The payment components streamline the user experience by providing seamless transaction management in your shopping, booking, and events app. Users can keep track of, handle, and look over their purchases or reservations with the Order Manager. This makes sure that everything goes smoothly after payment. The "Add to Cart" button lets users choose more than one thing, like products, event tickets, or service reservations, before going to the "Checkout" page. All of these parts work together to make the app more flexible and make deals easy across all kinds of apps, from e-commerce and ticketing to appointment-based services.

These components are the best for Medical and Shopping apps.
Included Features
- Seamless Shopping and Booking Flow:
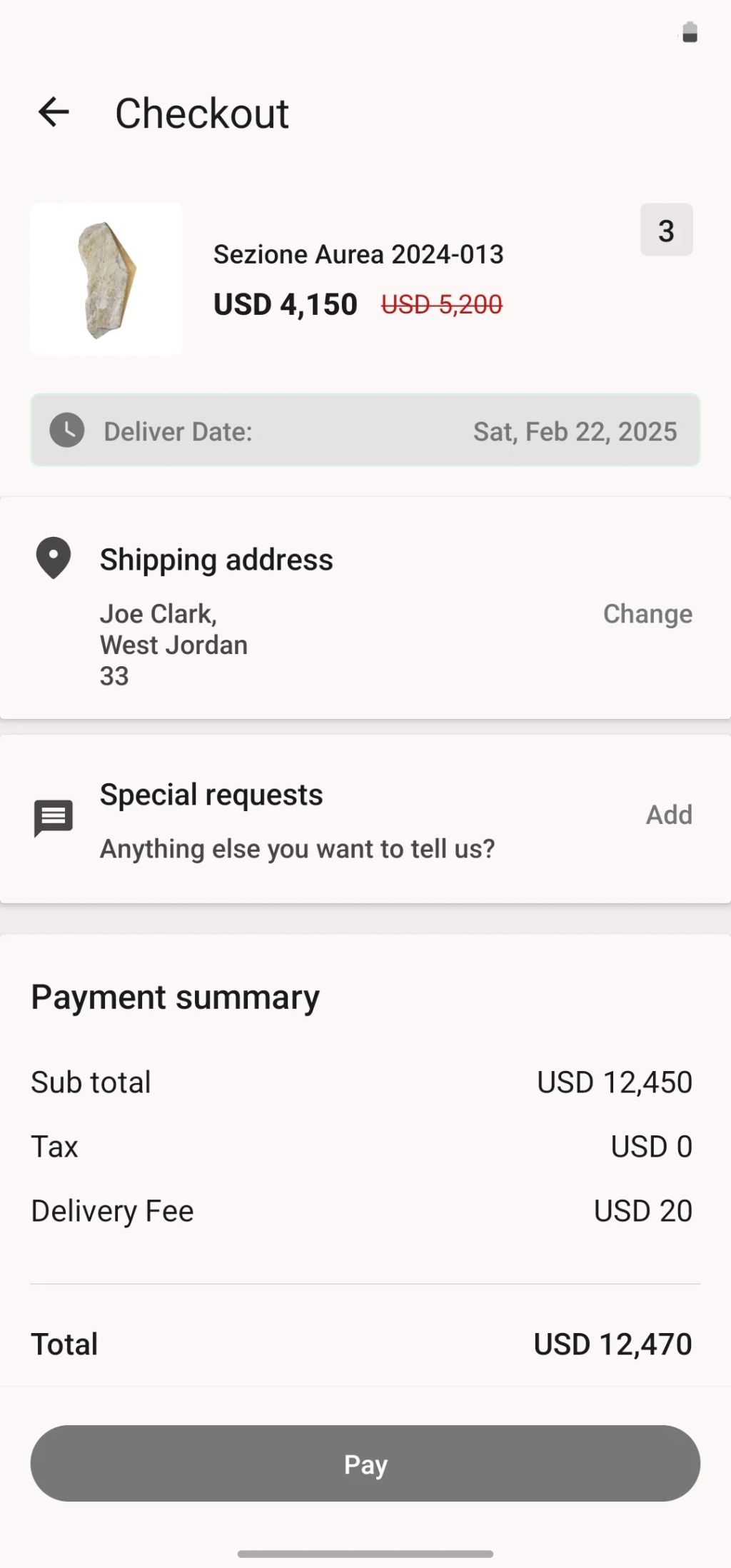
It's simple and quick for users to add multiple items, event tickets, or meetings to their cart, look over their choices, and then check out. The Order Manager keeps track of all deals after they have been made so users can easily see what they have booked and bought.
- Real-Time Order and Cart Management:
The "Add to Cart" button lets users change the number of items they want to buy, remove items, and see a list of all the items before they confirm their order. The Order Manager, on the other hand, gives real-time reports on things like payment status, delivery progress, and booking confirmations, so everyone knows what's going on at all times.
- Flexible Changes and Cancellations:
Users may be able to change or cancel orders straight from the Order Manager, but this depends on the app's rules. These features make things more flexible without getting in the way of the user experience.
Components
There are three components included:
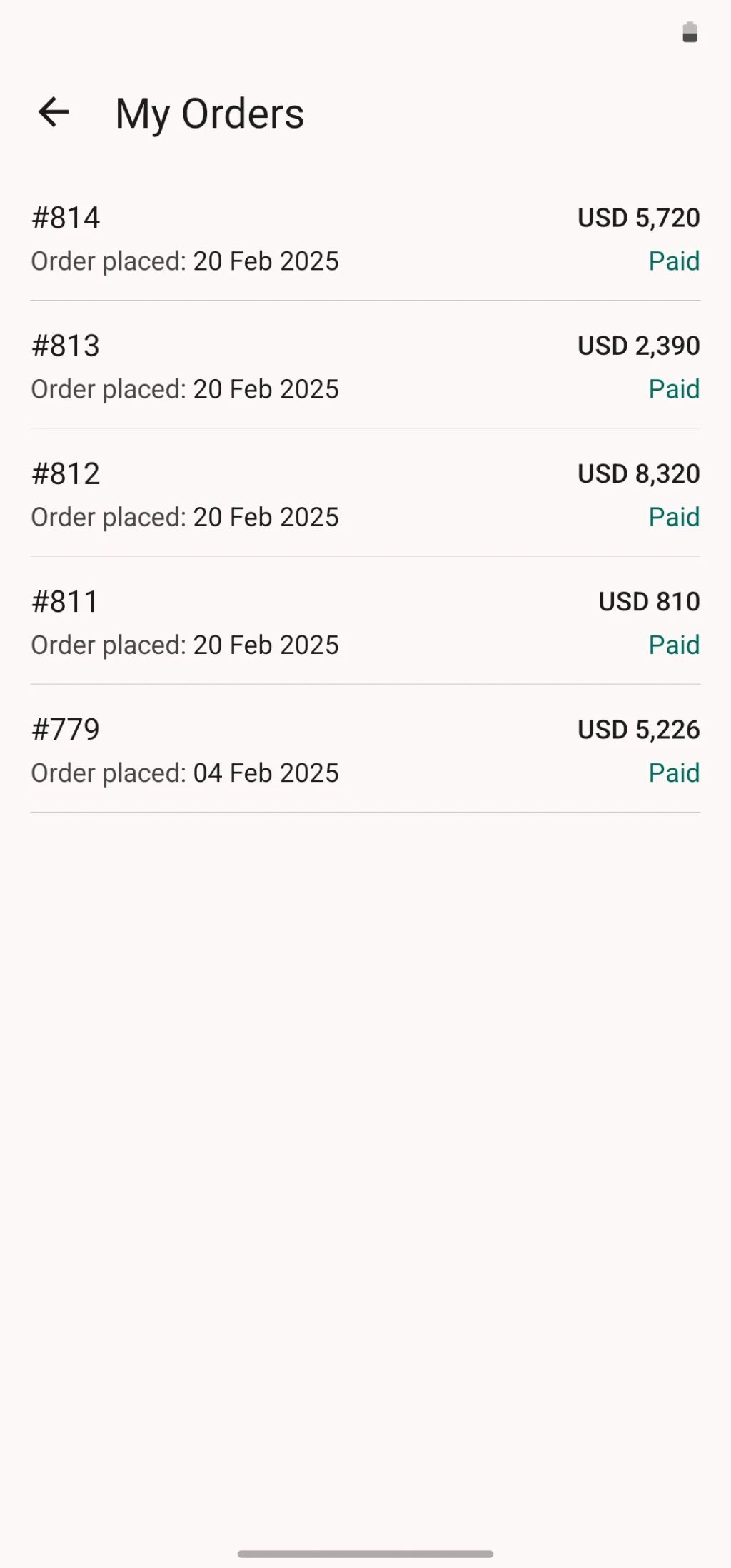
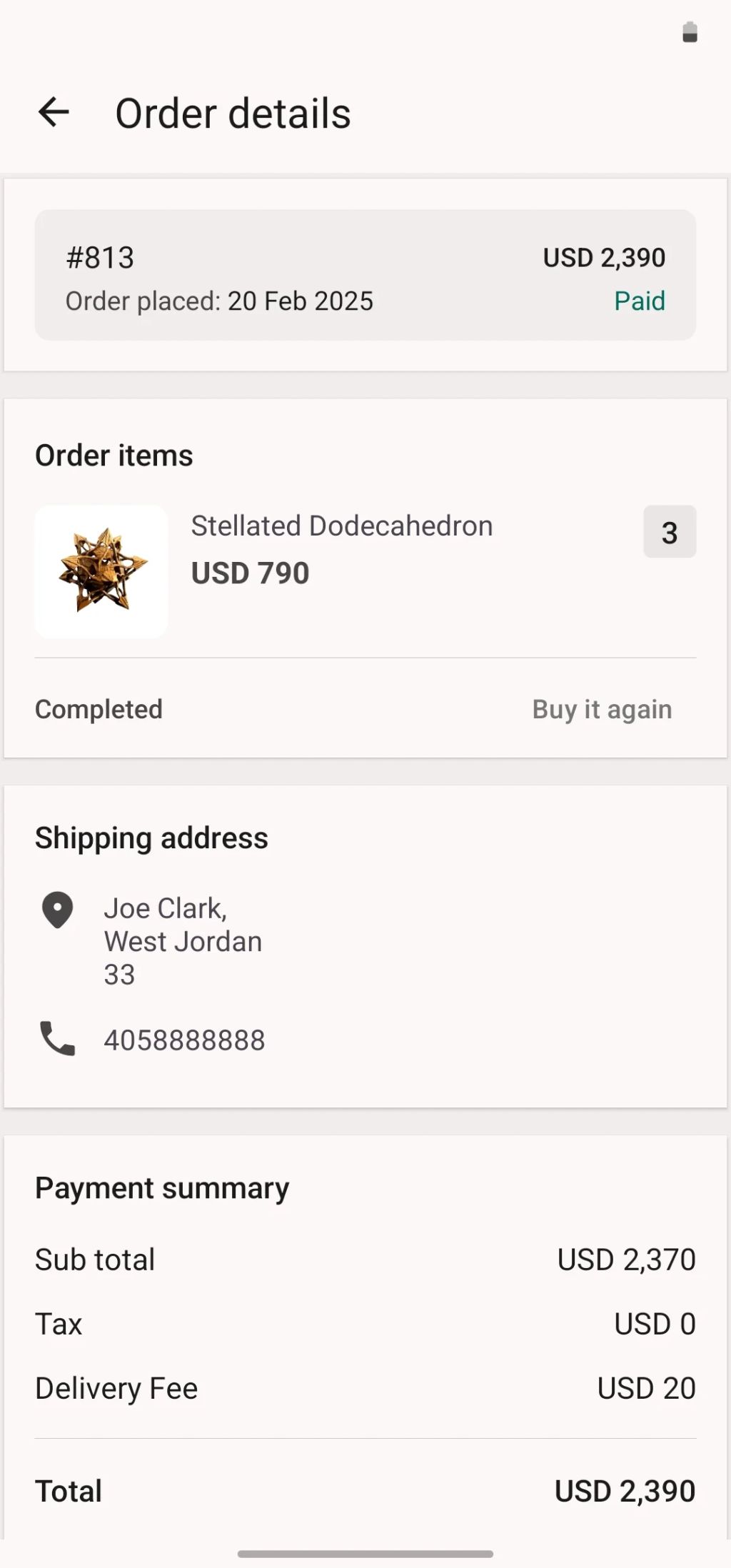
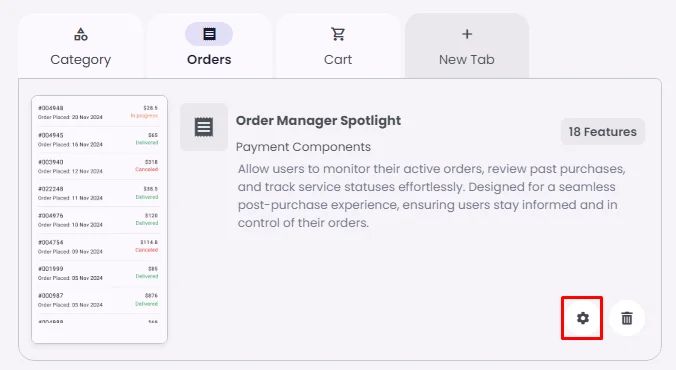
- Order Manager Spotlight: It shows all orders created by the user, including all the order details (date & time of created order, payment method type, status, etc.).


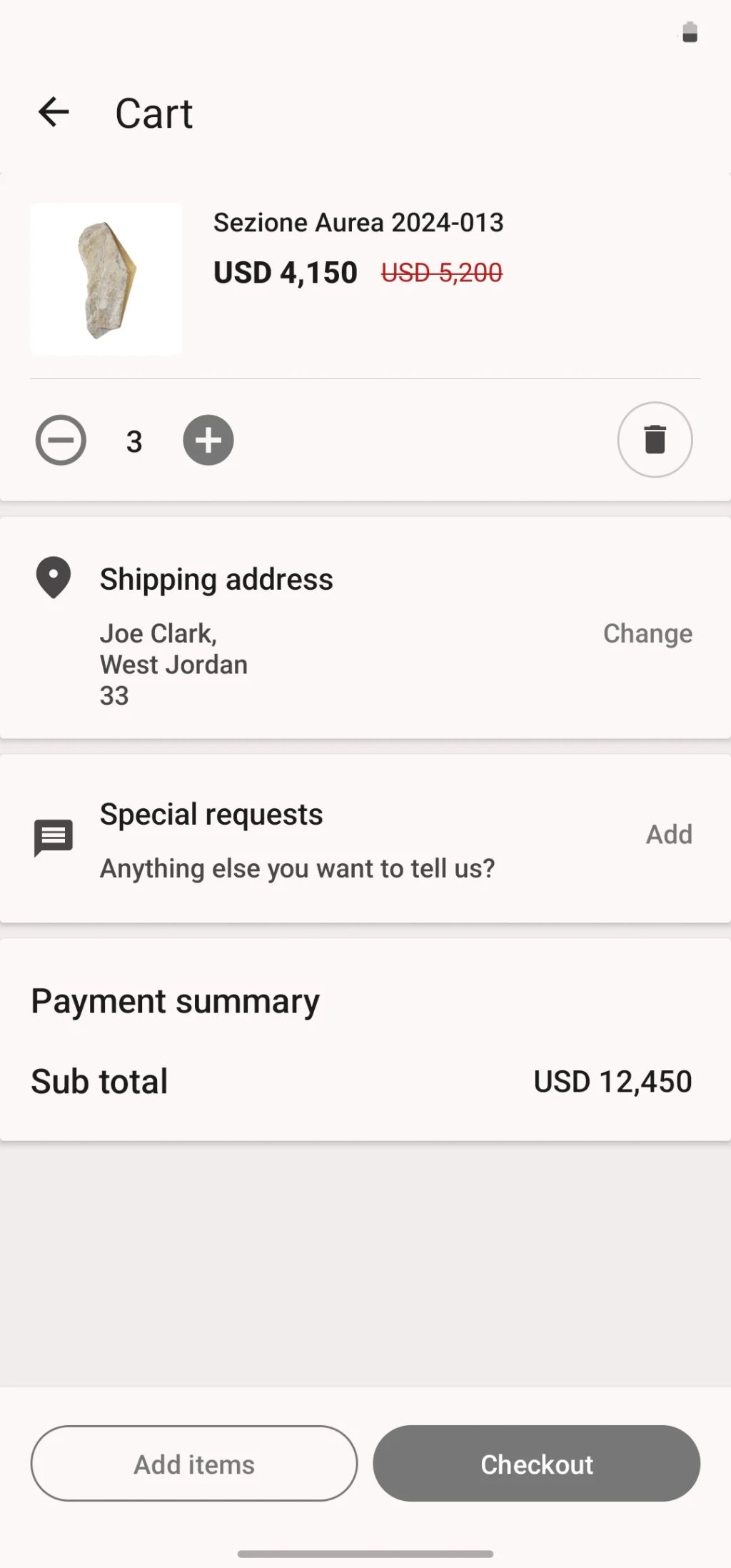
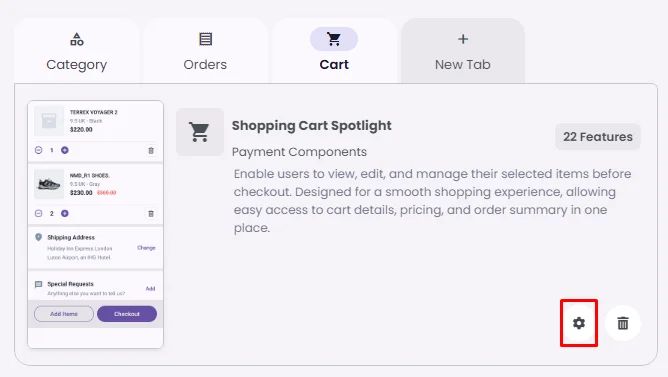
- Shopping Cart Spotlight: It allows users to add, review, and manage selected products, bookings or events before proceeding to checkout.


How To Install The Component
This component can be installed in:
- App's Navigation Page ✓
- App's Side Menu ✓
Click or drag and drop the components into your navigation or side menu to install them.

How To Configure The Component
- Order Manager Spotlight
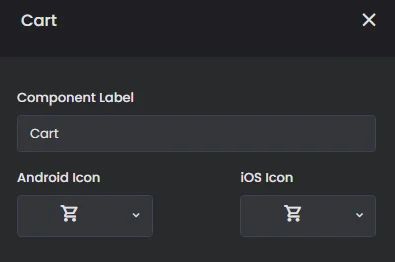
Click the gear icon to configure the component setting

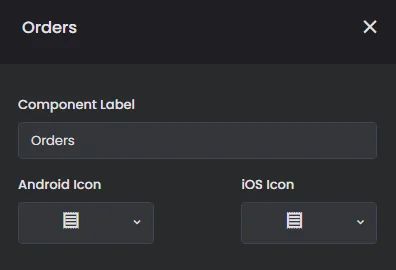
You can rename the component and choose an Android and an iOS icon for it.

- Shopping Cart Spotlight
The same goes for shopping cart spotlight.


❓ FAQs
Q: How can I add payment options like credit card, Stripe, or PayPal to my app without writing any code?
A: You can easily accept payments in your app—whether it’s credit cards, Stripe, or PayPal—using nandbox’s Payment Components. These tools let you set up a smooth checkout process, manage orders, and even display payment details… all without touching a single line of code.
Q: What are the key payment components in nandbox?
There are two main building blocks for in-app payments:
- Shopping Cart—Shows users everything they’ve added for purchase, from products to bookings, and connects directly to payment gateways like Stripe or PayPal for checkout.
- Order Manager—Lets users track their past orders with details like:
- What they purchased or booked
- Payment method used (credit card, PayPal, etc.)
- Order status and date
- Price and quantity breakdown
Together, these components create a seamless shopping and payment flow for your app.
Q: What types of payment methods can I add?
nandbox supports a variety of options:
- Credit/Debit Card fields for direct card payments
- Stripe Checkout integration
- PayPal Buttons for instant PayPal payments
- Offline Payment (like cash on delivery for in-person transactions)
- Generic Payment Components for custom workflows
You can mix and match these to fit your business model.
Q: How do I set up a cart and order tracking system in my app?
- In the nandbox builder, open your app layout.
- Drag and drop the Shopping Cart and Order Manager components wherever you want them to appear (like in a dedicated “Shop” tab).
- Go to App Settings > Payment Gateways and connect your Stripe, PayPal, or other providers.
- Once a user checks out, their purchase details automatically flow into the Order Manager, where they can view payment methods and order history.
No coding. No external plugins. Just drag, connect, and go live.
