Product Spotlight is a type of component that can be used without creating a whole marketplace; think about a restaurant app, you can use the single product component for a "Dish of the Day." This component works well in Event apps, Fitness apps, and Influencer apps without needing a full e-commerce store.
It is perfect when you want one offer to stand out; like a Best selling product or a limited time offer. It shows the key details at a glance and gives users a quick way to add to cart, which helps increase conversions.
How To Install The Component
This component can be installed in:
- App's Navigation Page ✓
- App's Side Menu ✓
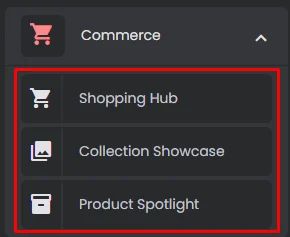
You can find the product showcase component in the Commerce section. Click or drag and drop the component into your navigation or side menu to install it.

How To Configure The Component
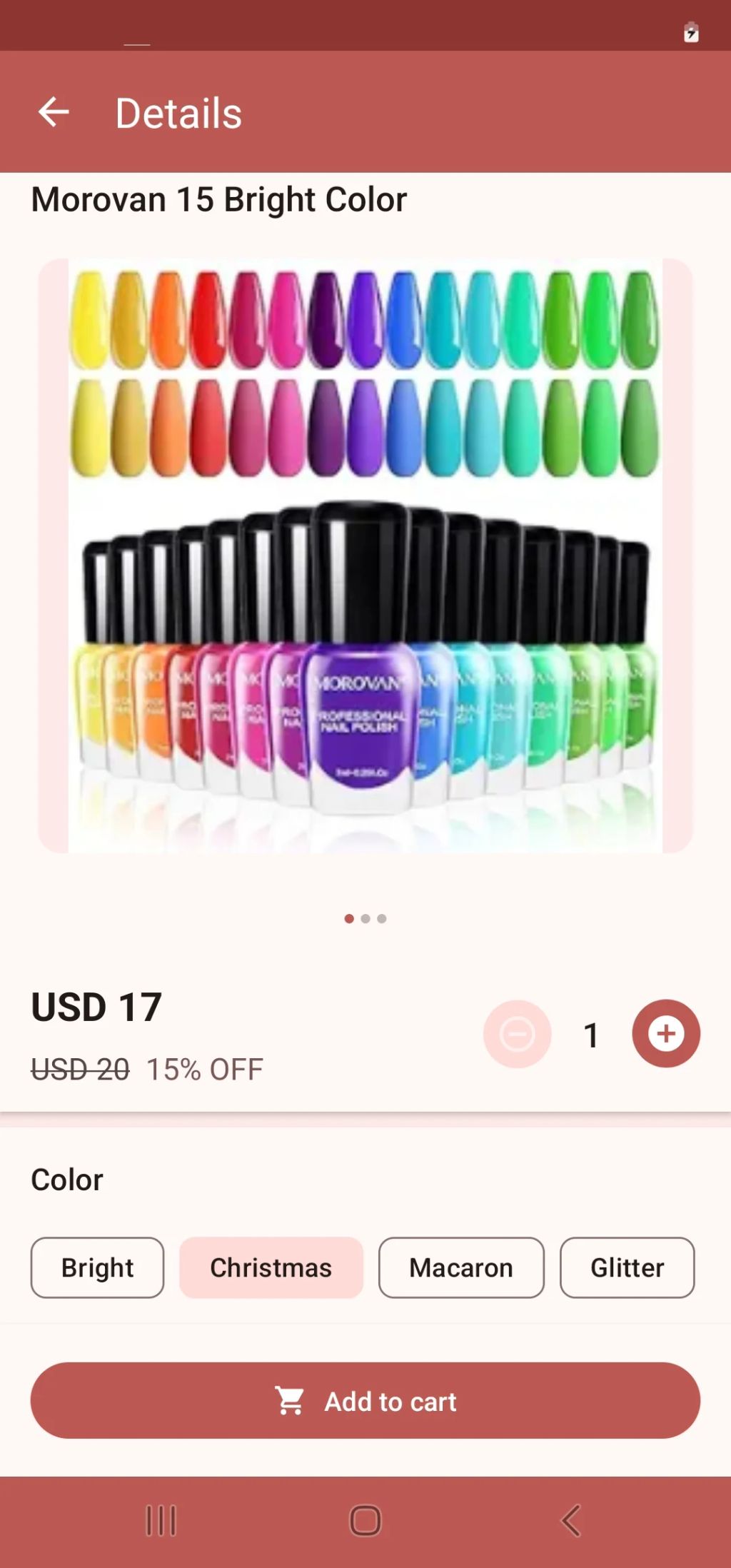
Product Spotlight represents a certain product on your app.

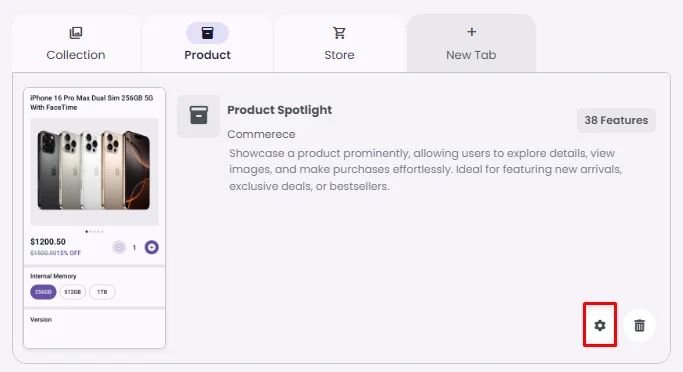
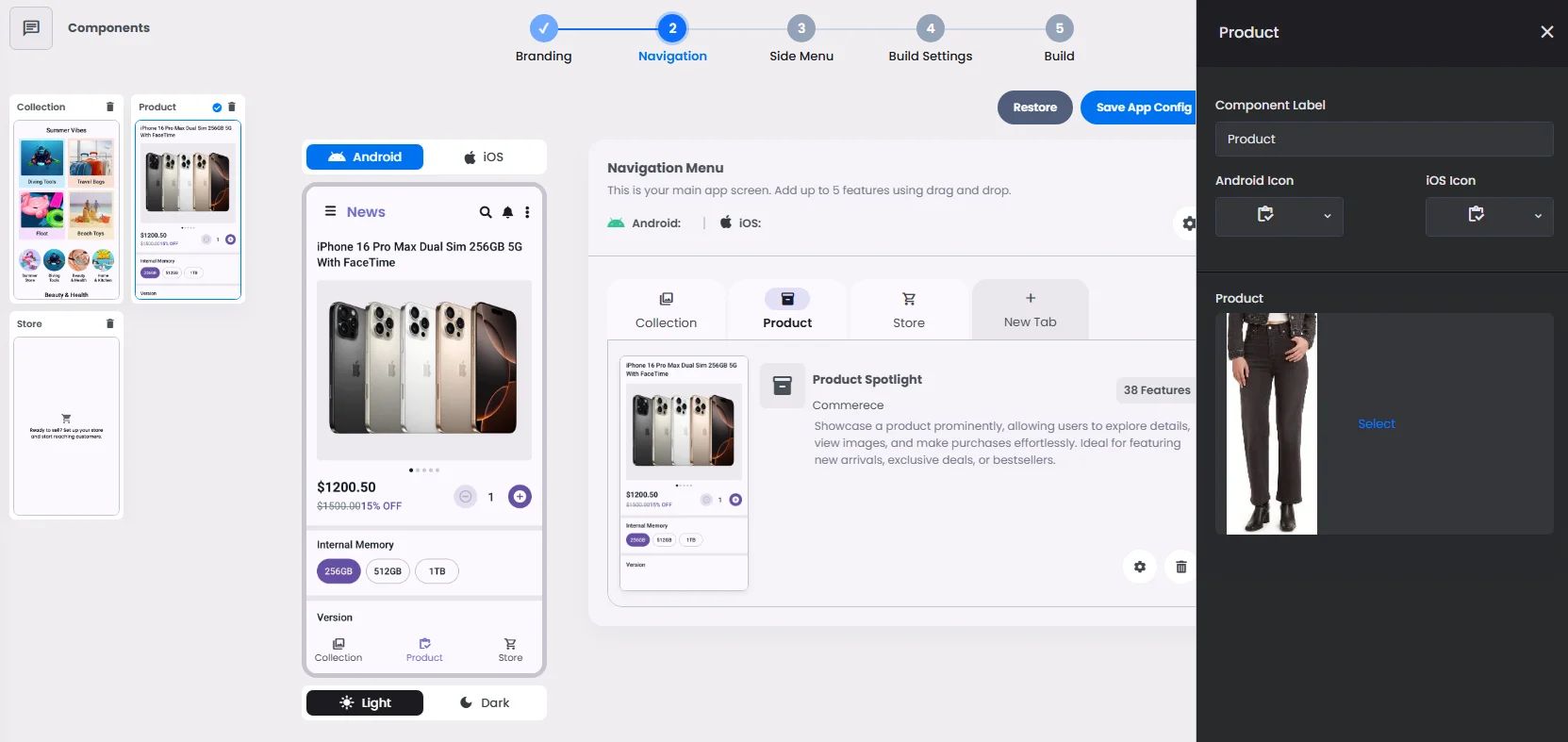
Click the gear icon to configure the component setting.

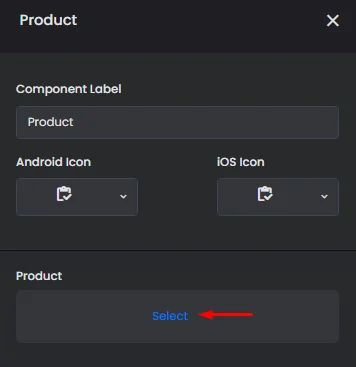
Rename the component, choose an Android and an iOS icon for it and tap ‘Select’ to assign a product to the component.

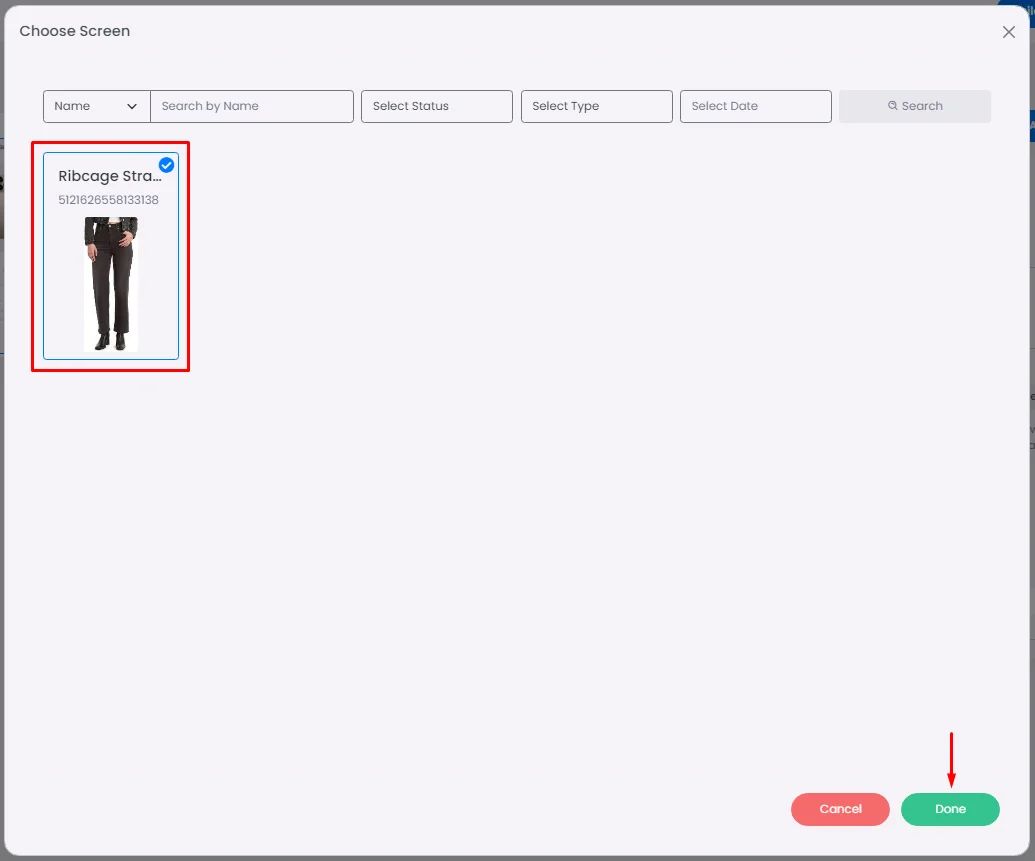
Choose your product and click ‘Done.’


Use only one spotlight per screen so it truly stands out. Update it for seasonal offers (weekend deals, seasonal packages). Make sure to test on mobile to confirm the button is easy to tap and the text is readable at a glance.
Must-Have Components
You must include all your payment components:
- Order Manager Spotlight: It shows all orders created by the user, including all the order details (date & time of created order, payment method type, status, etc.).
- Shopping Cart Spotlight: It allows users to add, review, and manage selected products before proceeding to checkout.
❓ FAQs
Q: How can I highlight a specific product in my app without any coding?
A: With nandbox’s Product Spotlight component, you can easily showcase a single product in your app—no coding required. It’s perfect for drawing attention to special offers, new arrivals, or featured picks with a clean, focused design.
Q: What does the Product Spotlight component do?
A:
The Product Spotlight lets you shine a light on one key item in your catalog. You can:
- Highlight one product at a time in a prominent, stylish block.
- Display the product’s image, name, price, and description automatically.
- Place it anywhere in your app—on the homepage, store tab, or landing screen.
- Pull product details directly from your existing inventory, so you don’t have to re-enter information.
It’s an easy way to boost visibility and drive more taps or purchases.
Q: How do I add and configure the Product Spotlight component?
A:
- In your visual builder, drag the Product Spotlight component into your chosen layout or section.
- Click to open the settings panel.
- Select the product you want to feature from your catalog.
- Save your changes.
Your highlighted product will now appear beautifully styled, ready to grab users’ attention.
