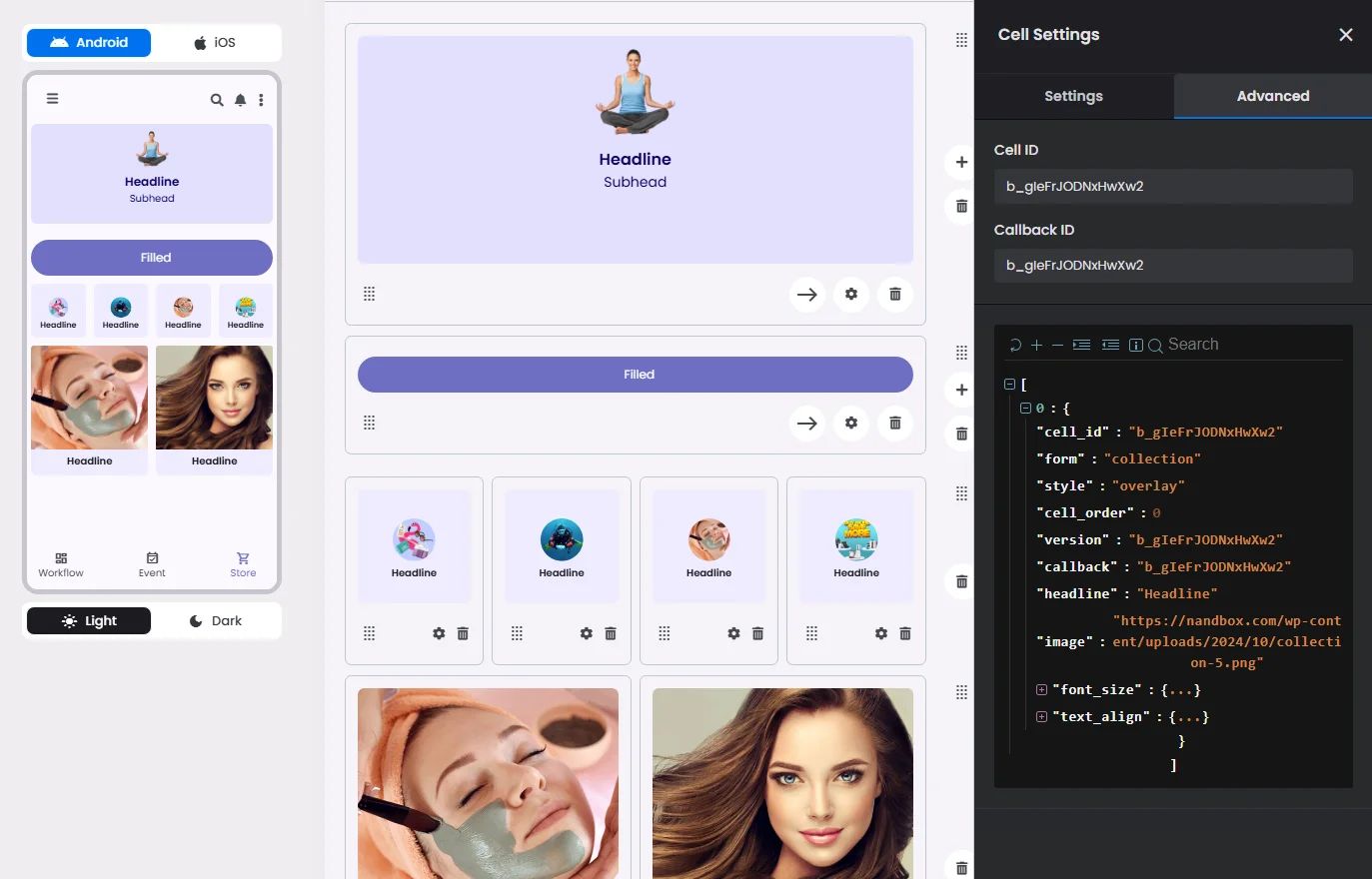
The Advanced Settings section is intended for developers who want to integrate cells (elements) with their backend using JSON requests. It provides the necessary information for API integration.

❓ FAQs
Q: How can I customize advanced options for my in-app store—like sorting, layout, or visibility—without writing any code?
A: With nandbox’s Advanced Settings panel, you can fine-tune how your store looks and behaves—all without touching a single line of code. Adjust product sorting, control visibility, and tweak layouts in just a few clicks to create a store that fits your vision perfectly.
Q: What can I control in the Advanced Settings panel?
A:
The Advanced Settings panel gives you powerful tools to customize your store experience, including:
- Product sorting: Set the default order (like newest first or price: low to high).
- Section toggles: Enable or disable parts of your store based on what you need.
- Default filters: Pre-apply filters so users see specific products right away (e.g., in-stock items only).
- Visibility rules: Decide which content is visible for certain users or roles (perfect for exclusive content).
- Responsive layout controls: Adjust how elements appear across different screen sizes for a seamless experience.
Everything is handled visually with simple toggles, dropdowns, and drag-and-drop—no developer required.
Q: How do I access and use these settings?
A:
- Open your store layout editor.
- Click on the section or component you want to customize.
- Go to the Advanced Settings tab.
- Use the available options to:
- Set a default sort order for product displays.
- Toggle visibility for certain elements or limit them to specific user roles.
- Enable or disable features like chips, search bars, or headlines.
- Apply preset filters (like showing only items on sale).
- Preview your changes live in the builder before publishing them to your app.
