Buttons are for initiating actions and making choices with a single tap.

🧱 Gridding Rules
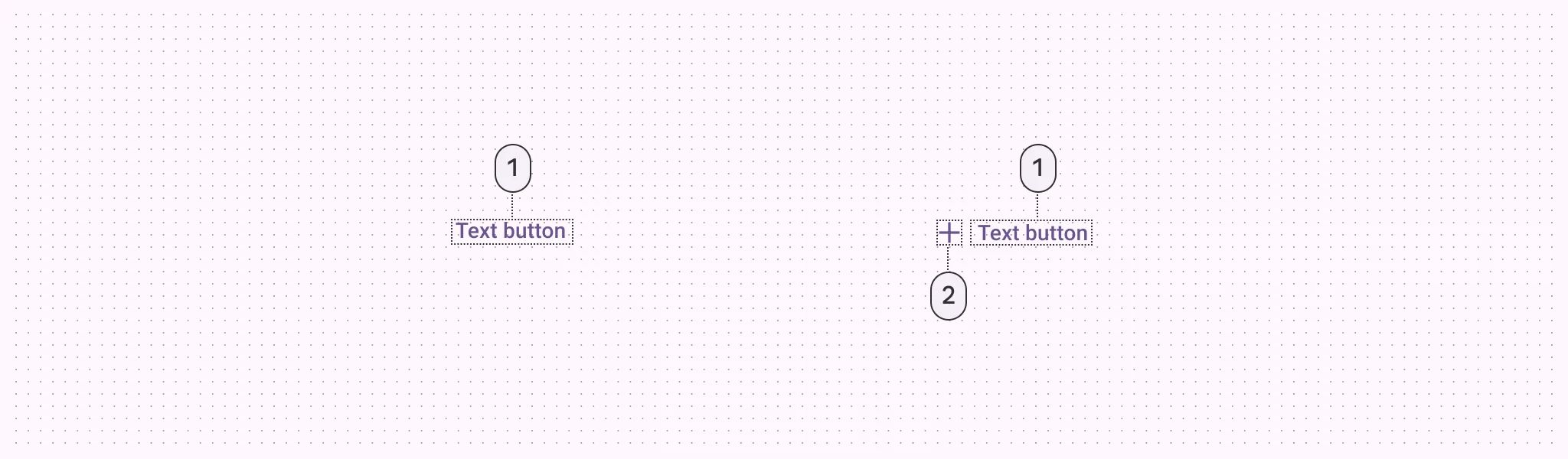
The Button element follows a flexible grid system where it can be placed alone or alongside one other element in the same row.

Min | Max |
20 grids | 60 grids |
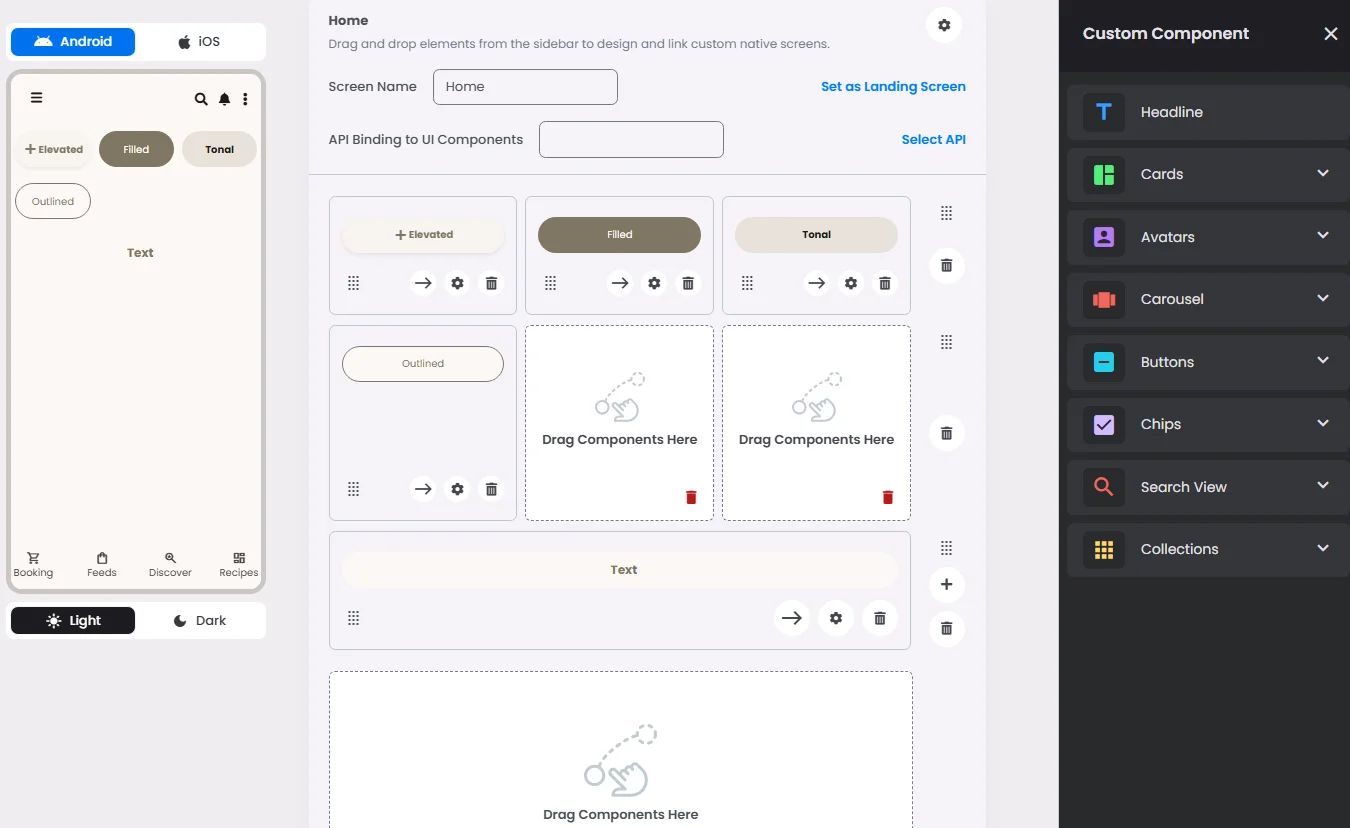
⚙️ Applicable Settings
The following table outlines the available configuration options for this element. Each setting defines how the element behaves or appears within your app’s UI.
Field | Description |
Label | The main label for form fields like inputs or dropdowns. |
Cell ID | This is the unique name for the cell. It's used to find or manage the cell later. If both cell_id and callback are provided, the system will use cell_id. |
Callback | This is the action name linked to the cell when a user interacts with it. You must add this when creating the cell. Once the cell is saved, this value can’t be changed. |
Cell Order | This controls where the cell appears inside the row (from left to right). Like callback, it must be set when creating the cell and can’t be changed later. |
Custom Color | controls the color styling of text or divider. |
Style | The visual style of the element (e.g., filled, outlined). You need to set this when creating the cell, and it can't be changed after saving. |
Prefix | Text that appears at the beginning of an input field (before the user's input). |
Icon | An icon shown at the start (left side) of the cell. |
Submit | Defines which values get submitted when this cell is triggered: |
Next | What happens after the cell is triggered — open another screen or menu, or run a function. You must set this during creation, and it can’t be changed afterward. |
Options | A list of choices is shown to the user in dropdowns, radio buttons, or multi-select elements. Only needed for cells that require selection. |
Value | The default or current value for the cell (like a pre-selected option). |
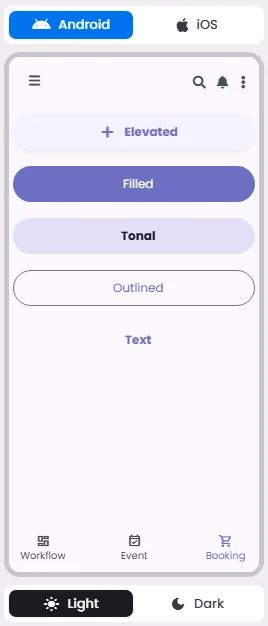
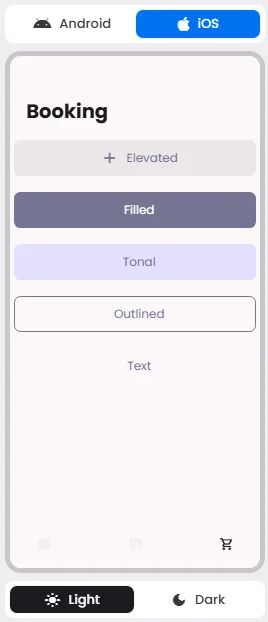
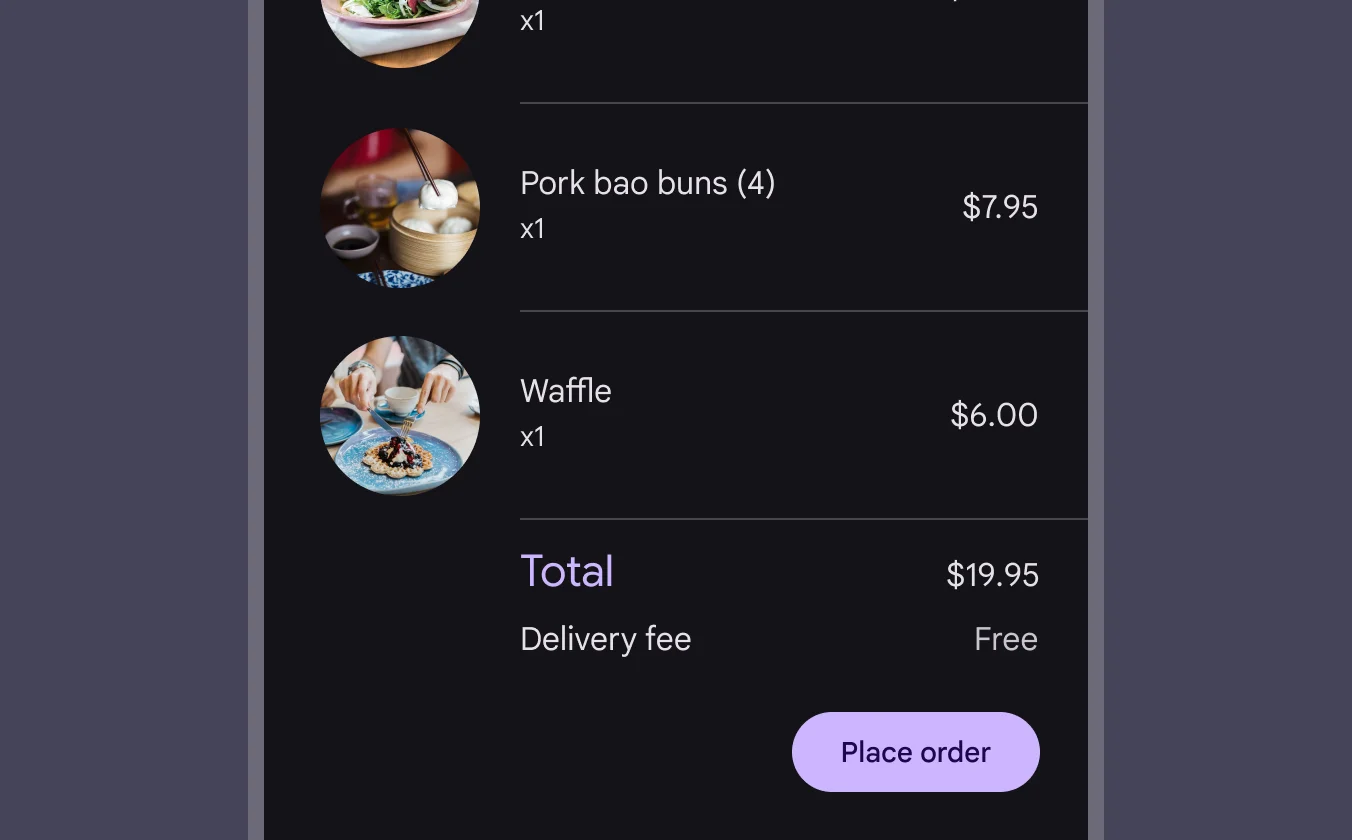
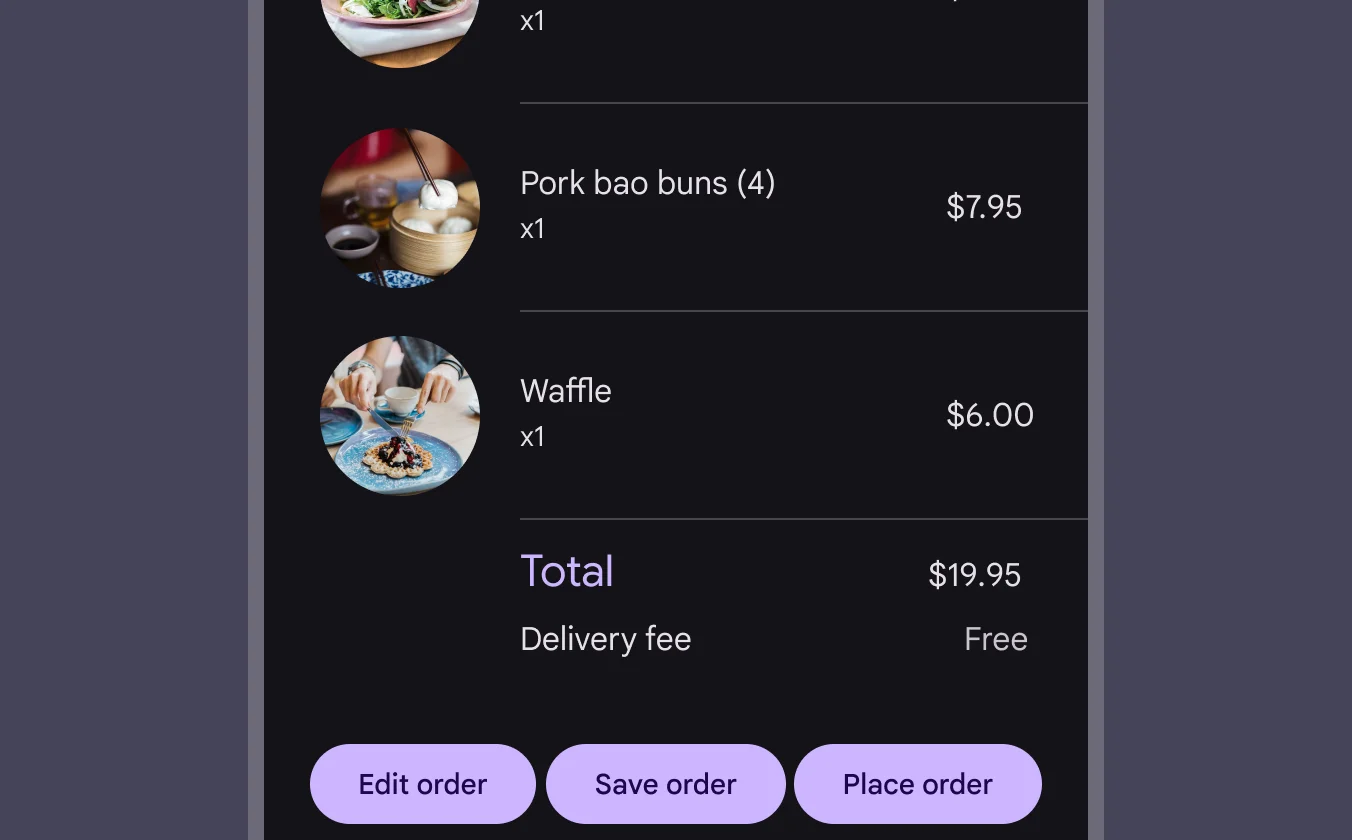
📱 Android & iOS Interface
The Button element adapts its appearance and layout behavior based on the platform to align with native UI guidelines:


🔘 Actions
Element | Supports Actions | Available Actions |
Buttons | ✅1 action | 1. Create a New Component
2. Open URL
3. Execute Function:
⇒ Search
⇒ Search View |
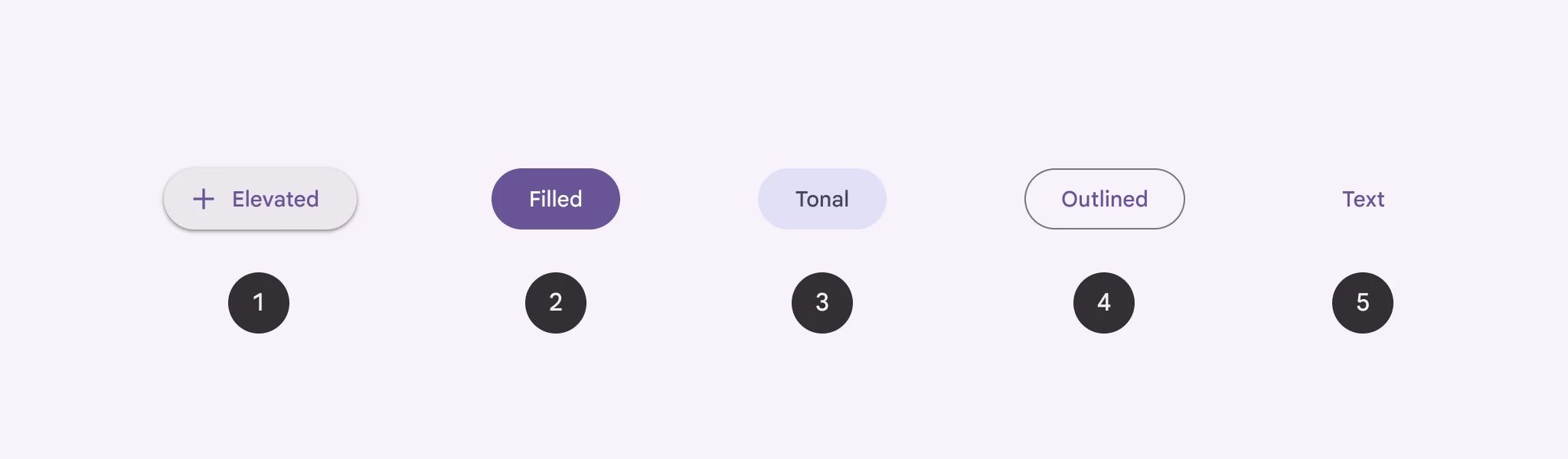
🃏 Button Style Overview
Buttons are elements that allow users to perform actions, make choices, or navigate within an app.
There are 5 types of them: Elevated, Filled, filled tonal, Outlined, and Text—each designed to express different levels of emphasis and hierarchy within the user interface.

Buttons communicate actions that users can take; they are just one option for representing actions in a product and shouldn’t be overused. Too many buttons on a screen disrupt the visual hierarchy.


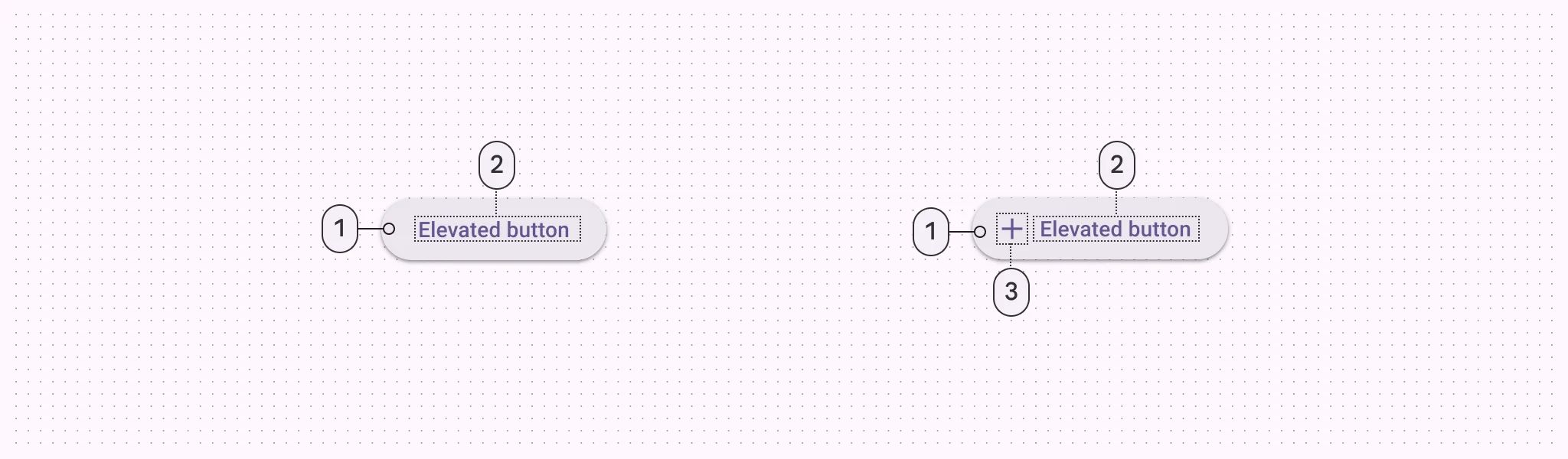
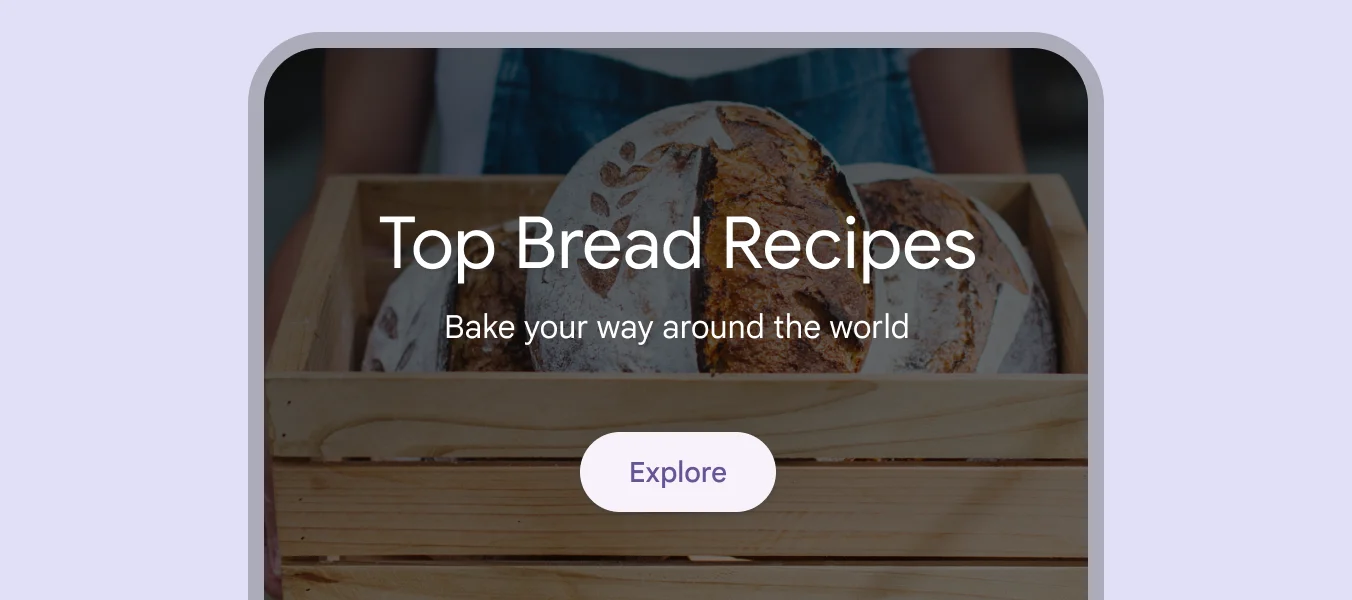
Elevated Button

🧰 Usage
Only use elevated buttons when absolutely necessary, such as when the button requires visual separation from a patterned background or when it needs to stand out from a colored background.

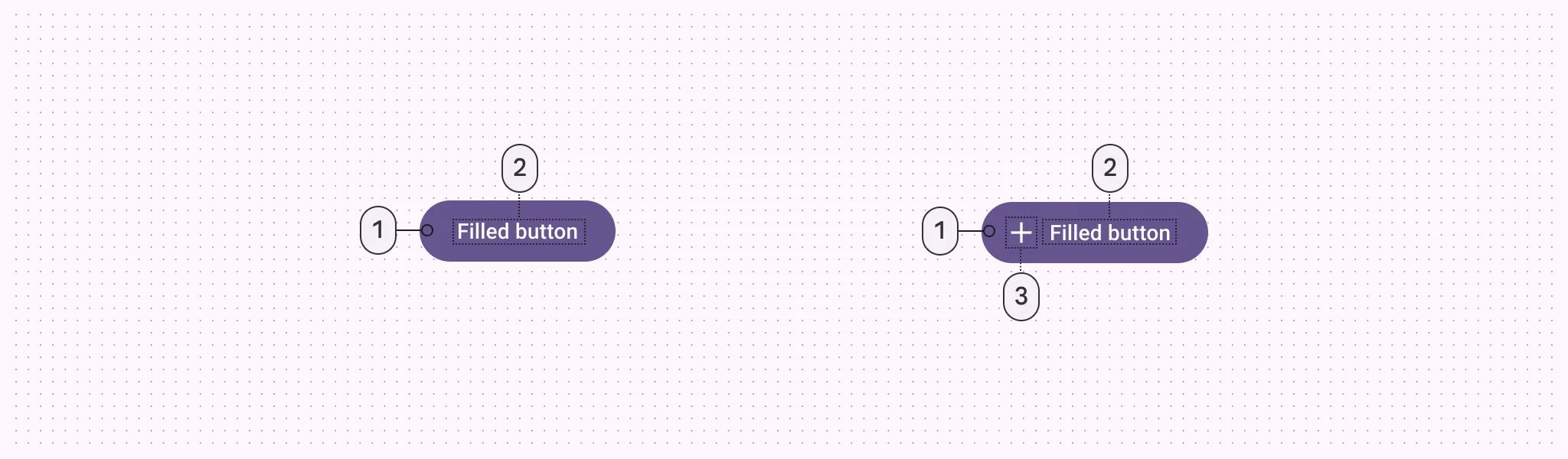
Filled Button

🧰 Usage
Use filled buttons for crucial final actions that finish a flow, such as "Save," "Join now," or "Confirm.” Use it for the final steps in a flow or to remove any blocks.

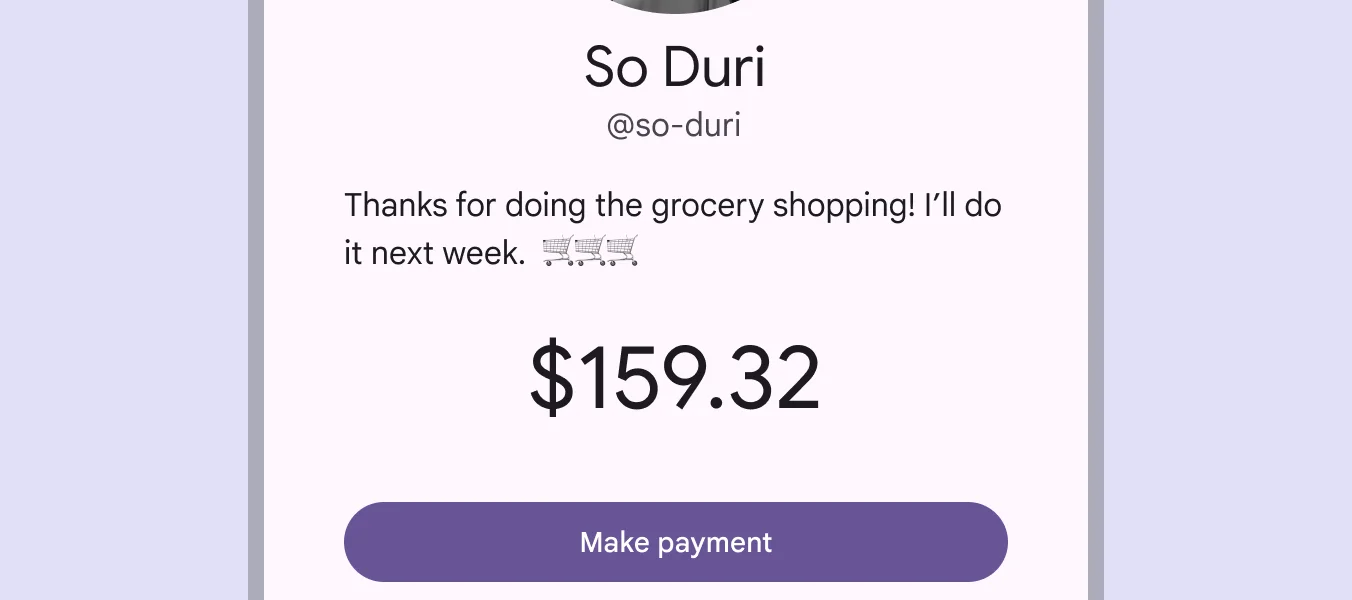
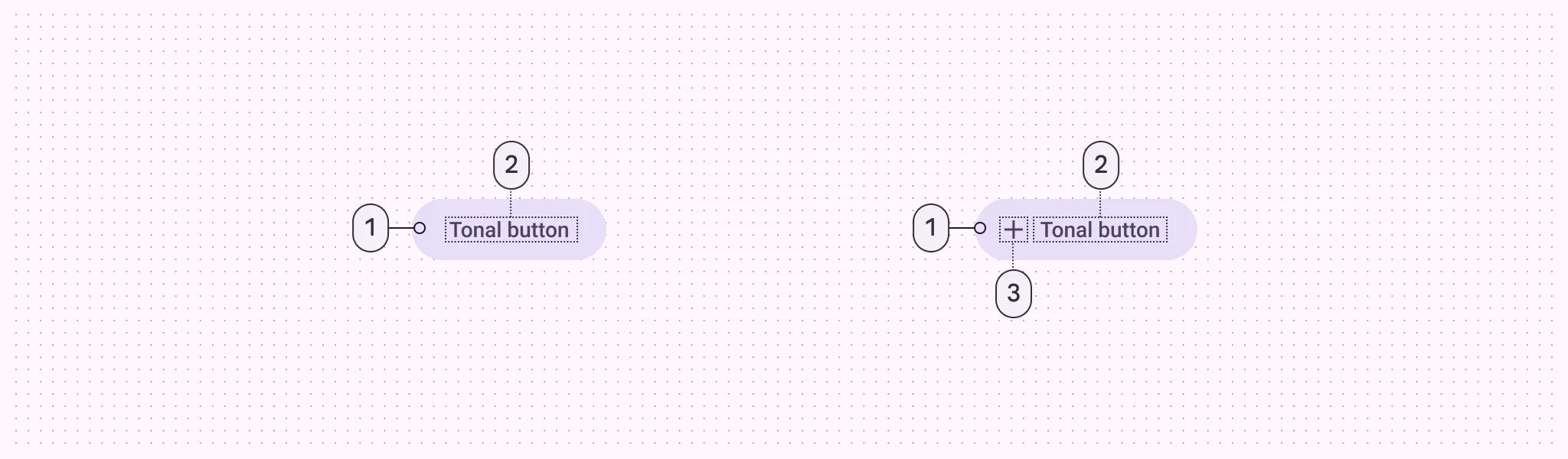
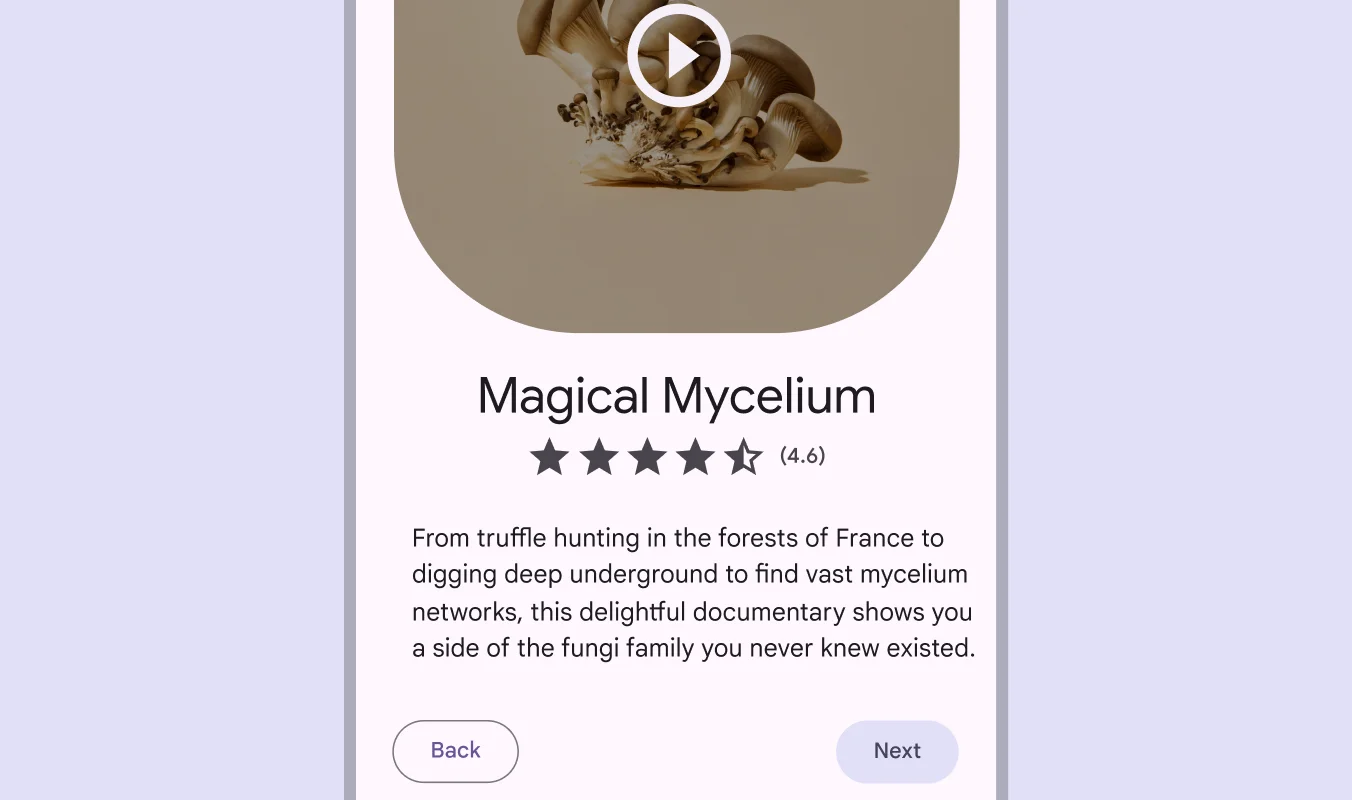
Filled Tonal Button

🧰 Usage
They're useful when a lower-priority button, like "Next" in an onboarding flow, needs a little more focus than an outline would give it.

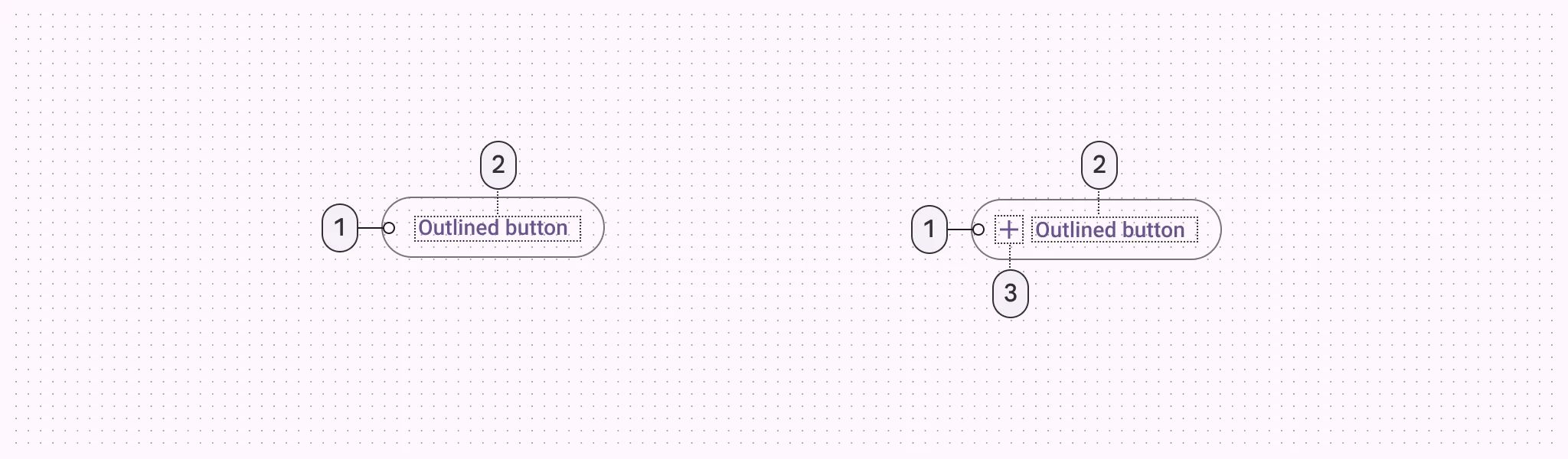
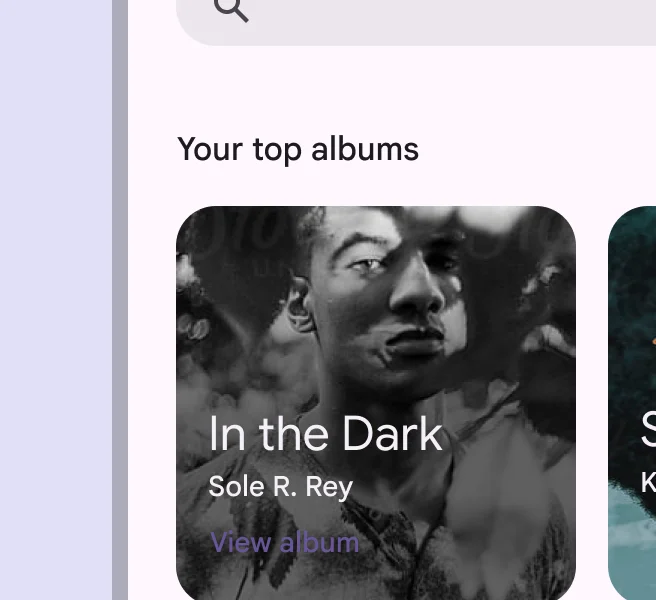
Outlined Button

🧰 Usage
They have acts that are important but not the primary action in an app, like ‘‘See all’’ or ‘’Add to cart.’’. Outlined buttons are visually appealing when placed next to filled buttons, as they indicate an alternative or supplementary action.


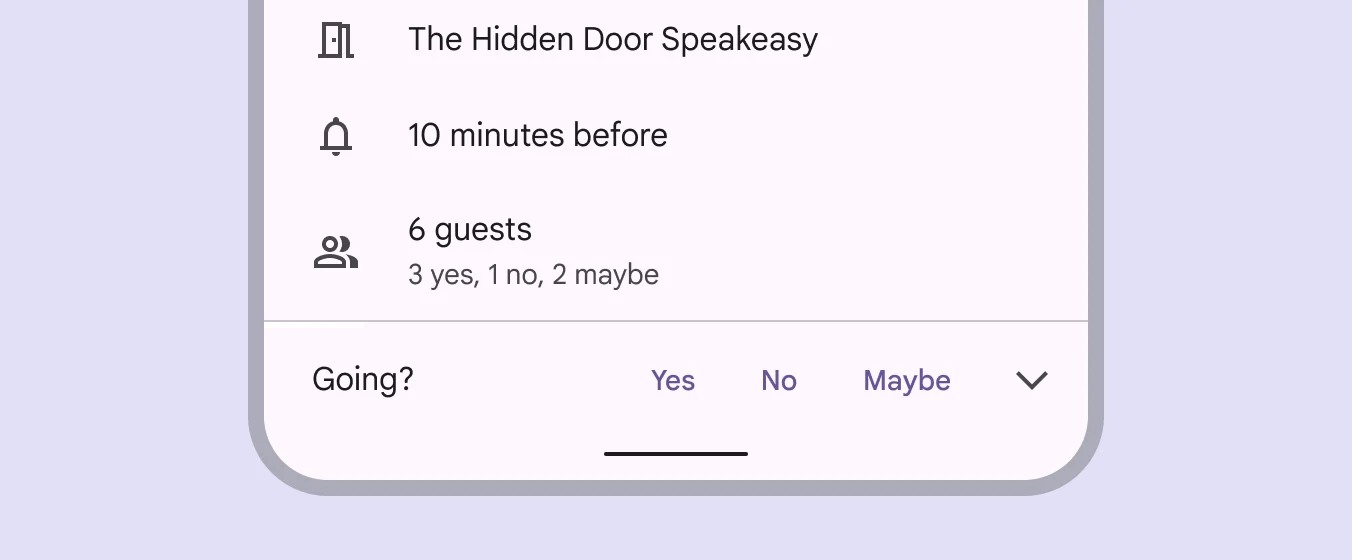
Text Button

🧰 Usage
Text buttons are used for the lowest priority actions, especially when presenting multiple options.


❓ FAQs
Q: How can I add interactive buttons like “Book Now” in my booking & event hub without writing any code?
A: With nandbox’s Buttons element, you can quickly add interactive call-to-action buttons like “Book Now,” “View Event,” or “Join Session”—all without coding. These buttons guide users directly to booking pages, event details, or custom workflows, making your app more engaging and intuitive.
Q: What can I do with the Buttons element?
A: The Buttons element gives you full flexibility to:
- Add single or multiple action buttons anywhere in your layout.
- Customize the label (e.g., “Book Now”), size, style (filled, outlined, rounded), and alignment.
- Match button colors to your app’s branding.
- Link each button to specific actions, such as:
- Opening an event detail page
- Navigating to a booking tab or section
- Triggering a workflow or API call
This makes it easy to create seamless booking journeys without writing any code.
Q: How do I add and configure a booking button?
A:
- Open your app layout and navigate to the Booking and Event Center in the nandbox builder.
- Drag and drop the Buttons element into any section.
- Click the button to edit:
- Set the button label (e.g., “Book Now”).
- Choose a style (filled, outlined, or tonal) and adjust colors.
- Assign an on-click action:
- Open a specific event or page.
- Navigate to your booking flow.
- Trigger a custom workflow or API call.
- Save your changes and preview the button live in your app.
