Search is an element that allows users to quickly find content by entering keywords or phrases.

🧱 Gridding Rules
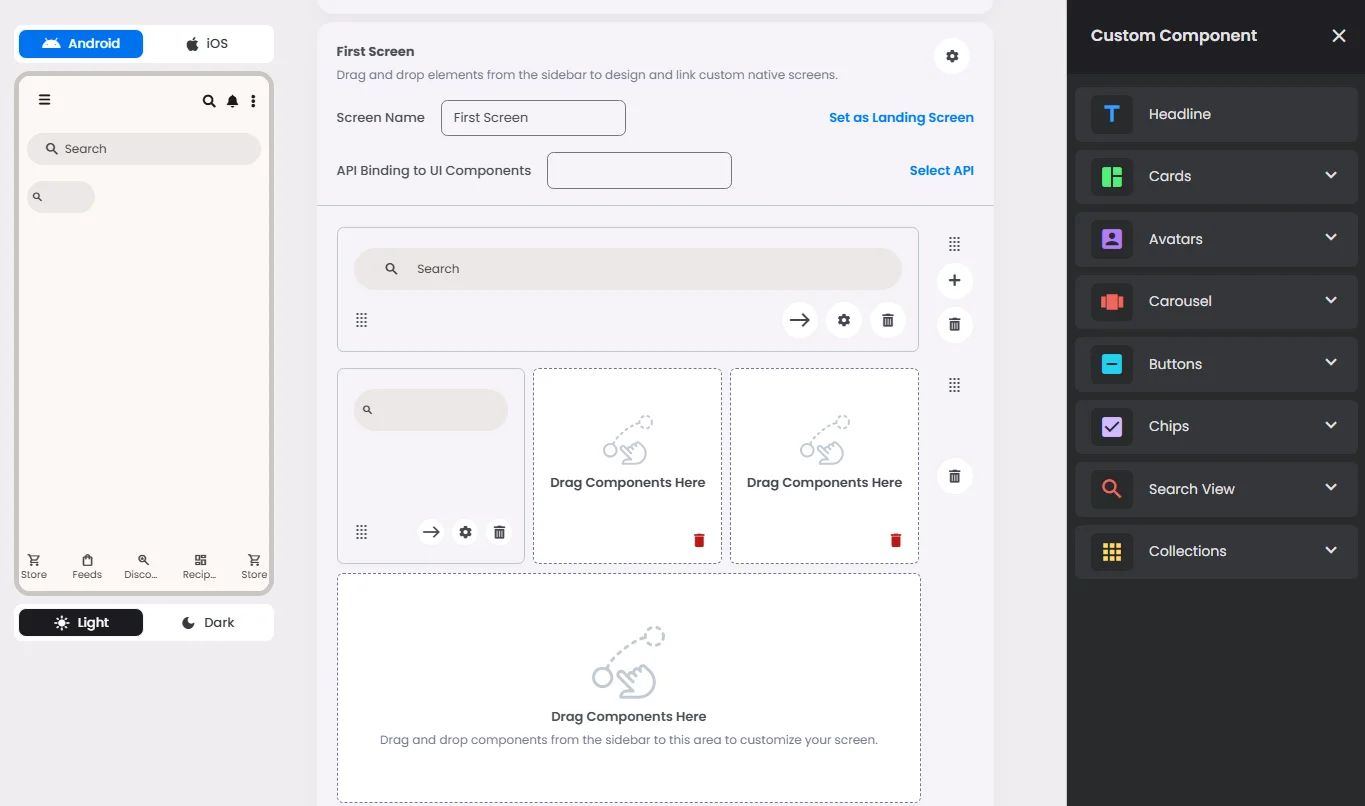
The Search element follows a flexible grid system where it can be placed alone or alongside one other element in the same row.

Min | Max |
20 grids | 60 grids |
⚙️ Settings
The following table outlines the available configuration options for this element. Each setting defines how the element behaves or appears within your app’s UI.
Field | Description |
Label | The main label for form fields like inputs or dropdowns. |
Custom Color | controls the color styling of text or divider. |
Divider | Shows a line under the cell to separate it from others, if supported. Default is off. |
Cell ID | This is the unique name for the cell. It's used to find or manage the cell later. If both cell_id and callback are provided, the system will use cell_id. |
Callback | This is the action name linked to the cell when a user interacts with it. You must add this when creating the cell. Once the cell is saved, this value can’t be changed. |
Cell Order | This controls where the cell appears inside the row (from left to right). Like callback, it must be set when creating the cell and can’t be changed later. |
Form | The type of the element. You must choose this when creating the cell, and it can't be changed later. |
Style | The visual style of the element (e.g., filled, outlined). You need to set this when creating the cell, and it can't be changed after saving. |
Version | A system-generated version number that updates automatically whenever the cell is changed. |
Body | Main text content displayed inside the cell. |
Prefix | Text that appears at the beginning of an input field (before the user's input). |
Trailing Icon | An icon shown at the end (right side) of the cell. |
Maximum | The highest value a user can enter in the field. |
Minimum | The lowest value a user can enter in the field. |
Value Type | The kind of data expected (like text or number). Must be set when creating the cell and stays fixed. |
Cell Query | Allows you to ask the user for special data like their location or contact number. |
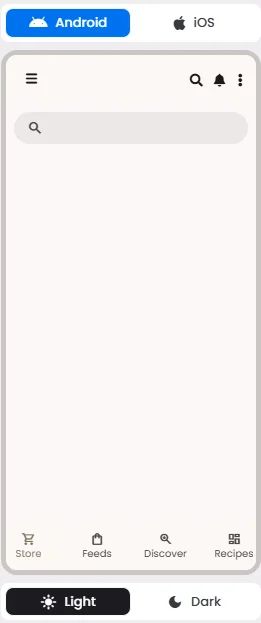
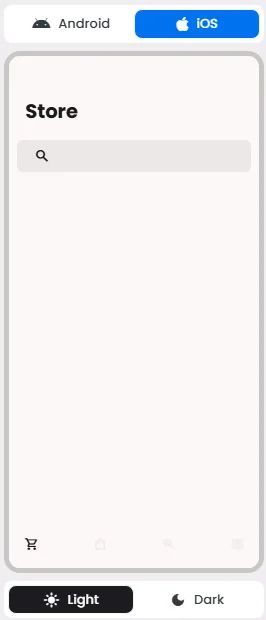
📱 Android & iOS Interface
The Search element adapts its appearance and layout behavior based on the platform to align with native UI guidelines:


👇🏻 Action (onClick)
Element | Purpose | Supports Actions | Available Actions |
Search | To allow users to search and discover content by entering keywords or phrases. | ✅ | Execute Function: List View |
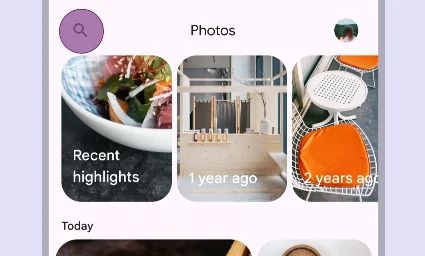
🃏 Search Style Overview
Search is a navigation method that allows people to quickly find information across an app.
There are 2 types of them: Search bar & Search view.

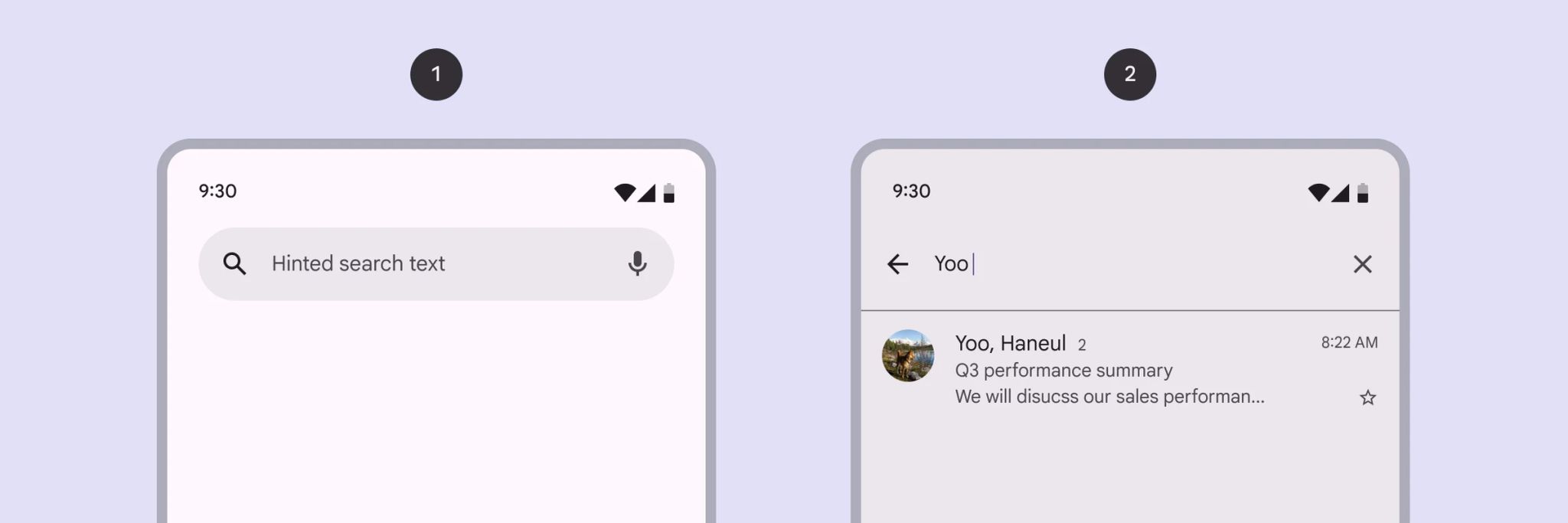
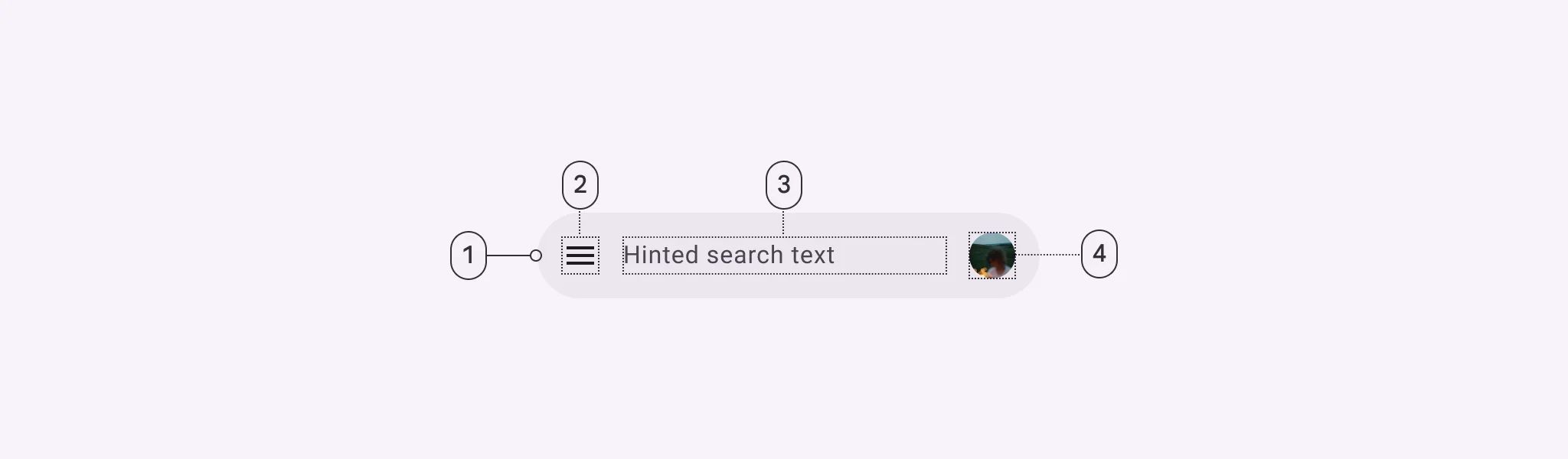
Search Bar

🧰 Usage
Use a search bar when search is the primary focus of the app, such as in a list.

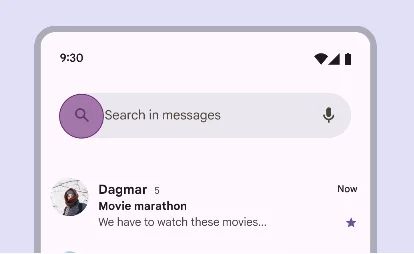
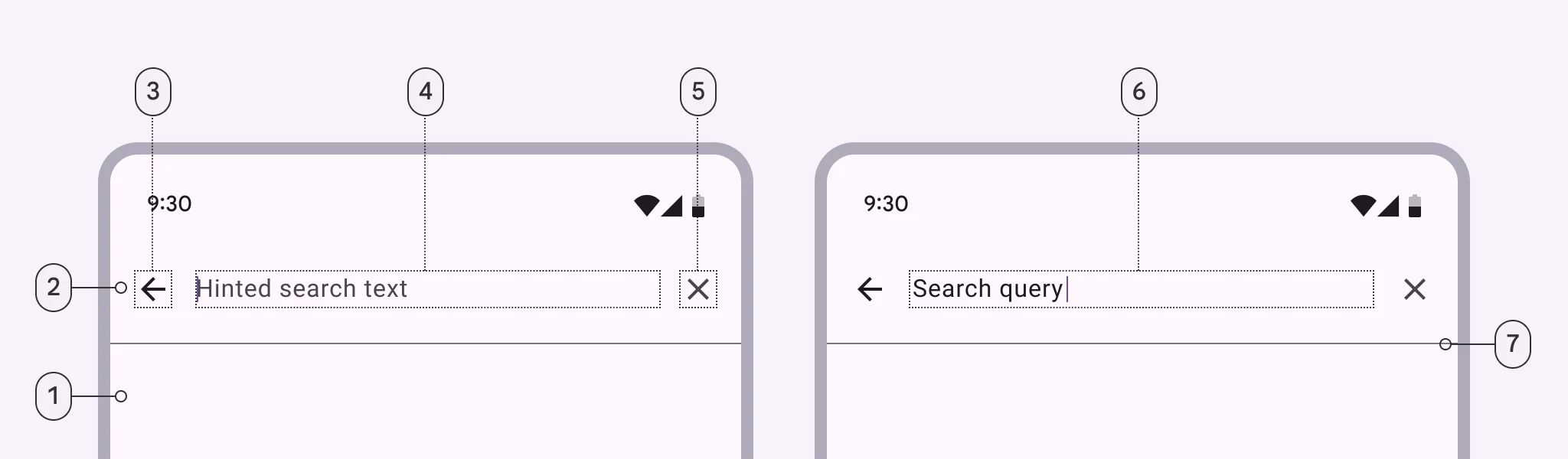
Search View

🧰 Usage
Use a search view when search is not the primary focus of the app, such as in a menu.

❓ FAQs
Q: How can I add a product search bar to my in-app store without coding?
A: With nandbox’s no-code store builder, you can easily add a search bar that helps users find products fast. The Search View element lets shoppers filter items by name, SKU, or tags—no coding or technical setup required.
Q: What does the Search View element do in my store layout?
A:
The Search View makes it simple for users to find what they need. You can:
- Place a search bar anywhere in your store layout.
- Let users search by product name or keywords/tags.
- Customize the layout and position to match your store’s design.
It’s an easy way to upgrade your store with powerful search functionality—no developer needed.
Q: How do I configure product search without writing code?
A:
Setting it up is quick and visual:
- Drag the Search View element into your store layout where you want the search bar to appear.
- Open the settings panel and configure your search action:
- Choose which fields to search (like Product Name or Tags).
- Add placeholder text (e.g., “Search products…”).
- Save your changes and test the search—it will instantly filter items as users type.
There’s no backend or database work required—everything connects visually in the builder.
