The WebView component in the nandbox app builder allows you to easily embed external web pages or HTML widgets directly into your app. You can redirect users to your website, blog, online store, or any custom URL. Additionally, you can showcase interactive HTML content like games, calculators, forms, or any other web-based tool—offering a dynamic and engaging experience without users ever leaving your app.
How To Install The Component
This component can be installed in:
- App's Navigation Page ✓
- App's Side Menu ✓
You can find the Webview component in the Essential Features section. Click or drag and drop the component into your navigation or side menu to install it.

How To Configure The Component
Click the gear icon to configure the component settings.

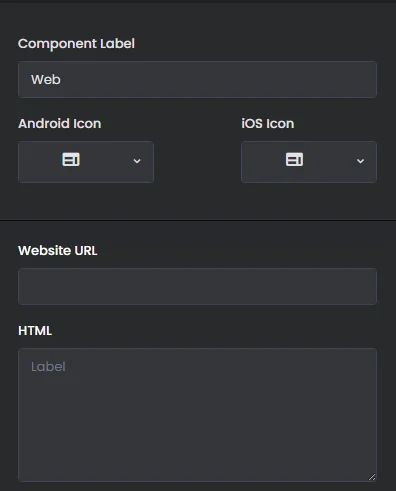
Rename the component and choose an Android and an iOS icon for it.
- Enter a URL to direct your users to a specific web page. Make sure the link is accessible and shareable (e.g., starts with
https://).
- Alternatively, use the HTML section to embed a custom widget, such as a game, calculator, or any interactive HTML content.

Once you install your app, it will be displayed as follows:

User Tracking with URL Parameters
To determine which user specifically accessed a given page of yours, you can add a URL that can transmit a user identifier into a URL, but your URL must have one of the following variables:
- $user_id ⇒ It will pass the user ID.
For instance:
Your website's URL is [https://nandbox.com/app-builder-blog]. In this instance, you can include the variable $user_id in your URL: [https://nandbox.com/app-builder-blog/$user_id].
The URL will then return the user ID as [https://nandbox.com/app-builder-blog/32371289738912].
- $user_login ⇒ It will pass the user's login either via email, mobile, or a random ID in case your app requires registration.
The same is true for $user_login: add the variable to your URL [https://nandbox.com/?id=$user_login], then URL will return with the user login: [https://nandbox.com/?id=joe645@gmail.com]
❓ FAQs
Q: How can I show a web page or embed a custom widget in my app without coding?
A: You can easily embed a website, add HTML widgets, or even display custom tools and forms directly in your app using nandbox’s WebView component. It’s perfect for showing web content—like blogs, stores, games, or calculators—without requiring users to leave your app.
Q: Where can I place the WebView in my app?
A: You can add WebView to:
- The App Navigation Bar (as a main tab)
- The Side Menu (for quick access)
Simply drag and drop the WebView from the Essential Features section wherever you want it in your app layout.
Q: How do I configure WebView to display content?
- Drag the WebView into your app’s layout.
- Click the gear icon to open its settings.
- Set a tab name and icon for Android and iOS.
- Choose your content:
- Enter a URL to display a website (e.g., https://yourstore.com or https://yourblog.com).
- Or paste custom HTML code to embed widgets like:
- A booking form
- A live calculator
- Interactive games or tools
- Save your changes and publish—your users can now view and interact with the web content inside your app.
Q: Can I personalize the web page for each user?
A: Yes! WebView supports dynamic URLs with user-specific variables:
- $user_id → Adds the user’s unique ID to the URL
- Example:
https://mysite.com/profile/$user_id→ becomeshttps://mysite.com/profile/123456789
- $user_login → Passes the user’s email, mobile number, or login ID
- Example:
https://mysite.com/?id=$user_login→ becomeshttps://mysite.com/?id=joe@example.com
This is ideal for personalized dashboards, profiles, or tracking user referrals.
