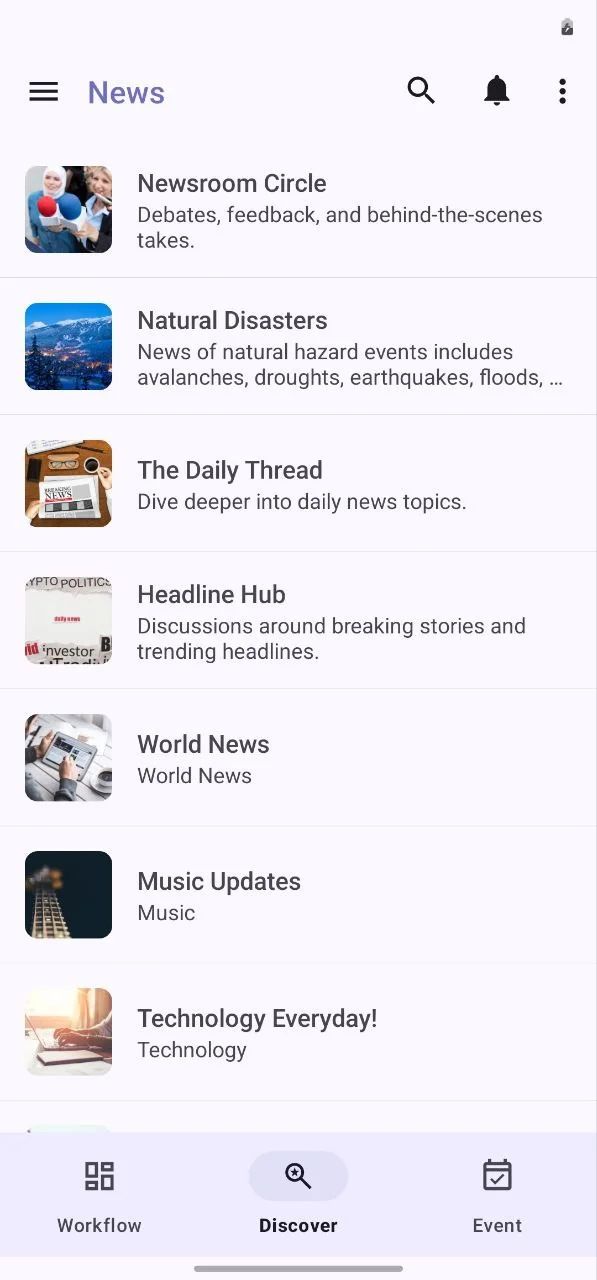
The List View component combines a search bar (top-level text field) with a scrollable list of items. This pattern enables users to quickly locate and interact with content from a larger dataset, enhancing both usability and discoverability. It consists of a high-emphasis Search Bar element placed above a vertically scrolling List View. This design ensures a seamless experience, where users can filter content in real time while maintaining accessibility and Material usage.


This component is the best for all types of apps.
How To Install The Component
This component can be installed in:
- App's Navigation Page ✓
- App's Side Menu ✓
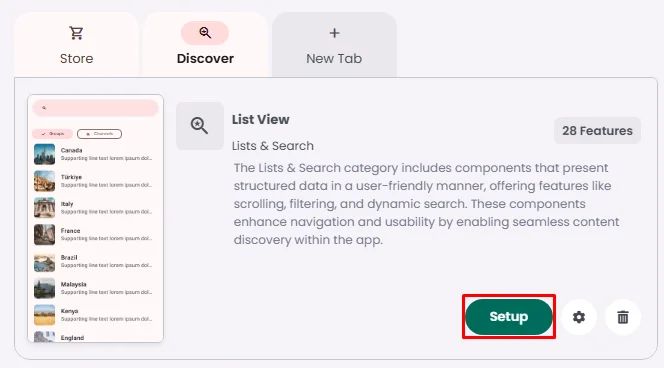
You can find the List View component in the List & search section. Click or drag and drop the component into your navigation or side menu to install it.

How To Configure The Component
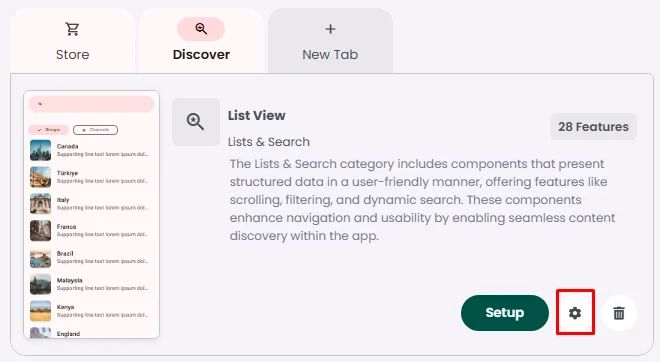
Click the gear icon to configure the component’s settings.

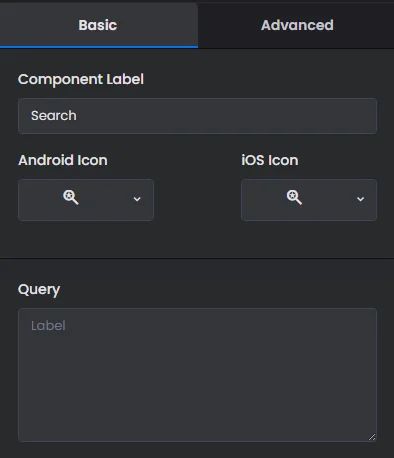
Rename the component and choose an Android and an iOS icon.
The Query section is only a reflection to the setup done inside the component

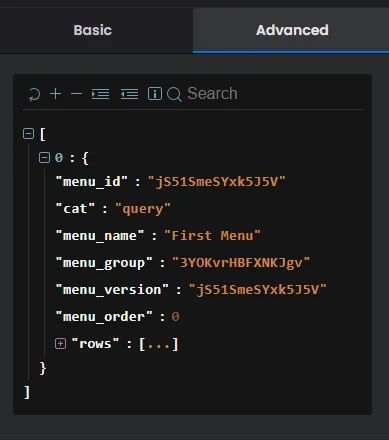
The Advanced Settings section is intended for developers who want to integrate cells (elements) with their backend using JSON requests. It provides the necessary information for API integration.

Click ‘Setup’ to set up your component list or search query.

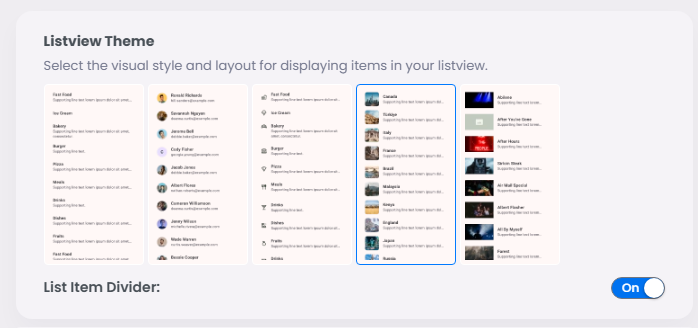
🎨 ListView Theme
The first step is to configure the ListView theme.
You can choose from four available layouts, each offering a different visual presentation for your data. Select the one that best fits your app's style and use case, then choose whether to set a divider between items listed or not.

❓ FAQs
Q: How can I display lists of items and add search functionality in my app without writing any code?
A: With nandbox, you can show lists of items and even add a search bar so users can quickly find what they’re looking for—all without coding. The List & Search components make it easy to create structured lists for anything: content, users, products, or events.
Q: What is the List component used for?
The List View displays collections of items in a clean, scrollable format. You can use it for:
- Images, Audio, videos, Location and URL from the Content Manager
- Store products or booking services
- User profiles or app members
- Events or any structured content
Each list item can include Images,| Titles & descriptions.
Q: How do I make my list searchable?
It’s super simple:
- Drag the Search View element into your layout (above or beside your list).
- Link it to your List View content source.
- Pick which fields should be searchable (e.g., name, title, tags).
No need to set up a backend—nandbox connects everything for you automatically.
Q: Can I add filters or sorting to lists?
Absolutely! You can:
- Add sorting options (by date, name, price, etc.)
- Include filter chips like “Recent,” “Nearby,” or “Most Popular” for quick filtering
🔗 Data Binding & Query setup
 List ViewSearch
List ViewSearchList & Search Elements
