Collection Showcase is a type of component that can be used without creating a whole marketplace; think about a restaurant app, you can use the collection component for displaying daily specials. This component works well in Event apps, Fitness apps, and Influencer apps without needing a full e-commerce store.
It lets people browse groups of products without scrolling through everything. Use it to highlight useful sets like One Time Offer, Best Seller, or Seasonal Offers. This keeps your shopping area tidy and helps users find what they need fast.
How To Install The Component
This component can be installed in:
- App's Navigation Page✓
- App's Side Menu ✓
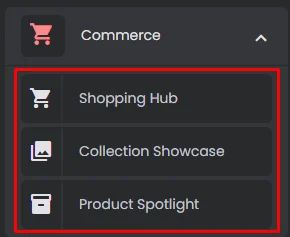
You can find the collection showcase component in the Commerce section. Click or drag and drop the component into your navigation or side menu to install it.

How To Configure The Component
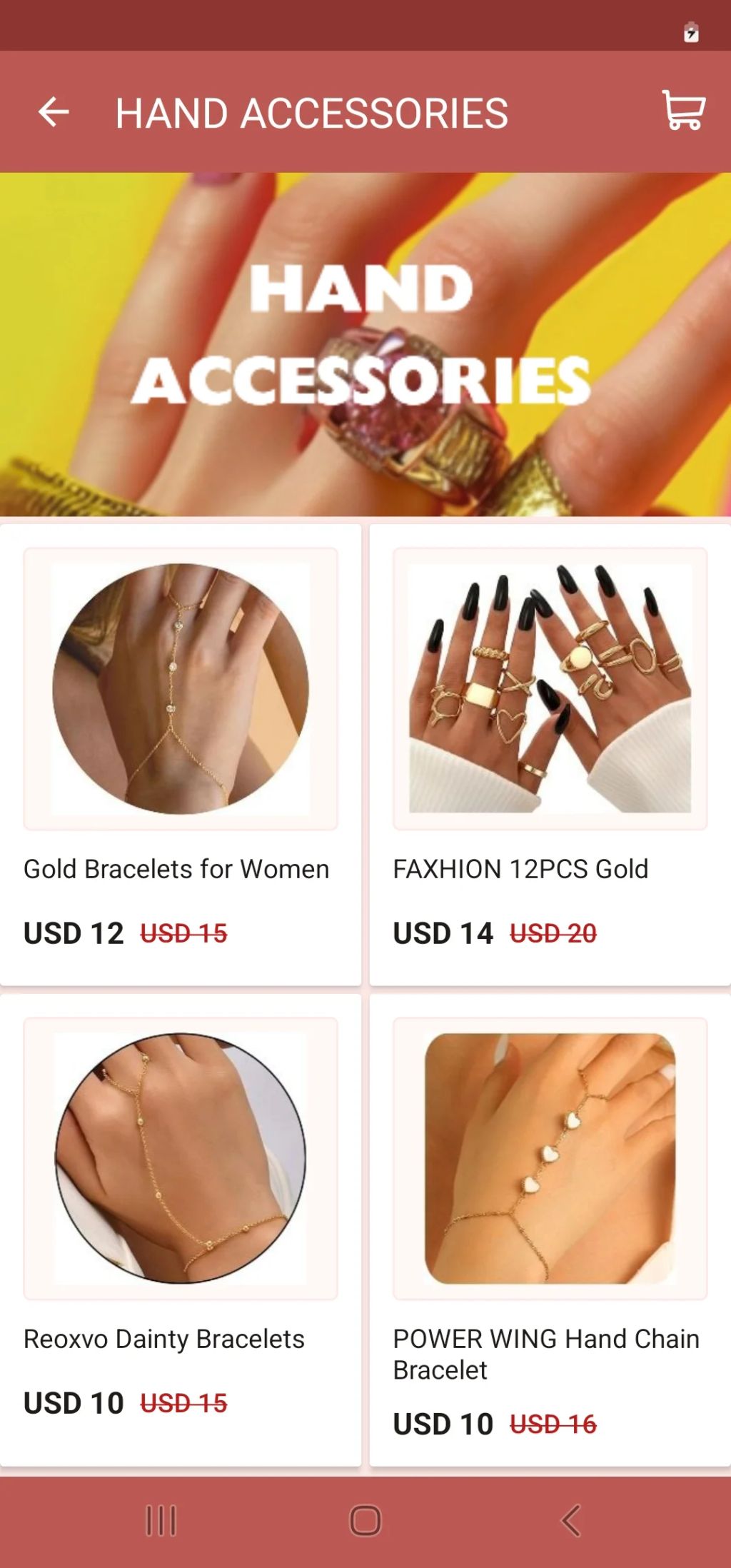
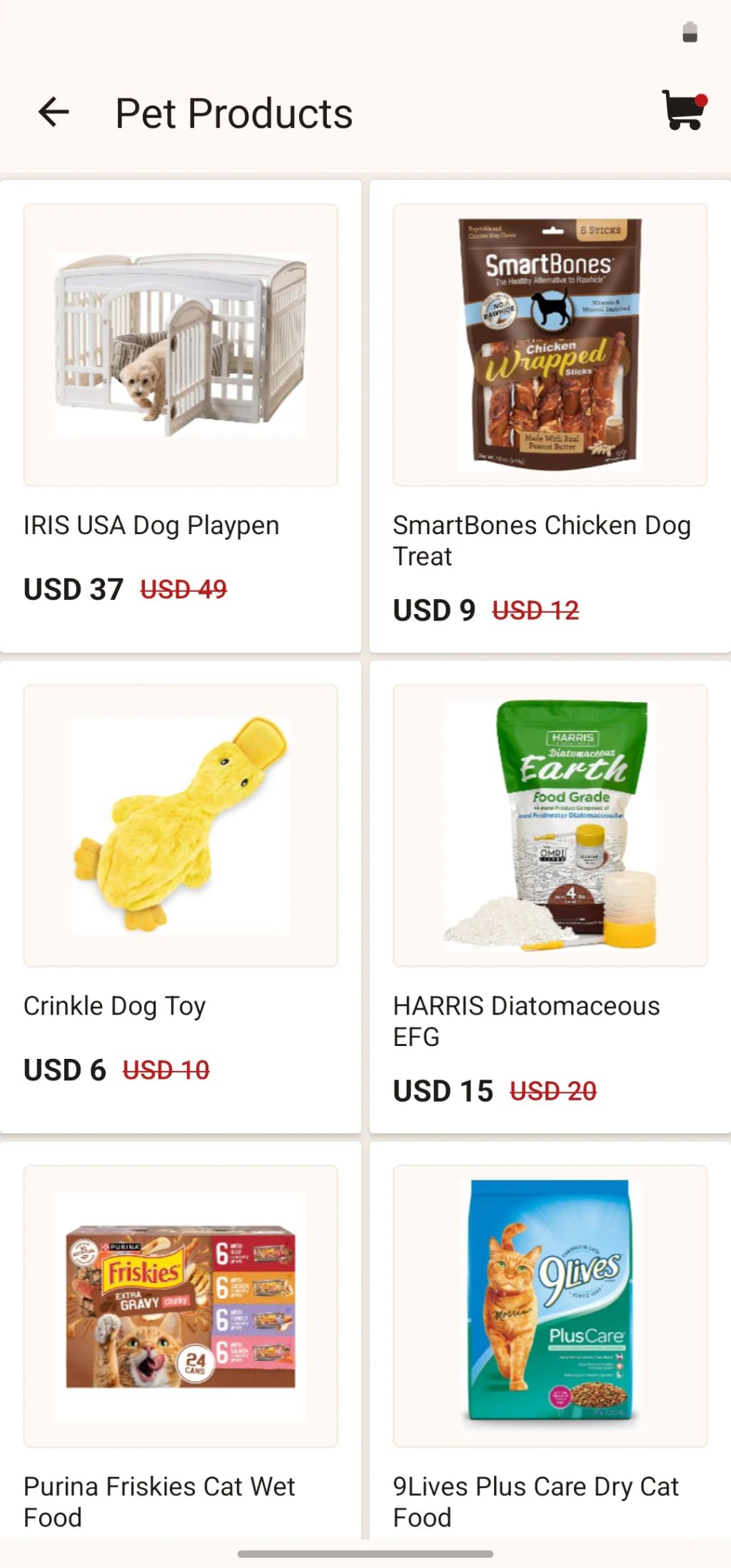
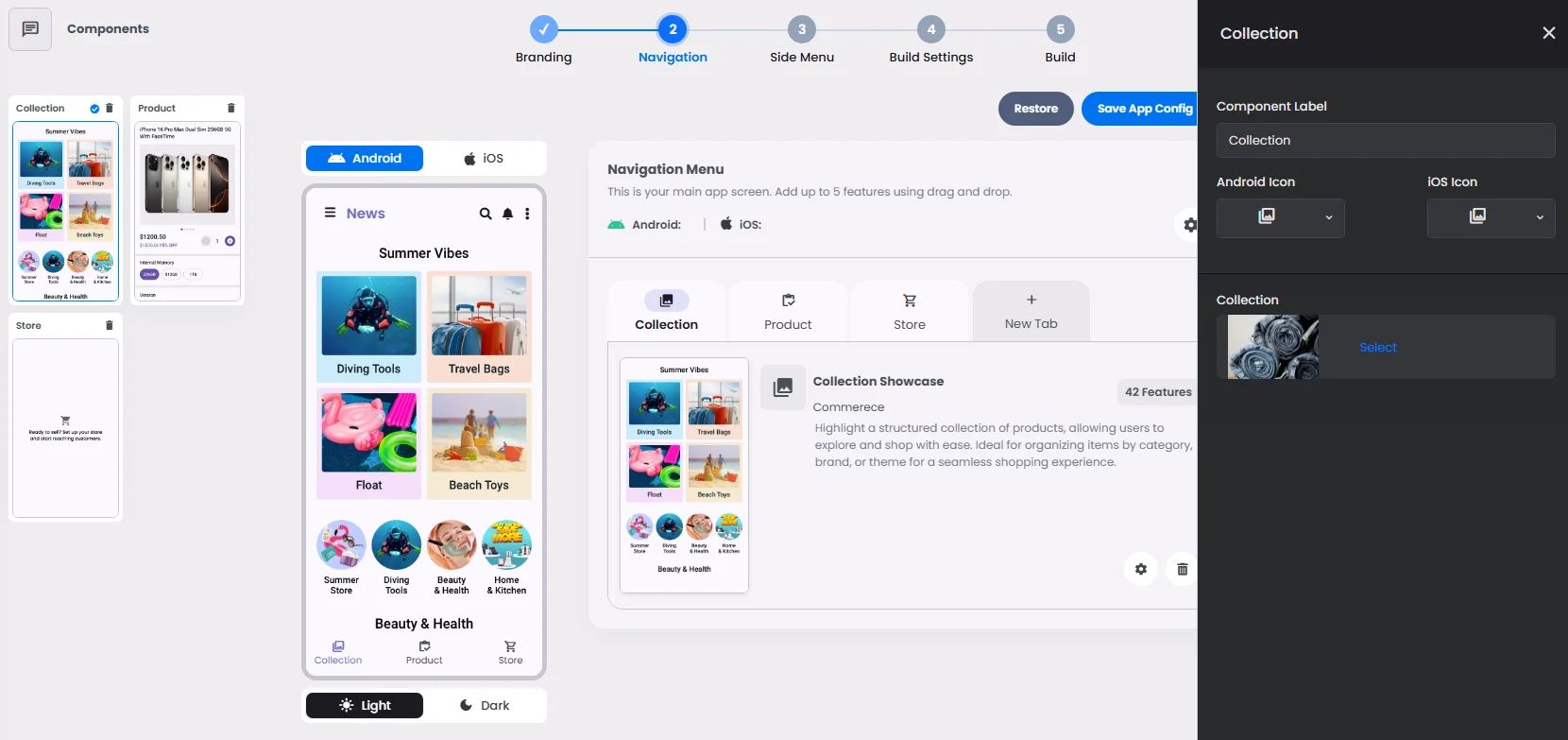
Collection Showcase shows a group of products listed in a certain collection.


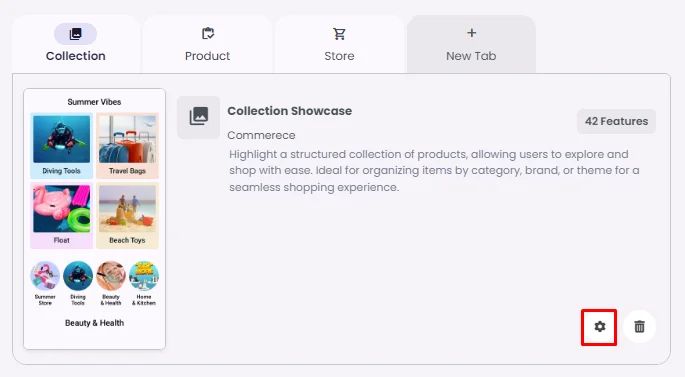
Click the gear icon to configure the component setting.

Rename the component, choose an Android and an iOS icon for it and tap ‘Select’ to assign a collection to the component.

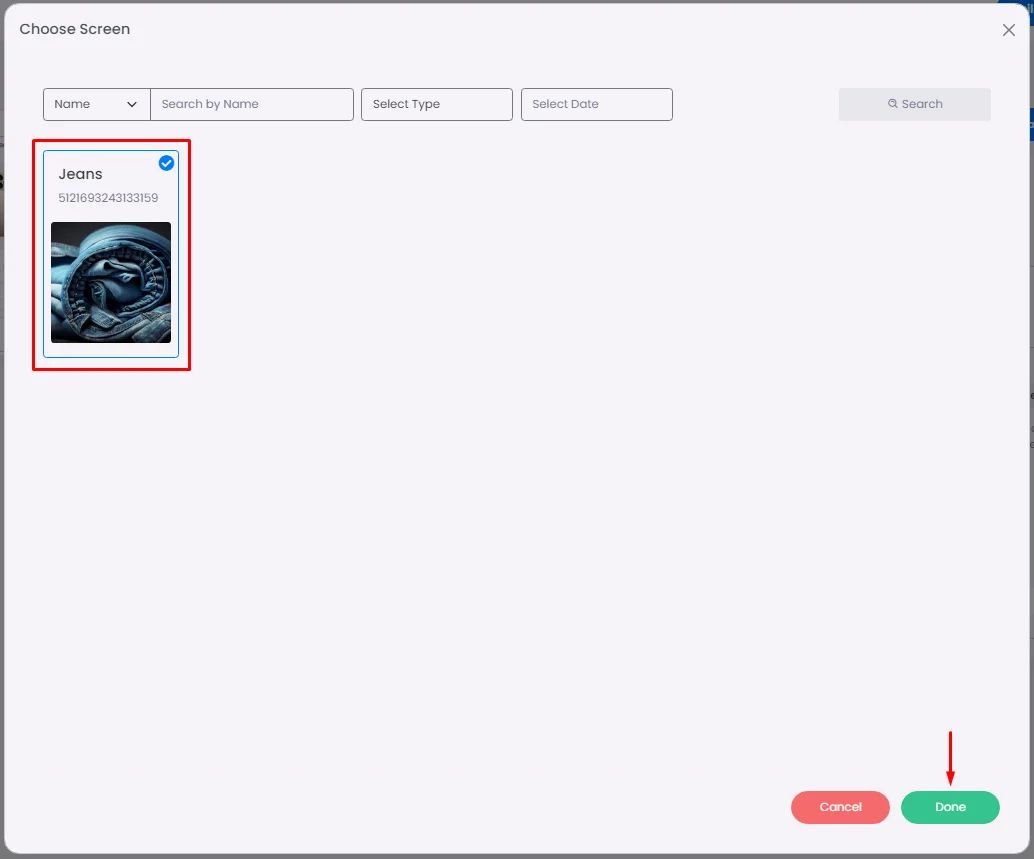
Choose your collection and click ‘Done.’


Start with adding 2 to 3 collections so the page stays clean. Put the most important group first, for example, ‘Today’s offers’ or ‘This Week’s Sale’). It is recommended to integrate the showcase with My Calendar, allowing users to track and view dates.
Must-Have Components
You must include all your payment components:
- Order Manager Spotlight: It shows all orders created by the user, including all the order details (date & time of created order, payment method type, status, etc.).
- Shopping Cart Spotlight: It allows users to add, review, and manage selected products before proceeding to checkout.
❓ FAQs
Q: How can I highlight featured product collections or showcase categories in my app’s store without writing any code?
A: With nandbox’s Collection Showcase component, you can easily spotlight featured collections or categories like “Best Sellers” or “New Arrivals.” It’s a simple drag-and-drop tool that lets you promote selected product groups directly in your app—no coding required.
Q: What is the Collection Showcase component used for?
A:
The Collection Showcase helps you visually highlight product groups in a clean, scrollable format. You can:
- Feature one or more product collections in your store.
- Add an optional section title (e.g., “Featured Picks”).
- Display collections in a Vertical, swipeable layout for easy browsing.
- Place the component anywhere in your app layout to grab attention.
It’s perfect for promoting seasonal offers, curated collections, or top categories.
Q: How do I add and configure a Collection Showcase?
A:
- In the visual builder, drag the Collection Showcase component into your app layout.
- Click the component to customize:
- Add a section title (like “Trending Now”).
- Choose the collections you want to feature.
- Save your changes and preview them in the app simulator.
The selected collections will appear as stylish cards with images and titles—users can tap them to explore the full collection.
