Date Picker is a calendar-based component that allows users to select a specific date, often used in forms or booking interfaces.

🧱 Gridding Rules
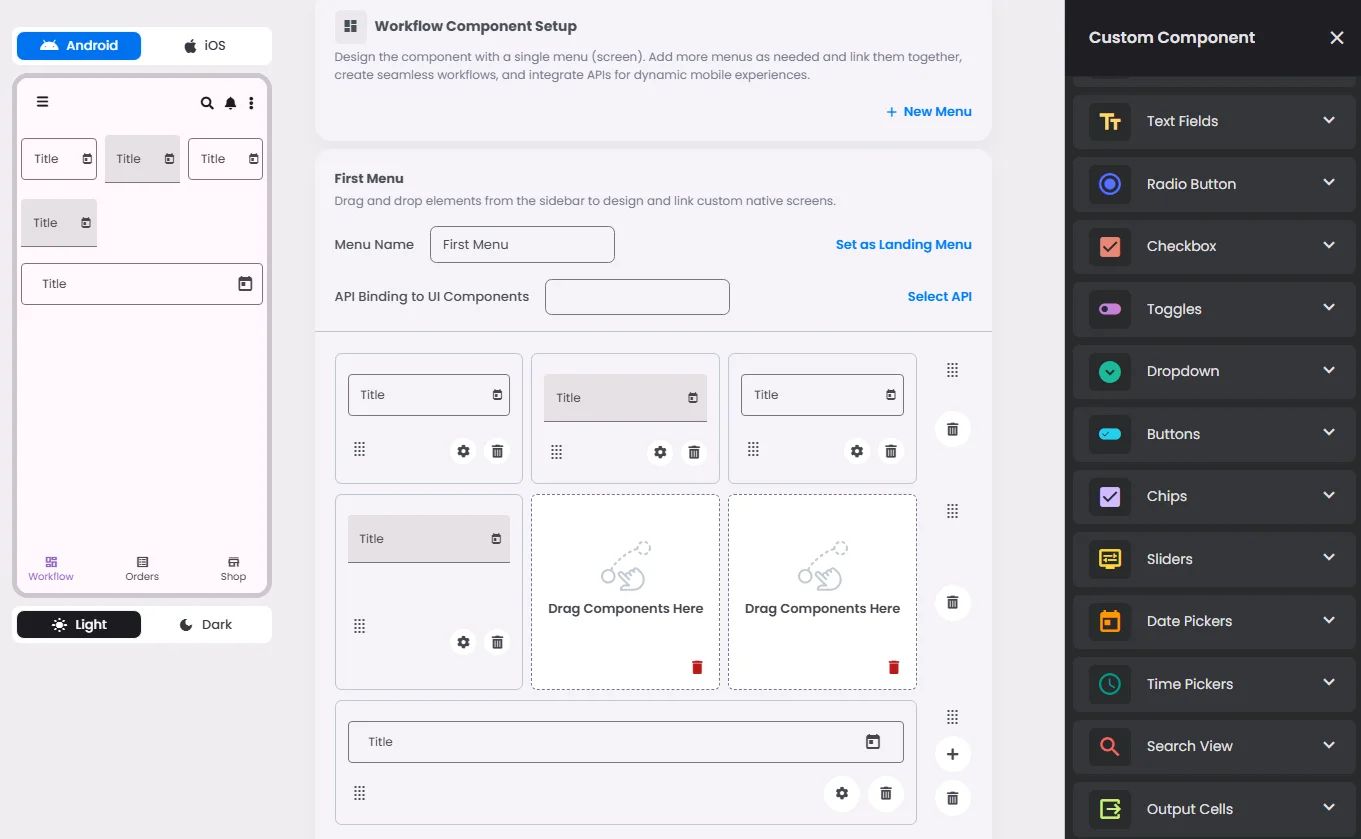
The Date Picker element follows a flexible grid system where it can be placed alone or alongside one other element in the same row.

Min | Max |
20 grids | 60 grids |
⚙️ Settings
The following table outlines the available configuration options for this element. Each setting defines how the element behaves or appears within your app’s UI.
Field | Description |
Label | The main label for form fields like inputs or dropdowns. |
Icon | An icon shown at the start (left side) of the cell. |
Custom Color | controls the color styling of text or divider. |
Cell ID | This is the unique name for the cell. It's used to find or manage the cell later. If both cell_id and callback are provided, the system will use cell_id. |
Callback | This is the action name linked to the cell when a user interacts with it. You must add this when creating the cell. Once the cell is saved, this value can’t be changed. |
Cell Order | This controls where the cell appears inside the row (from left to right). Like callback, it must be set when creating the cell and can’t be changed later. |
Form | The type of the element. You must choose this when creating the cell, and it can't be changed later. |
Style | The visual style of the element (e.g., filled, outlined). You need to set this when creating the cell, and it can't be changed after saving. |
Version | A system-generated version number that updates automatically whenever the cell is changed. |
Prefix | Text that appears at the beginning of an input field (before the user's input). |
Options | A list of choices is shown to the user in dropdowns, radio buttons, or multi-select elements. Only needed for cells that require selection. |
Value | The default or current value for the cell (like a pre-selected option). |
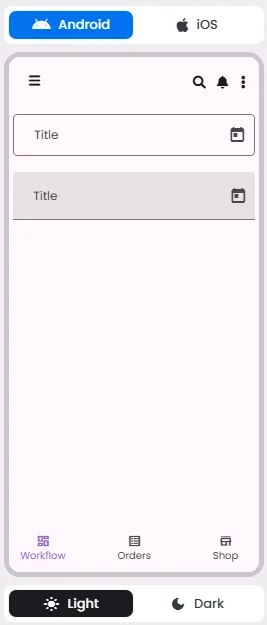
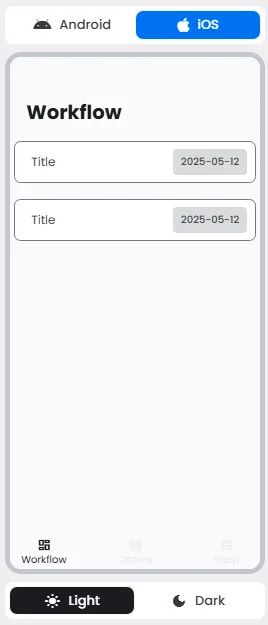
📱 Android & iOS Interface
The Date Pickers element adapts its appearance and layout behavior based on the platform to align with native UI guidelines:


👇🏻 Action (onClick)
Element | Purpose | Supports Actions | Notes |
Date Picker | To let users select a date from a calendar interface. | ❌ | Allows date input only. Cannot be linked to actions. Typically used in forms and scheduling flows. |
🃏 Date Pickers Style Overview
Date Pickers provides a calendar interface that allows users to select a single date or a range of dates. They are designed to be intuitive, accessible, and responsive, making them ideal for use in forms, booking flows, and scheduling features.
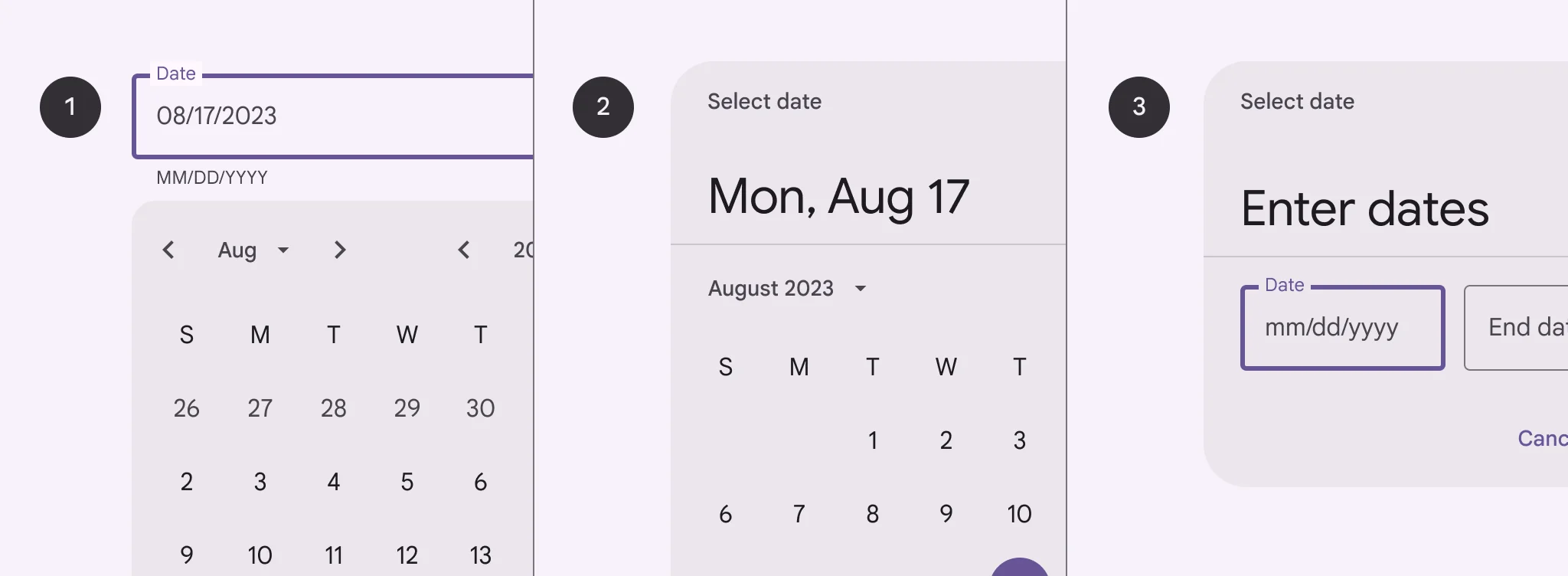
There are 3 types of them: Docked date picker, Modal date picker & Modal date input.

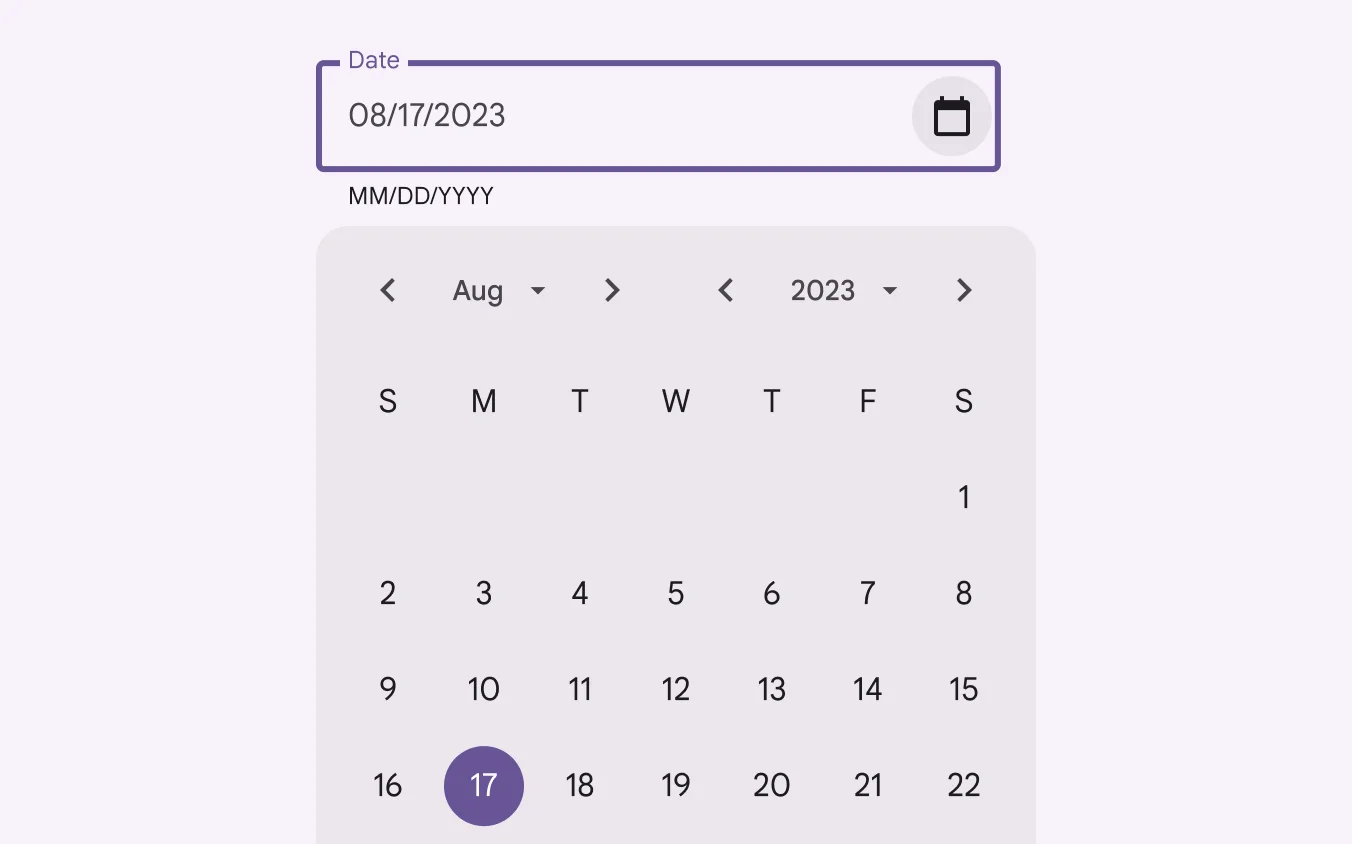
Docked date picker
🧰 Usage
Docked date pickers are ideal for navigating dates in both the near future or past and the distant future or past, as they provide multiple ways to select dates.

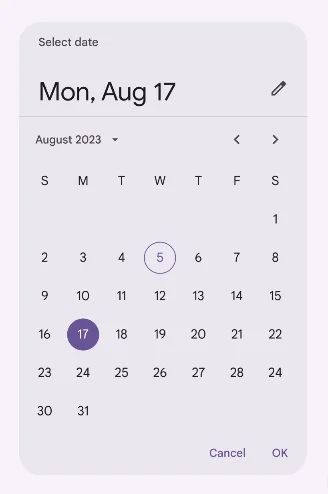
Modal date picker
🧰 Usage
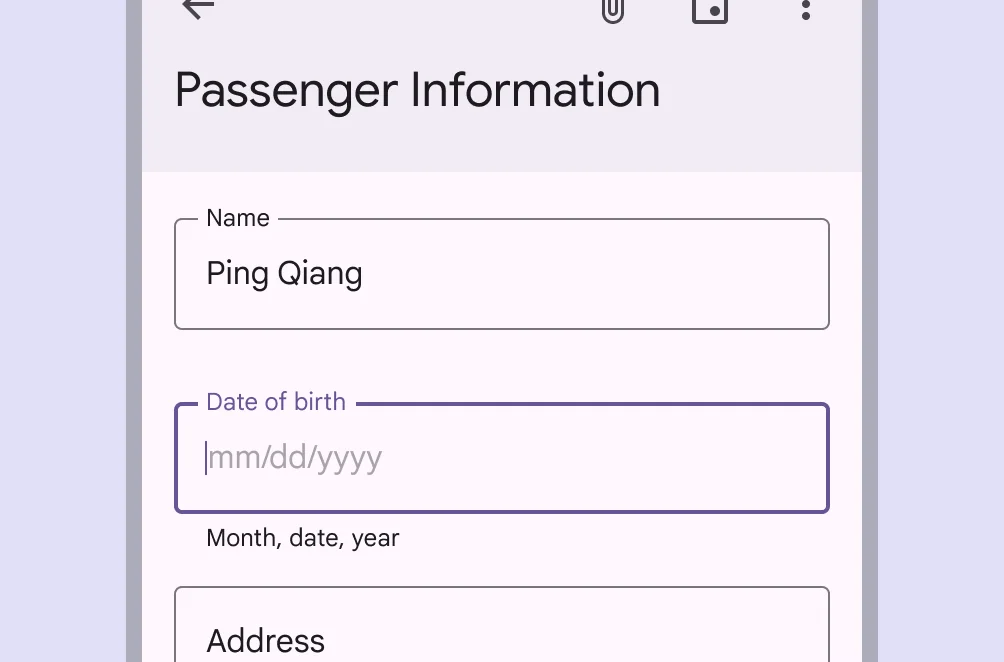
Don’t use a modal date picker to prompt for dates in the distant past or future, such as a date of birth. In these cases, use a modal input picker or a docked date picker instead.

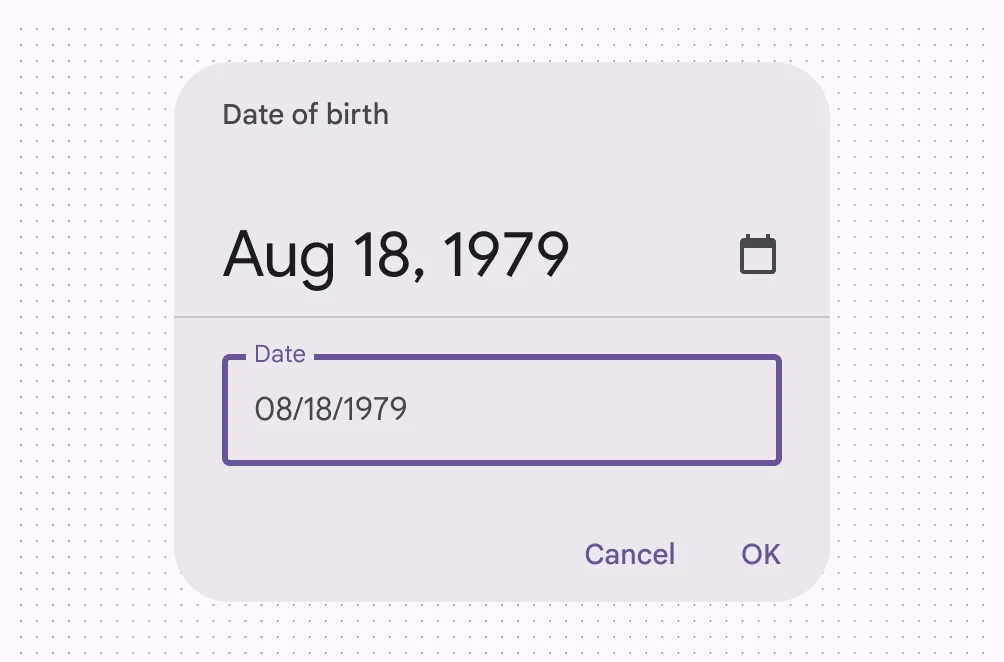
Modal Date picker
🧰 Usage
Allow users to manually enter dates by using the number keys on a keyboard.


❓ FAQs
Q: How can I add a date picker so users can select a date (like a birthday or appointment) in my app without coding?
A: You can use the Date Picker element to let users select dates directly in your app. It’s perfect for forms and scheduling—and you can set it up visually in the builder with no coding required.
Q: How do I insert and configure a date picker?
A:
- Drag the Date Picker element into your screen layout.
- Customize its settings:
- Label: Add a title like “Select a Date” or “Appointment Date.”
- Style: Choose between filled or outlined input styles.
- Cell ID: Assign an ID for backend mapping or data collection.
- Default Value: Pre-set the field to today’s date or another specific date if needed.
Q: Can I control the date format or limit the selectable range?
A:
Yes. While the builder uses native iOS and Android date inputs by default, you can adjust:
- Default Value: Set the starting date (like today or a predefined date).
- Date Range: Define the earliest and latest dates users can select.
- Input Style: Choose a modal date input if you prefer users to type dates manually instead of using a calendar interface.
Q: What types of date pickers are available?
A:
You can choose from three styles:
- Docked Date Picker – Best for scrolling through long date ranges (birthdays, future appointments).
- Modal Date Picker – Pops up a calendar for quick selection (great for short ranges).
- Modal Date Input – Allows users to type the date directly without showing a calendar.
All styles adapt automatically to iOS and Android UI standards.
Q: Can I link date pickers to actions or events?
A:
Not directly. The Date Picker is for input only. However, the selected date can be passed into forms, workflows, or API calls when combined with a submit button or other interactive elements.
