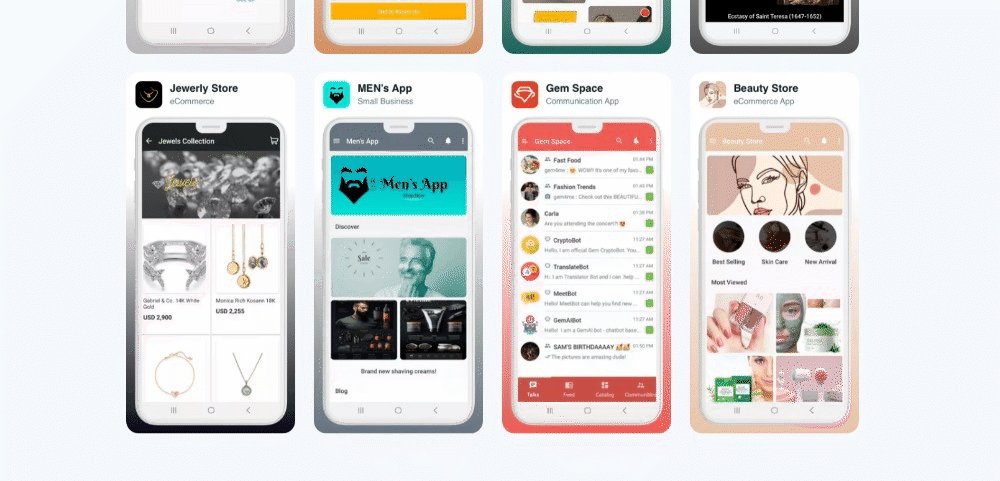
You can utilize templates to construct an e-commerce app, enabling your products to reach customers in any location! Keep your customers updated on the latest product arrivals, showcase your inventory, provide several payment gateways, and connect with them via Messenger for a seamless shopping experience!
Templates include Amazon, Beauty Cosmetics, PVR Cinema, Meesho, AMC Theatres, E-Commerce App, Stripe, Baking App, PayPal, Ana Vodafone, Etisalat App, H&M, Electronics, Yodawy, Capsule, Musical Shop, eBay, Shopping App, Al-Hajj, Sculpture Art, Jewelry Store, Men's App, Gem Space and Beauty Store.

You can use templates to build an education app, offer educational exercises, provide informative video tutorials, announce your educational content, and create a world-class learning platform for everyone! It’s about time you made learning fun!
Templates include Khan Academy, Online Courses, BBC Learning English and School App.

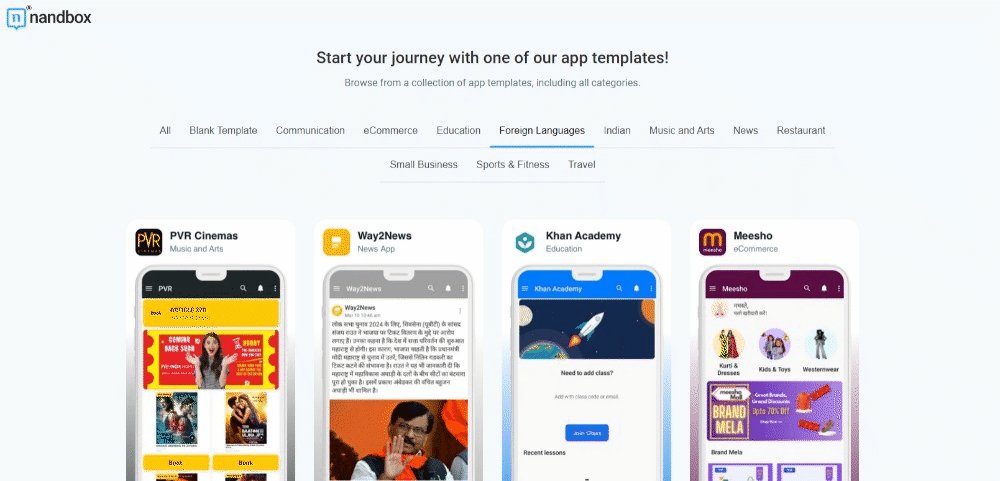
5.) Foreign Languages Templates
Spanish, Indian, Portuguese, and Arabic language templates for many app categories to meet everyone's needs!
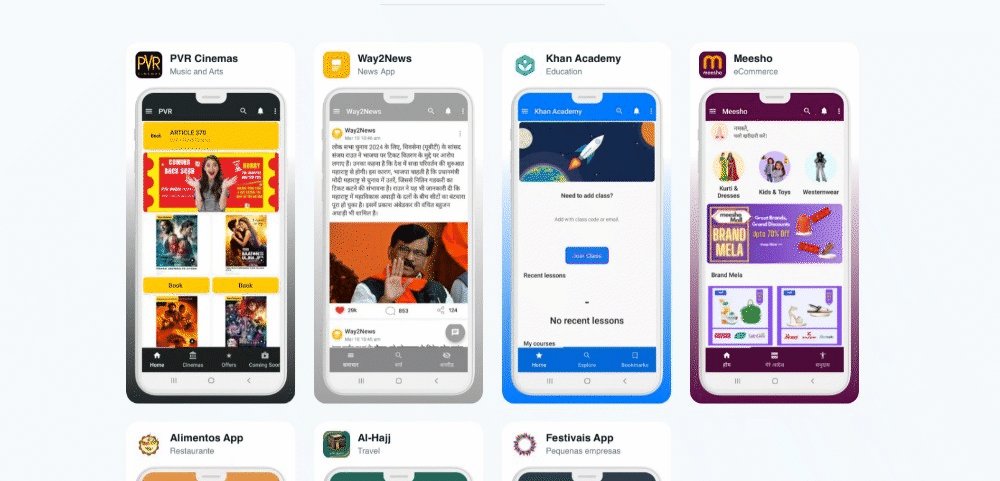
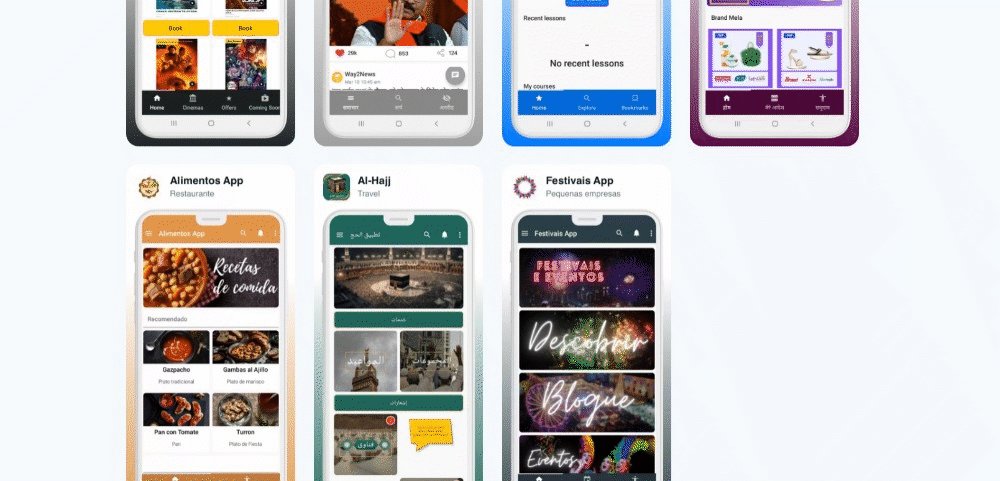
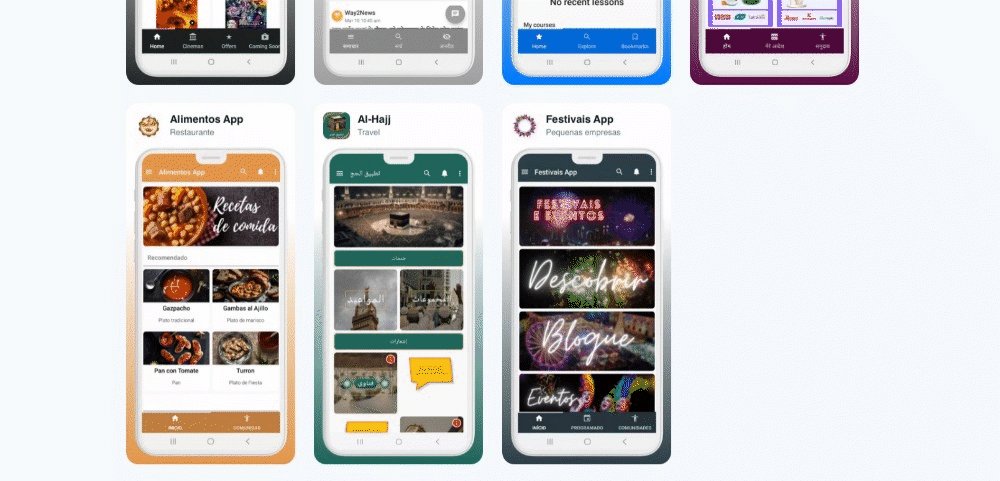
Templates include PVR Cinema, Way2News, Khan Academy, Meesho, Alimentos App, Al-Hajj and Festivais App.

6.) Indian Templates
Create a useful app for your consumers by utilizing the most popular real Indian templates in many categories, including movies, news, education, and e-commerce!
Templates include PVR Cinema, Way2News, Khan Academy and Meesho!

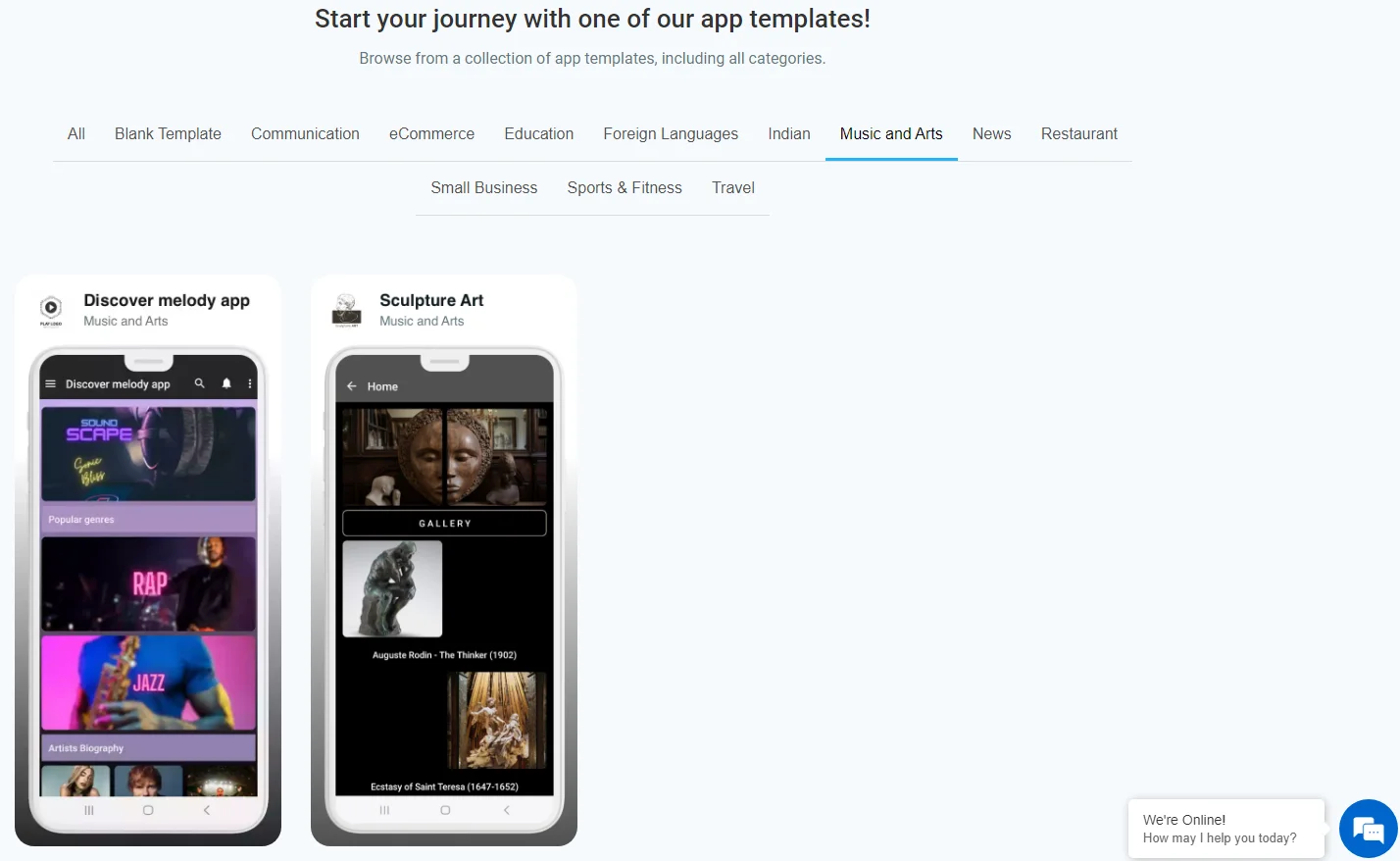
7.) Music and Arts Templates
We provide templates for creating a fully native music or art app that enables users to interact with upcoming artistic events! You can announce new albums and artists, create discographies and art galleries, and connect your community through your feeds!
Templates include Discover melody app and Sculpture Art.

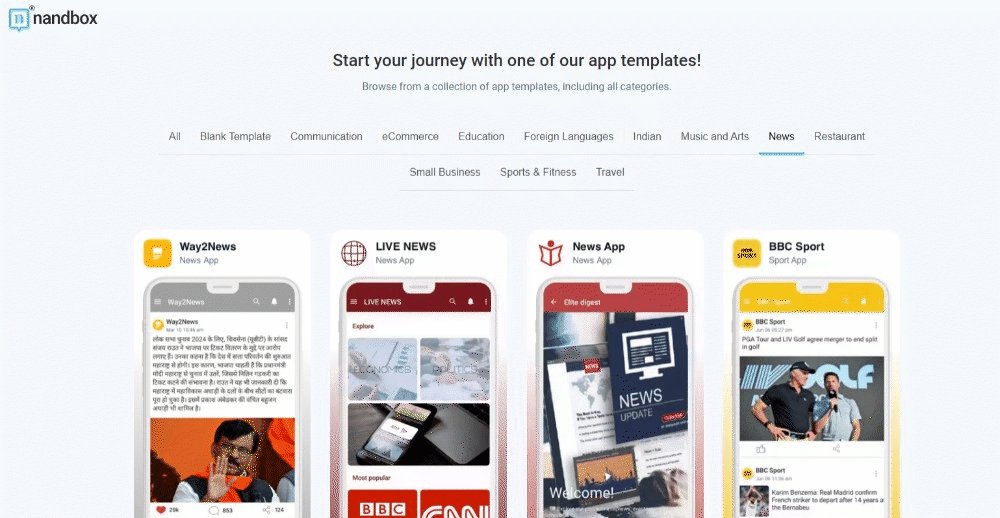
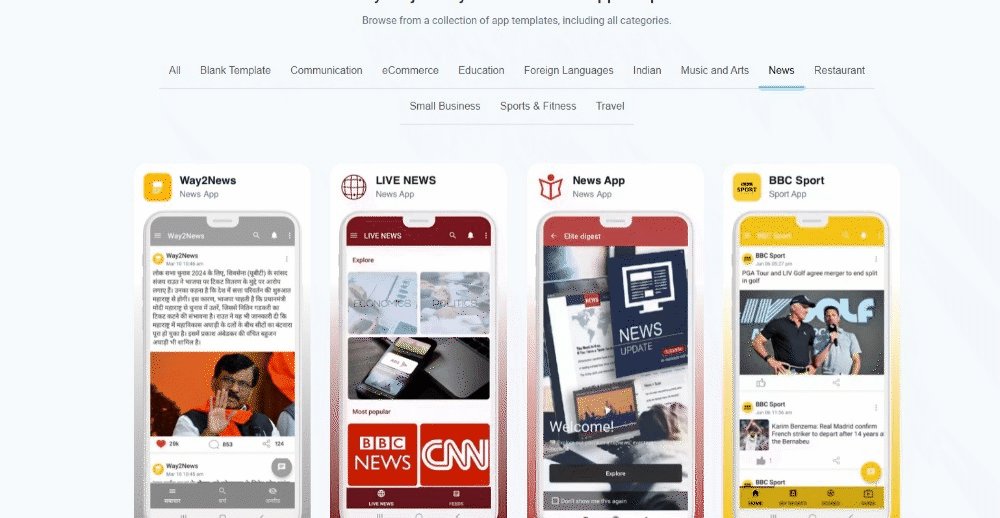
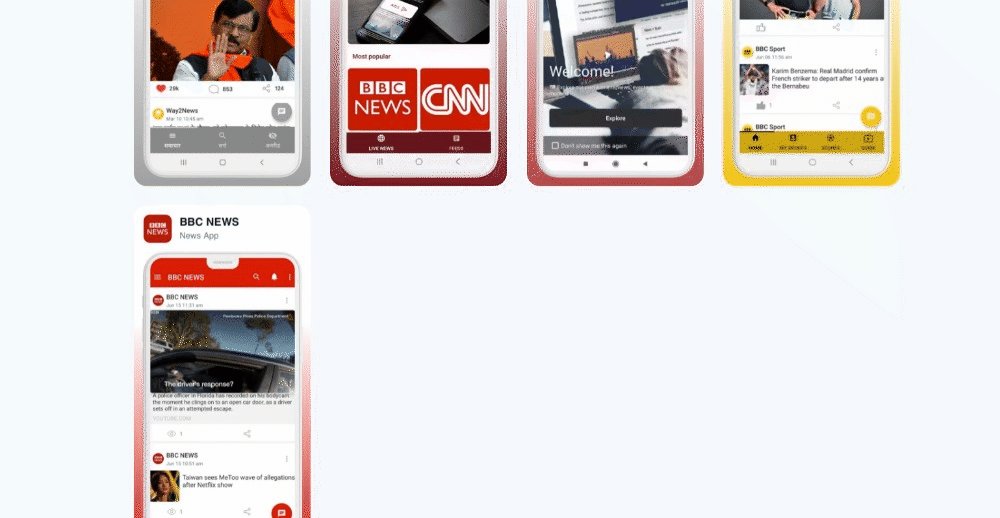
8.) News Templates
Utilize our templates to construct a comprehensive native news app! Update your users with the most recent news, breaking news videos, and dedicated channels for fresh updates on a variety of topics.
Templates include Way2News, Live News, News App, BBC Sport and BBC News.

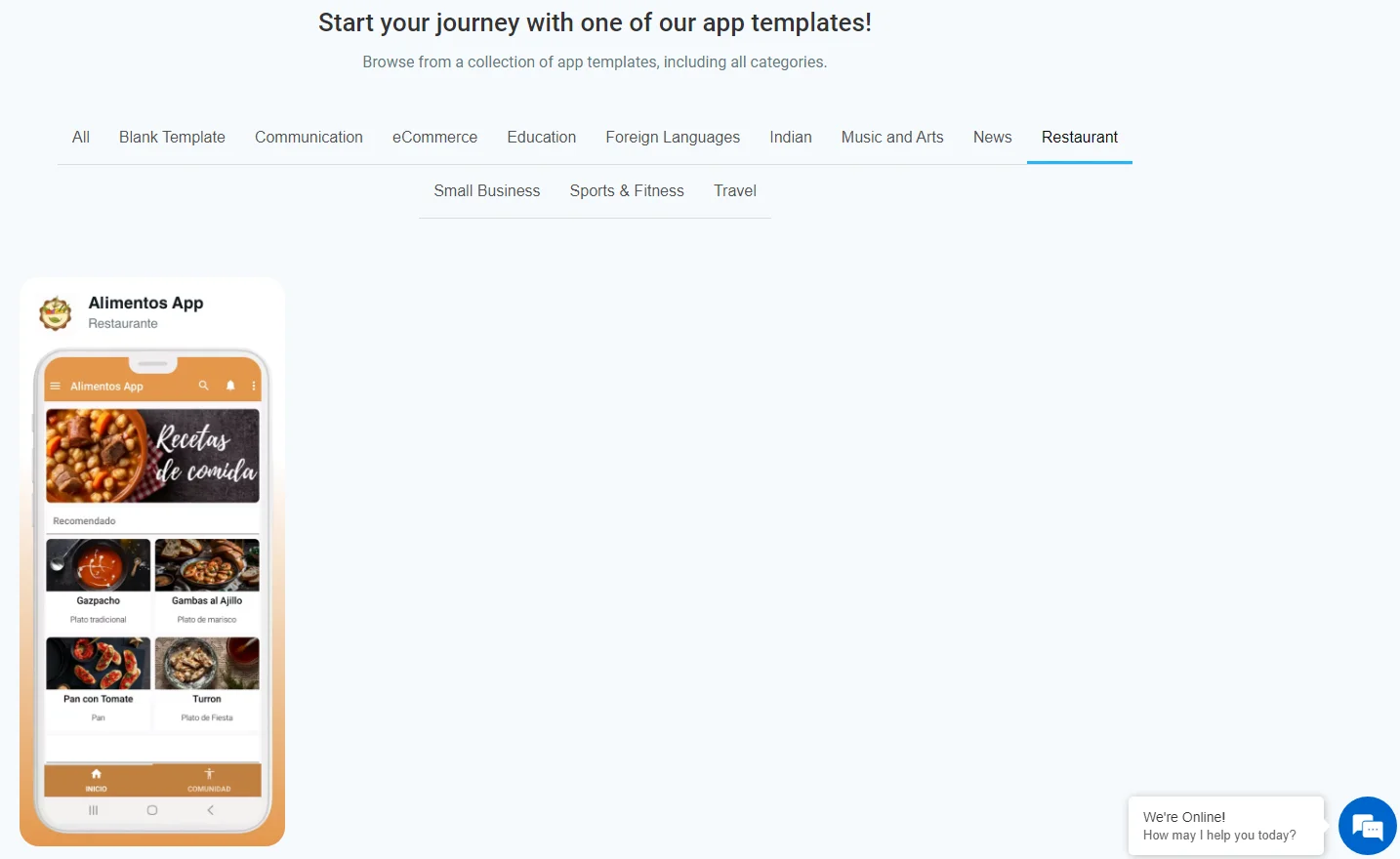
9.) Restaurant Template
A template for creating an ideal food app that caters to all food enthusiasts! Showcase your menu using our workflow, provide recipes to consumers through videos and table reservations, and begin sharing new and unique recipes through our premium channels!
Template is Alimentos App.

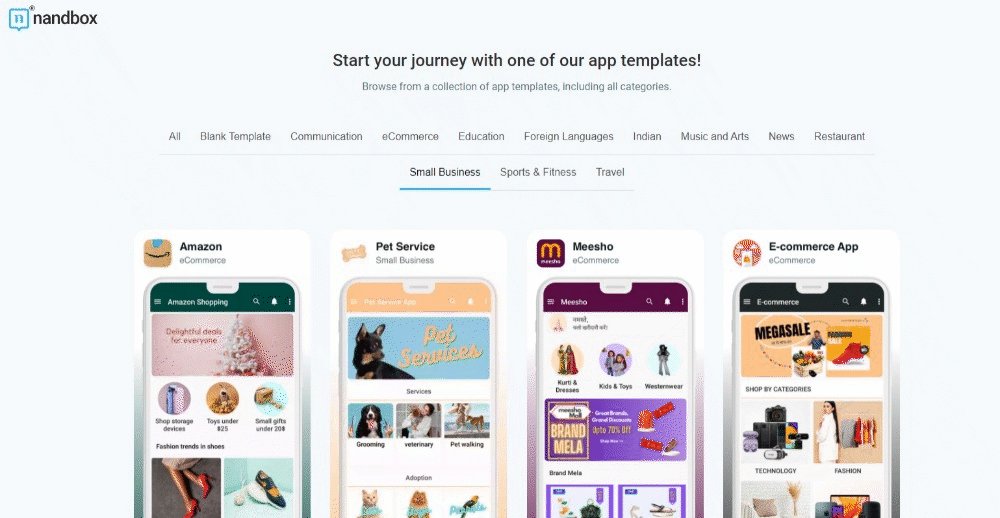
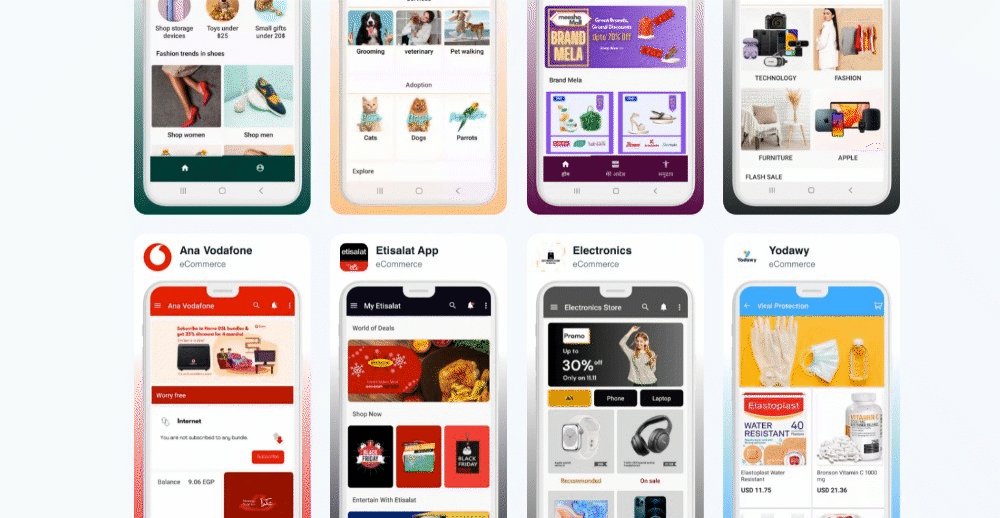
10.) Small Business Templates
You can utilize templates to construct a native app for interactive service booking, establish events that are GPS-located, generate a newsfeed for announcements and discounted services, handle payments through top-tier gateways such as PayPal and Stripe, and establish a workflow for managing your app's content, services, and page distribution.
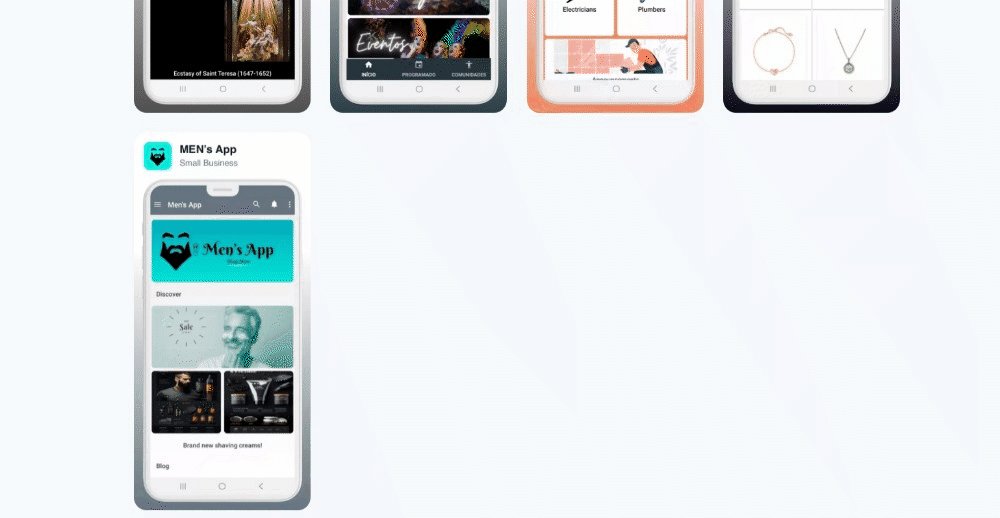
Templates include Amazon, Pet Service, Meesho, E-commerce App, Ana Vodafone, Etisalat App, Electronics, Yodawy, Musical Shop, eBay, Snow removal App, Medical App, Sculpture Art, Festivais App, Home Service App, Jewelry Store and MEN's App.

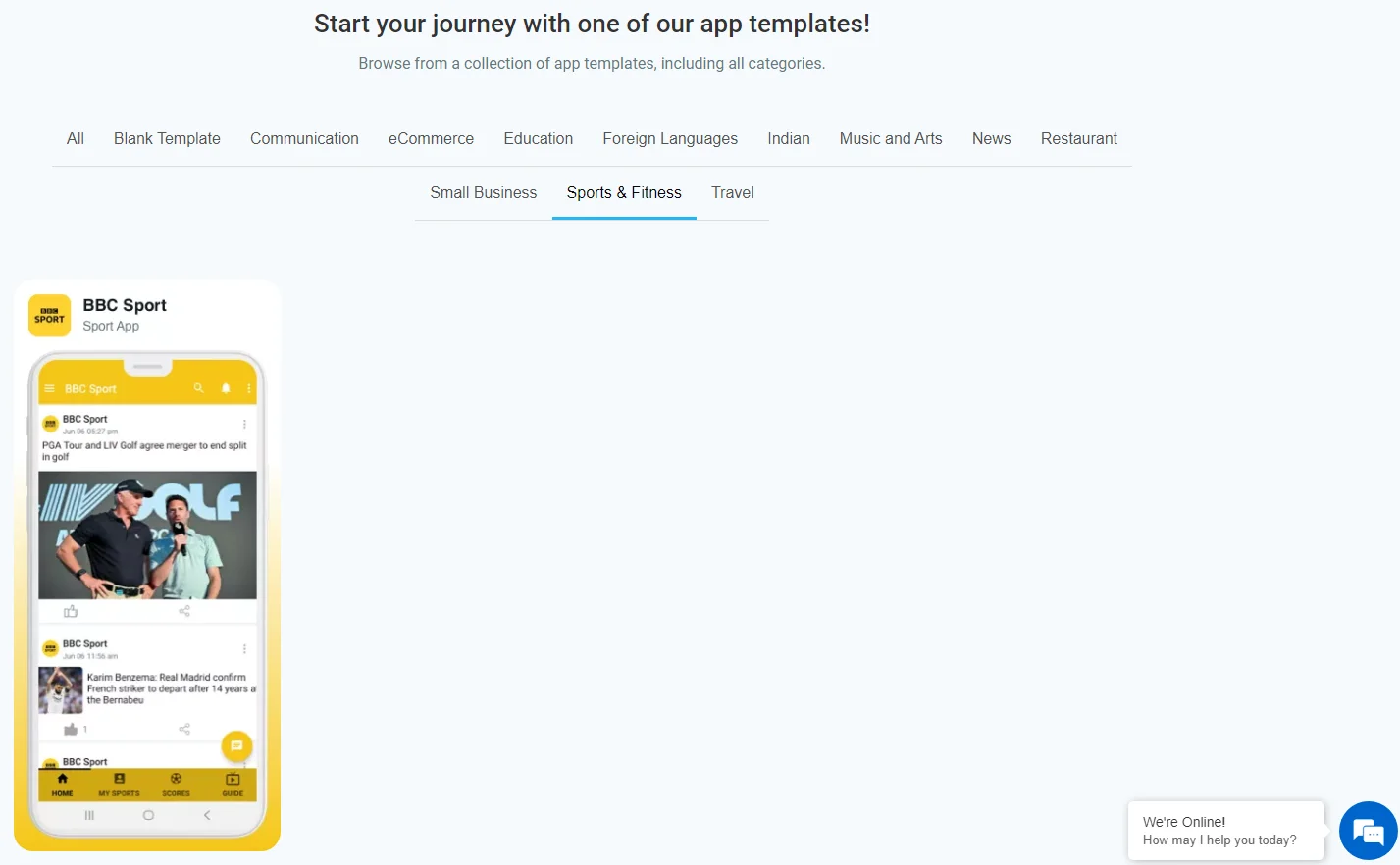
You can use this template to create a sports app that will echo your club's chants to your supporters, no matter where they are. Update your supporters with the latest club news, stream the highlights, and connect with them via Messenger!
Template is BBC Sport.

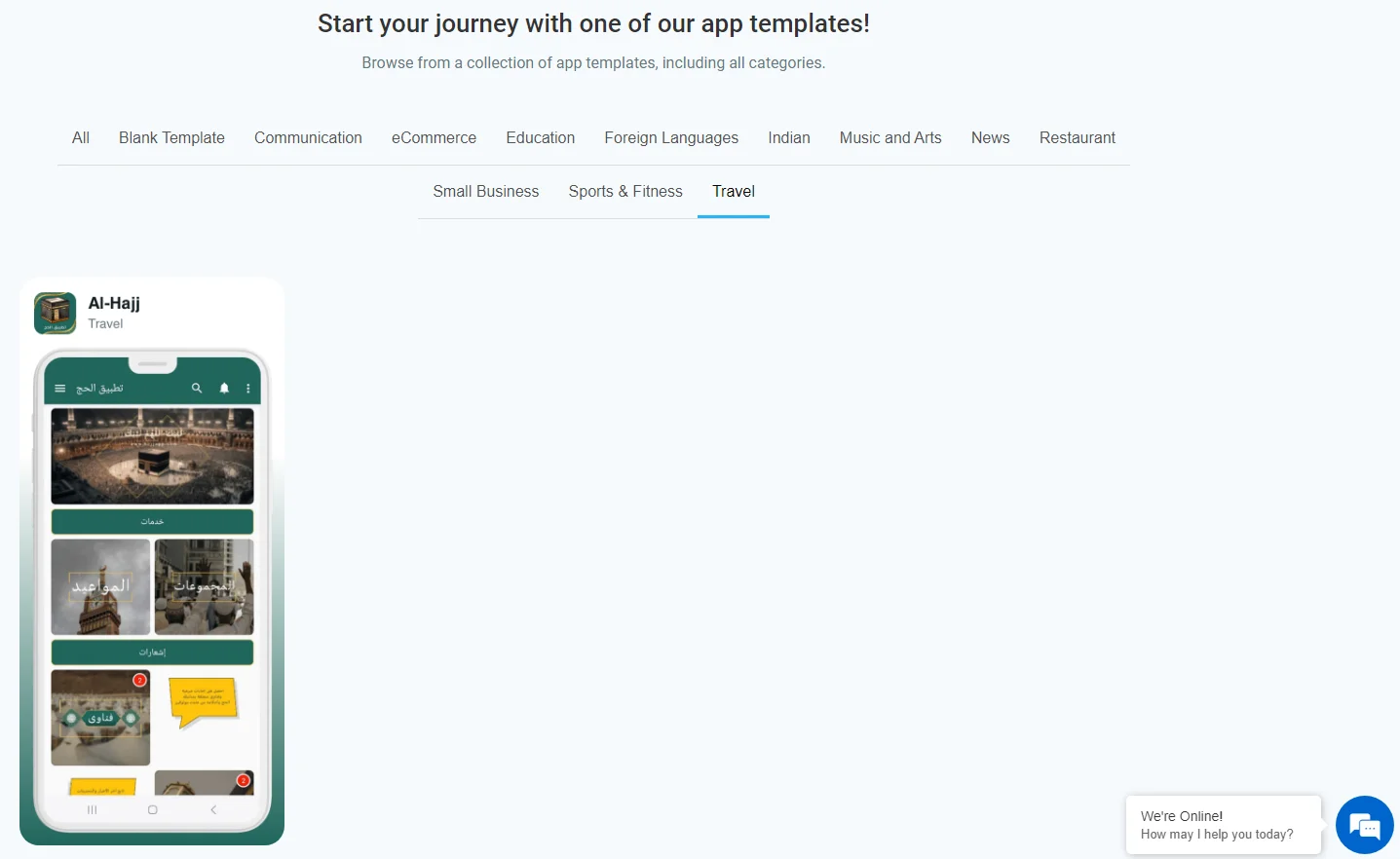
12.) Travel Template
You can utilize a template to create a fully functional native travel app, disseminate your content through the workflow feature, purchase your trip ticket through a comprehensive booking system, and utilize various payment gateways for swift and effortless payment processing!
Templates is Al-Hajj.

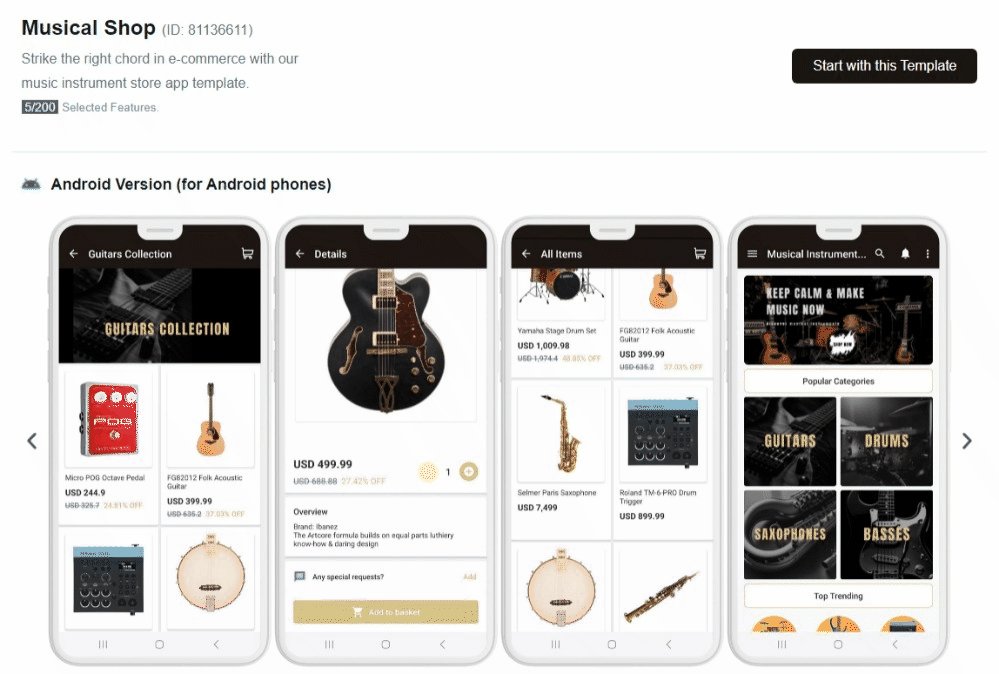
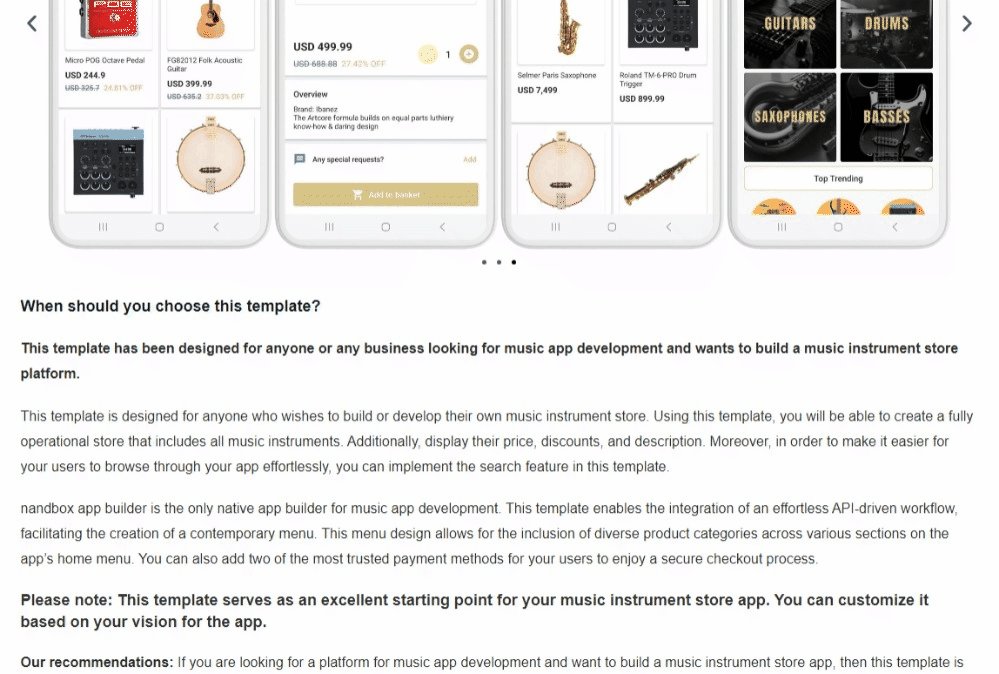
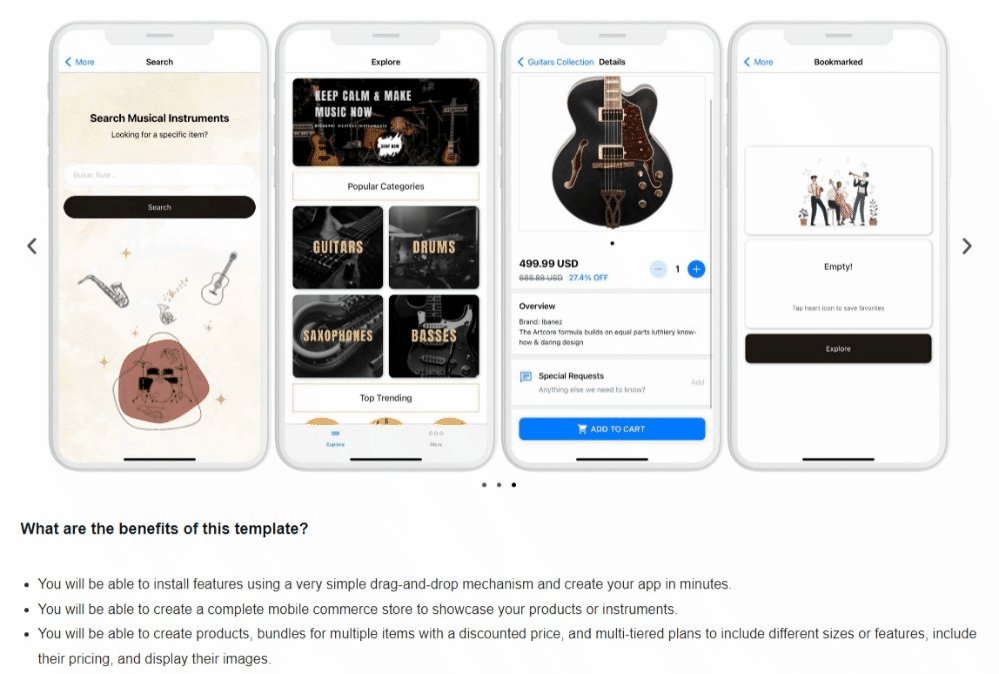
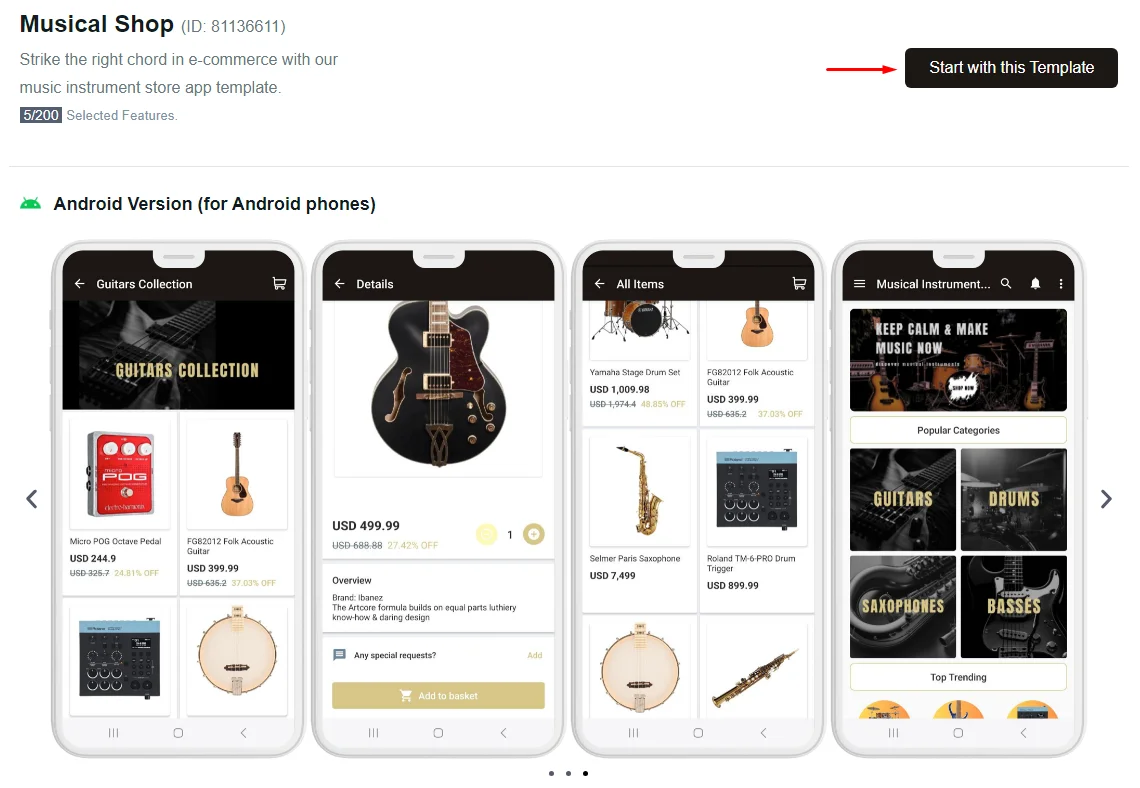
Once you choose a template, all the details of this template will be displayed.

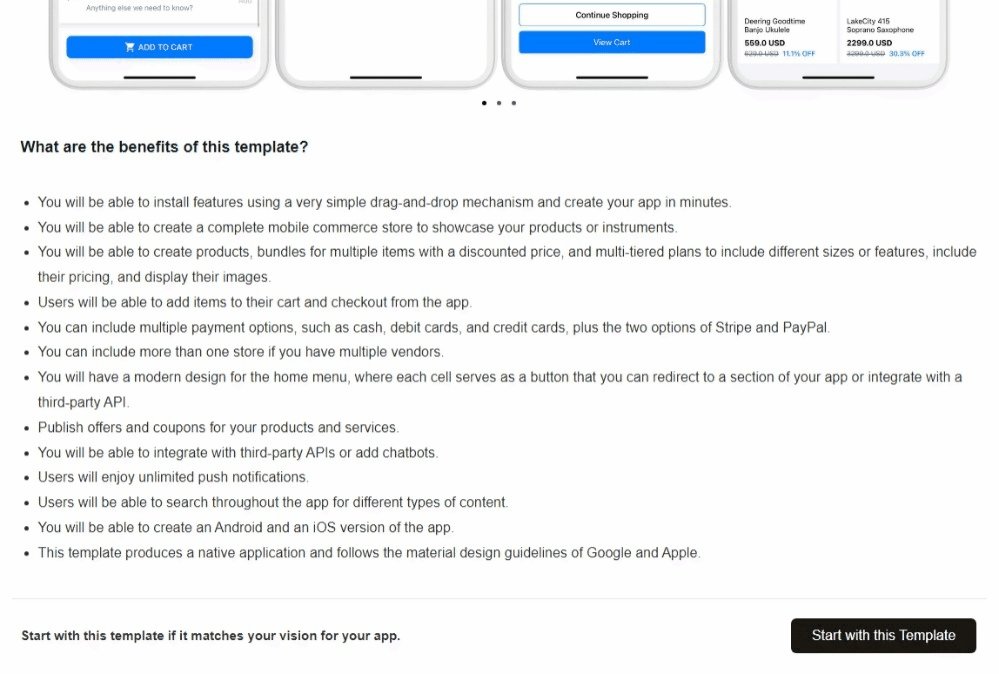
When you are ready to start with a template, click 'Start with this Template'.

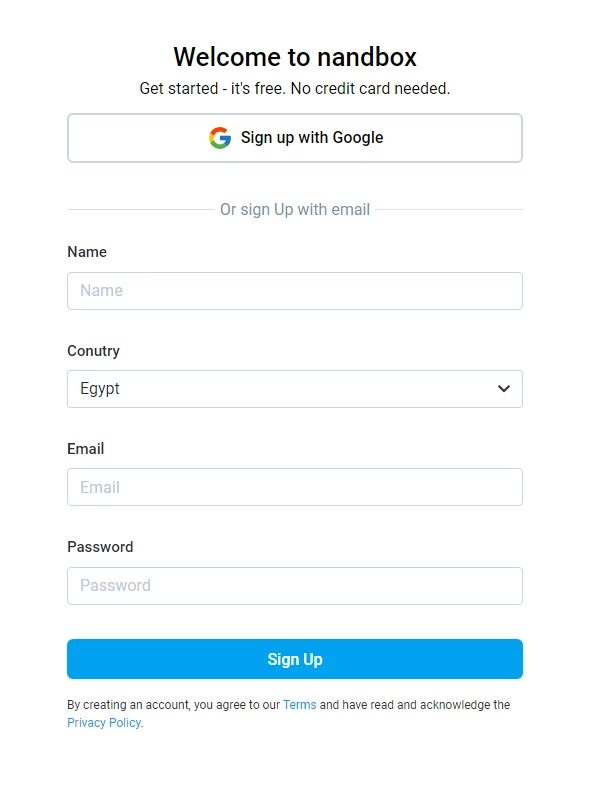
Next, fill in the sign-up details, or you can also sign up with Google.

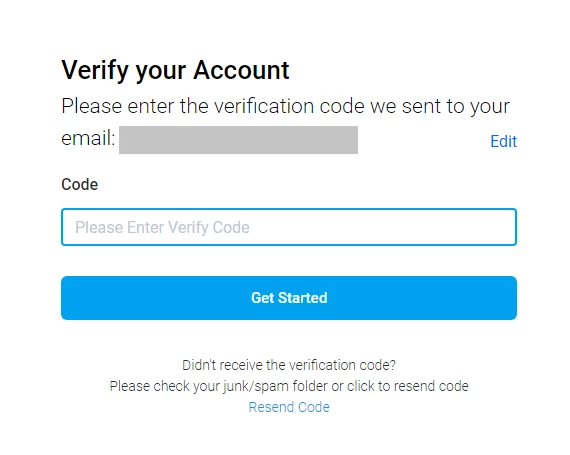
A code will be sent to the email address that you signed up with. Copy the code, paste it on this screen, and click "Get Started".

Updated 8 months ago
