In the workflow system of the custom component builder, each element can serve more than just a visual purpose—many elements are capable of triggering specific actions that define how users interact with your app.
An action represents a response or behavior assigned to an element when it's tapped, clicked, or interacted with. These actions are a core part of building dynamic workflows, enabling seamless navigation and interaction between screens, menus, and features.
🔗Supported Actions
- Create New Component—Instantly initiate a new instance of a predefined component or screen.
- Select Existing Component—Navigate to an existing screen or component within the app structure.
- Select Existing Menu—Redirect the user to a specific menu previously defined in the system.
- Open URL—Launch an external link in the user's browser or an embedded WebView.
- Execute Function—Trigger a specific logic block or server-side operation for advanced behavior.
By assigning the right action to the right element, creators can design powerful user flows that guide interactions, automate transitions, and connect different parts of the app with or without writing code.
🛠️ Implementation
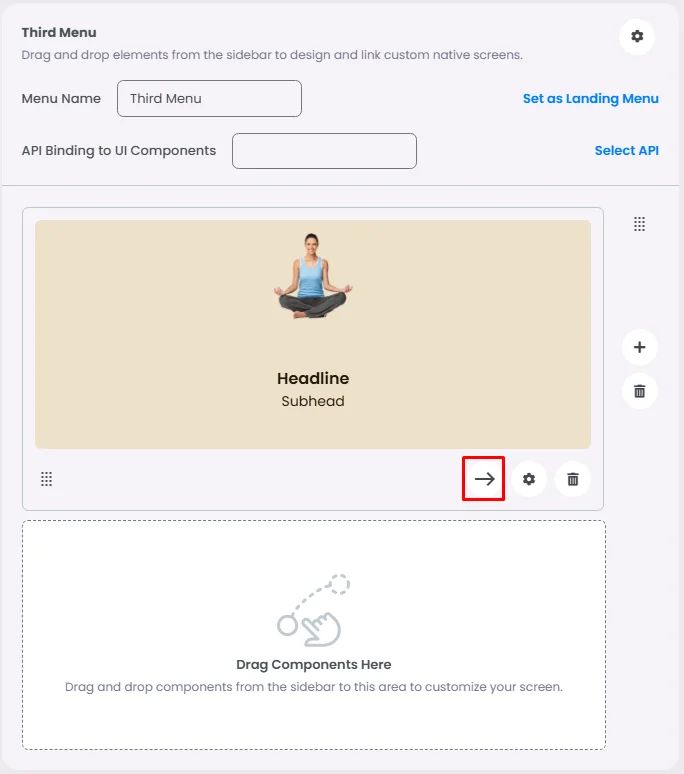
Only certain elements—such as cards and buttons—are designed to be actionable within a workflow. These interactive elements can trigger behaviors like navigation, function execution, or menu transitions.
Tap the onClick icon to access the element’s options.


❓ FAQs
Q: What happens when I tap on something in my app? How can I set actions without coding?
A: Every clickable element in your app—like buttons, cards, or carousels—can be set to perform an action when tapped. Using the onClick settings, you can visually assign actions like opening pages, launching links, or even starting workflows—all without writing a single line of code.
Q: What types of actions can I assign to taps?
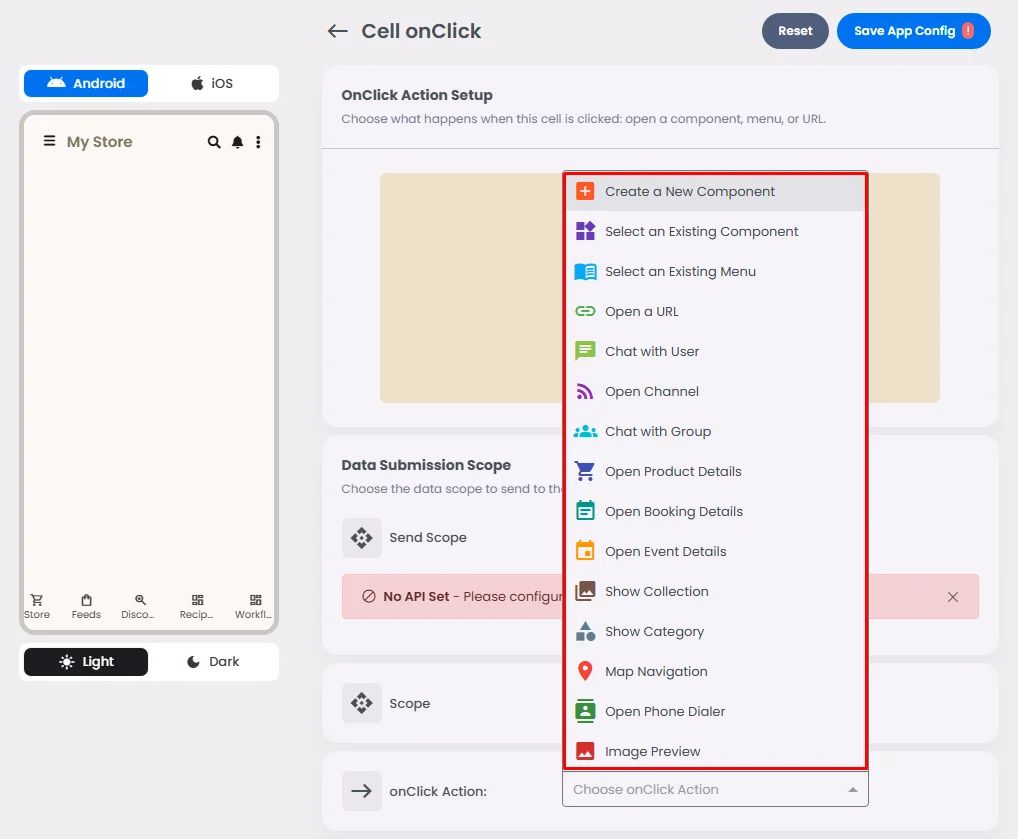
A: In the Actions (onClick) menu, you can choose from a variety of built-in options, such as:
- Create New Component—Open a brand-new screen or workflow.
- Select Existing Component—Navigate to an existing screen in your app.
- Select Existing Menu—Jump to a specific menu (like Chat, Store, or Bookings).
- Open URL – Launch an external website in a browser or display it inside your app using WebView.
- Other actions include opening chats or channels, viewing product or event details, launching maps, starting a phone call, previewing media, and more.
Q: How do I assign actions to an element?
A:
- Drag a button, card, or any clickable element onto your app screen.
- In the component builder, tap the onClick button.
- Pick an action, such as:
- Open URL to let users tap and visit a website.
- Select Existing Component to link the button to another page in your app.
Once saved, the element will perform your chosen action every time it’s tapped.
 Create a New Component
Create a New Component Select an Existing Component
Select an Existing Component Select an Existing Menu
Select an Existing Menu Open URL
Open URL Chat with User
Chat with User Open Channel
Open Channel Chat with Group
Chat with Group Open Product Details
Open Product Details Open Booking Details
Open Booking Details Open Event Details
Open Event Details Show Collection
Show Collection Show Category
Show Category Map Navigation
Map Navigation Open Audio Directory
Open Audio Directory Open Phone Dialer
Open Phone Dialer Image Preview
Image Preview Open Video Directory
Open Video Directory Open Catalog
Open Catalog