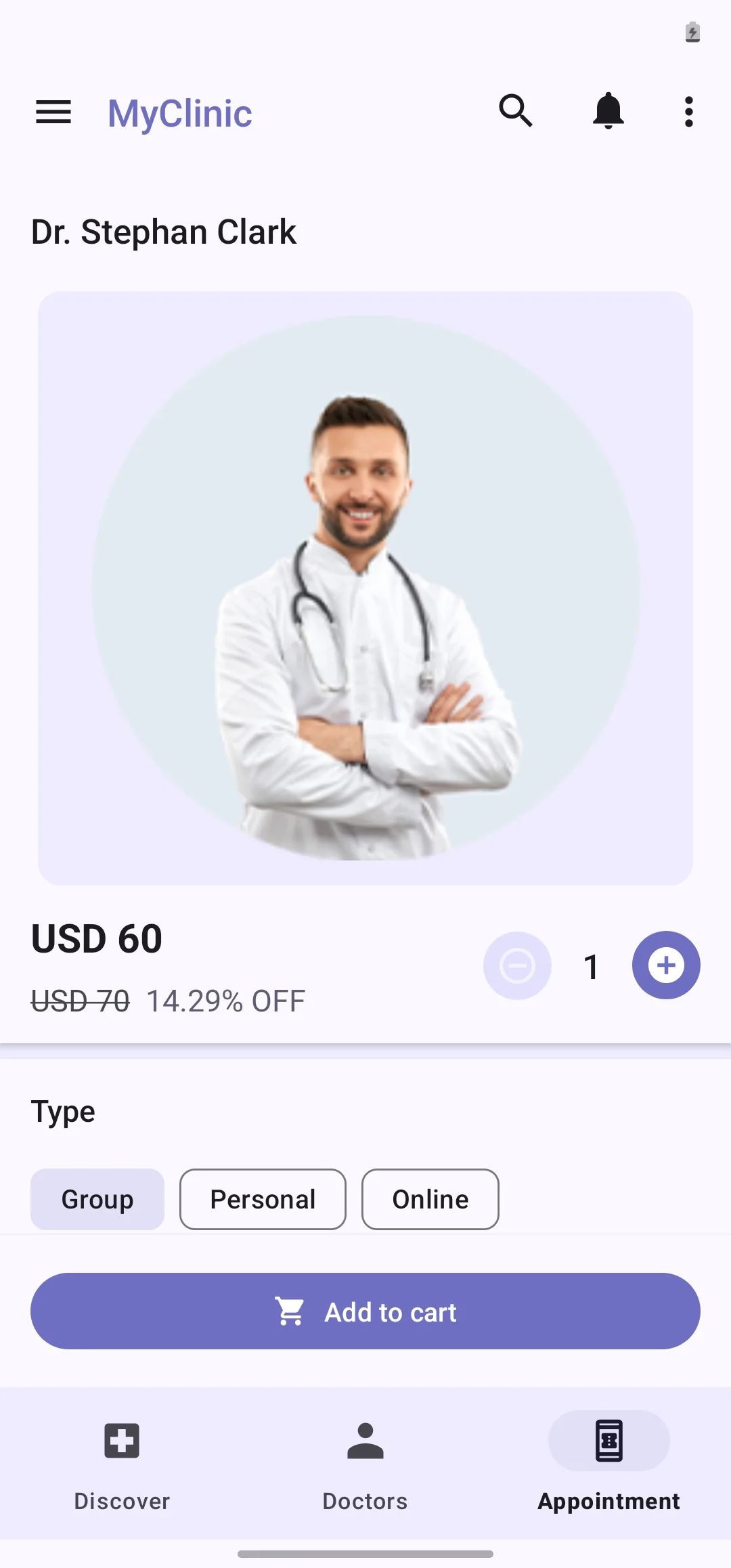
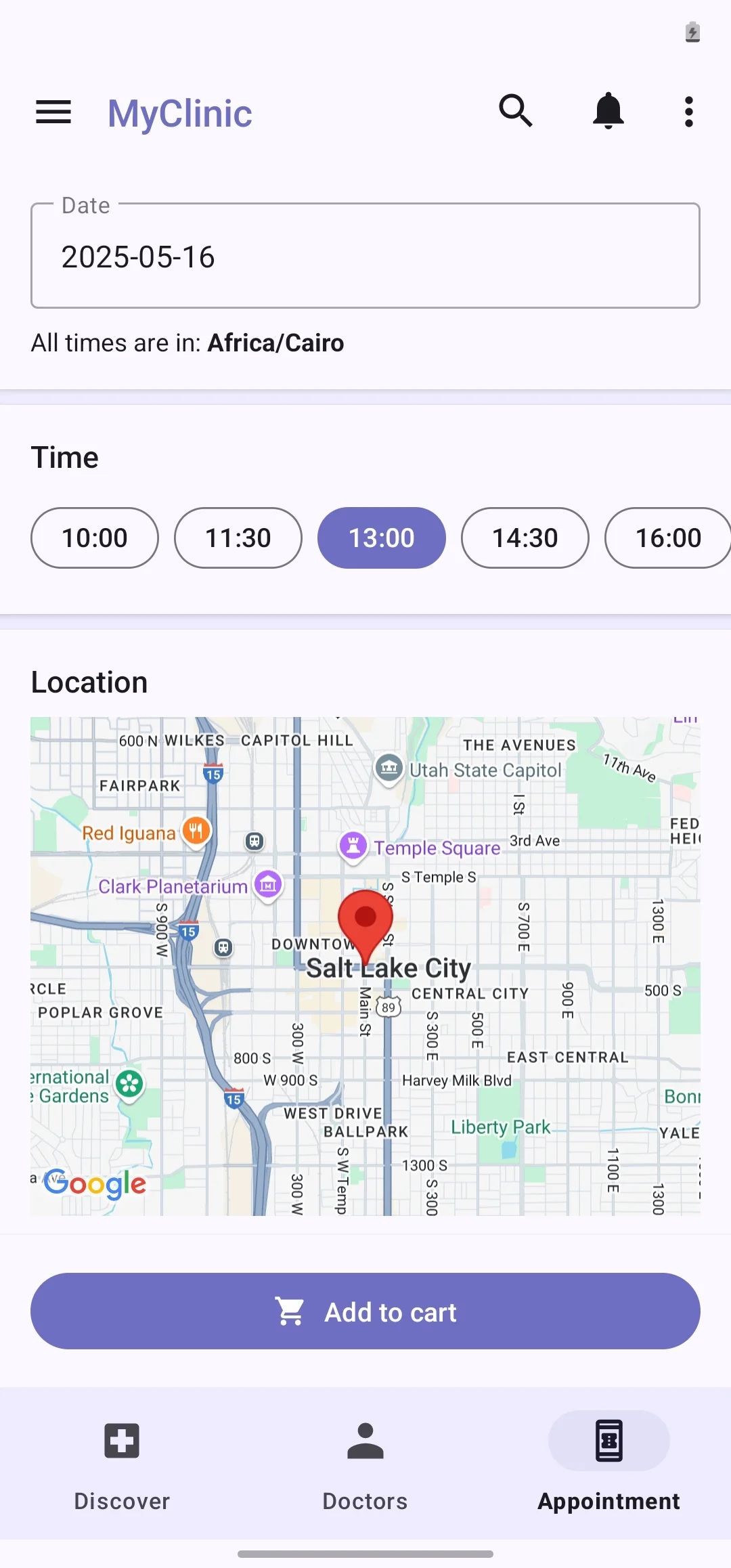
The Booking Spotlight highlights a specific appointment. Think about a Clinic App; you can use the booking spotlight component to show a cardiology appointment for a one-on-one consultation.
The spotlight is perfect when you want one offer to stand out; like a popular clinic visit, a limited yoga class, or a premium consultation. It shows the key details at a glance and gives users a quick way to book, which helps increase conversions.
How To Install The Component
This component can be installed in:
- App's Navigation Page ✓
- App's Side Menu ✓
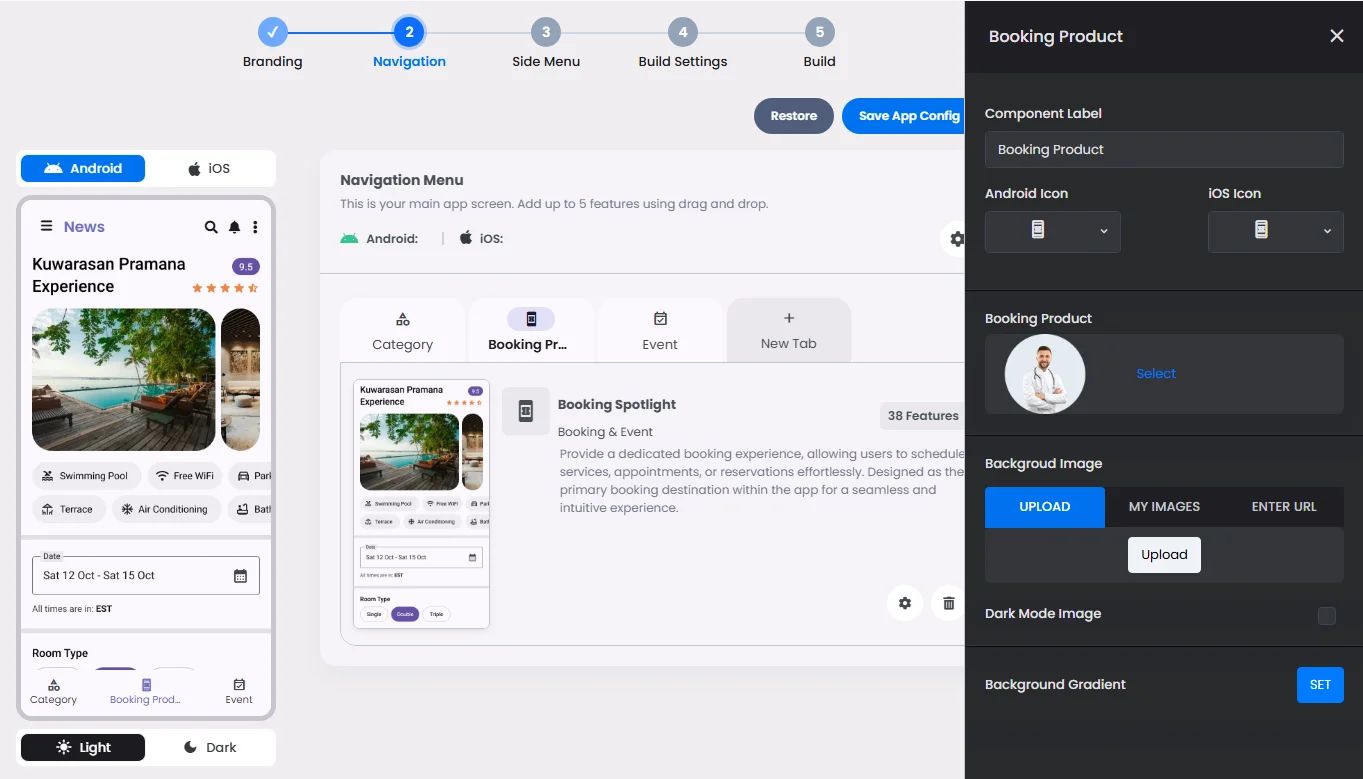
You can find the category showcase component in the Booking & Events section. Click or drag and drop the components into your navigation or side menu to install them.

How To Configure The Component
Booking Spotlight shows a certain booking on your app.


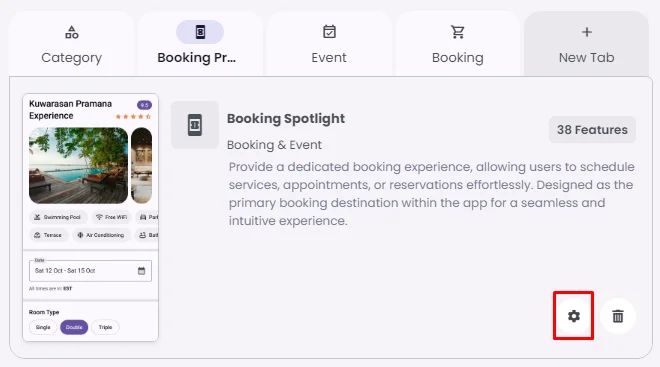
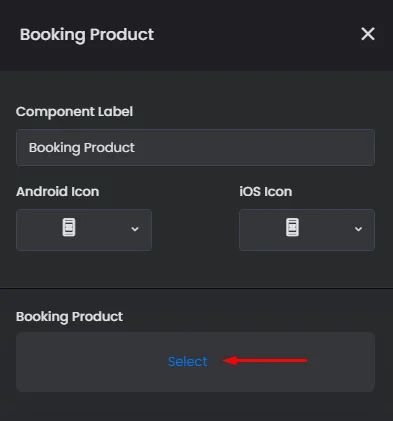
Click the gear icon to configure the component setting.

Rename the component, choose an Android and an iOS icon for it and tap ‘Select’ to assign a product to the component.

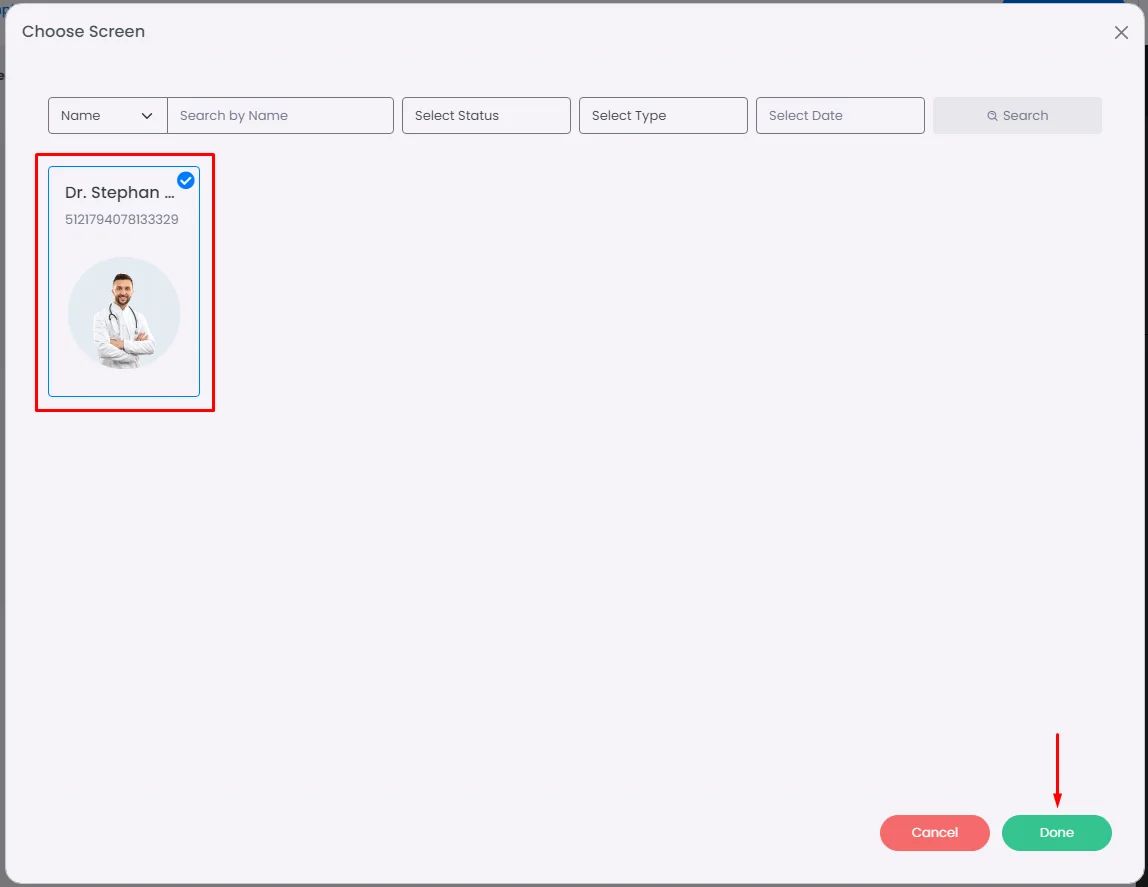
Choose your product and click ‘Done.’


Use only one spotlight per screen so it truly stands out. Update it for seasonal offers (weekend deals, seasonal packages). Make sure to test on mobile to confirm the button is easy to tap and the text is readable at a glance.
Must-Have Components
You must include all your payment components
- Order Manager Spotlight: It shows all booking & event orders created by the user, including all the order details (date & time of created order, payment method type, status, etc.).
- Shopping Cart Spotlight: It allows users to add, review, and manage scheduled bookings or events before proceeding to checkout.
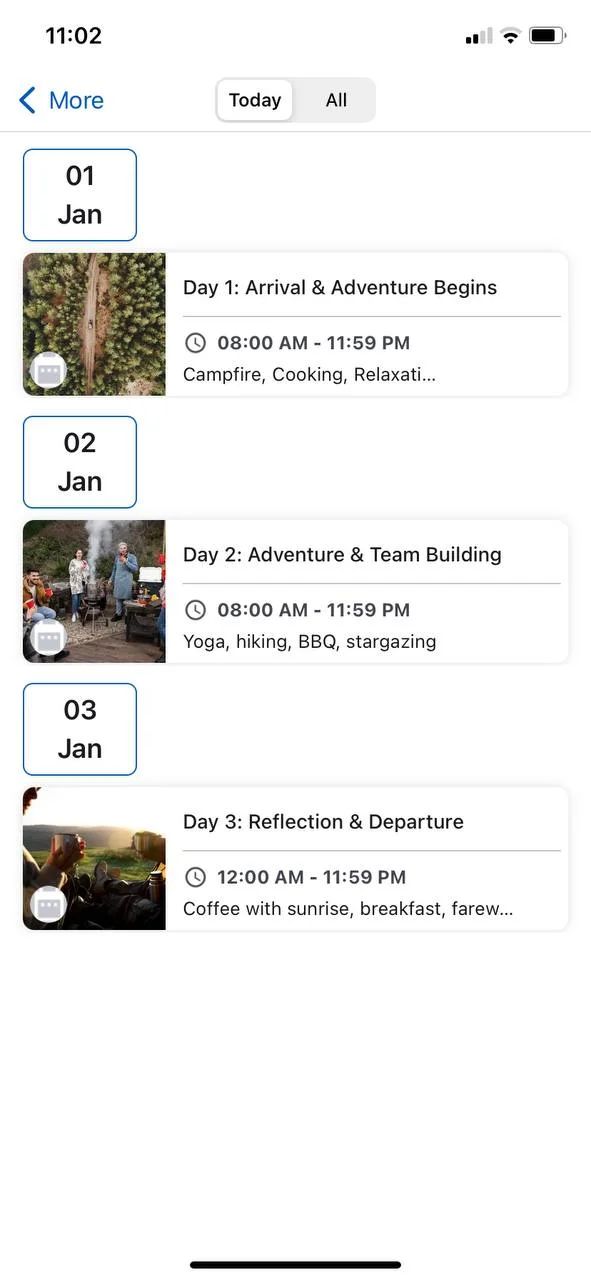
- My Calendar: Include a calendar component so that customers may track their event schedule throughout the day or at a specific time by creating a complete booking or event calendar (agenda).
Create a calendar for multi-day events; for example, if you have an event spanning several days with a unique program for each day, using a calendar to organize daily schedules would be highly beneficial. It helps users easily track their activities and ensures they don’t miss any scheduled times.
The created calendar can only be posted in a feed center or a channel. Click here to learn how.

Users will see the spotlight, add to cart if needed, and then check out with the payment method. Pairing the spotlight with My Calendar helps customers track upcoming reservations and reduces missed appointments
❓ FAQs
Q: How can I highlight a specific booking in my app’s booking section without writing any code?
A: You can easily feature a booking or draw attention to a special offer using the Booking Spotlight component in nandbox. It’s the perfect tool for showcasing top-rated services or anything you want users to notice first—all without touching a single line of code.
Q: What is the Booking Spotlight and what does it show?
The Booking Spotlight is a single, eye-catching block that:
- Puts one booking or event front and center in your layout
- Shows the event’s cover image, title, and date at a glance
- Includes a “Book Now” button so users can reserve immediately
It’s designed to boost visibility and drive more bookings to your featured offerings.
Q: How do I add and configure the Booking Spotlight?
Here’s how to set it up:
- Open your nandbox app builder and go to your Booking and Event Center layout.
- Drag the Booking Spotlight component into the page where you want it displayed.
- Select the specific booking you want to showcase from your list.
- Save your changes—and your spotlight will appear live in your app instantly.
Since it pulls all the data automatically from your booking setup, you don’t need to manually design or configure the card—it’s ready to go.
